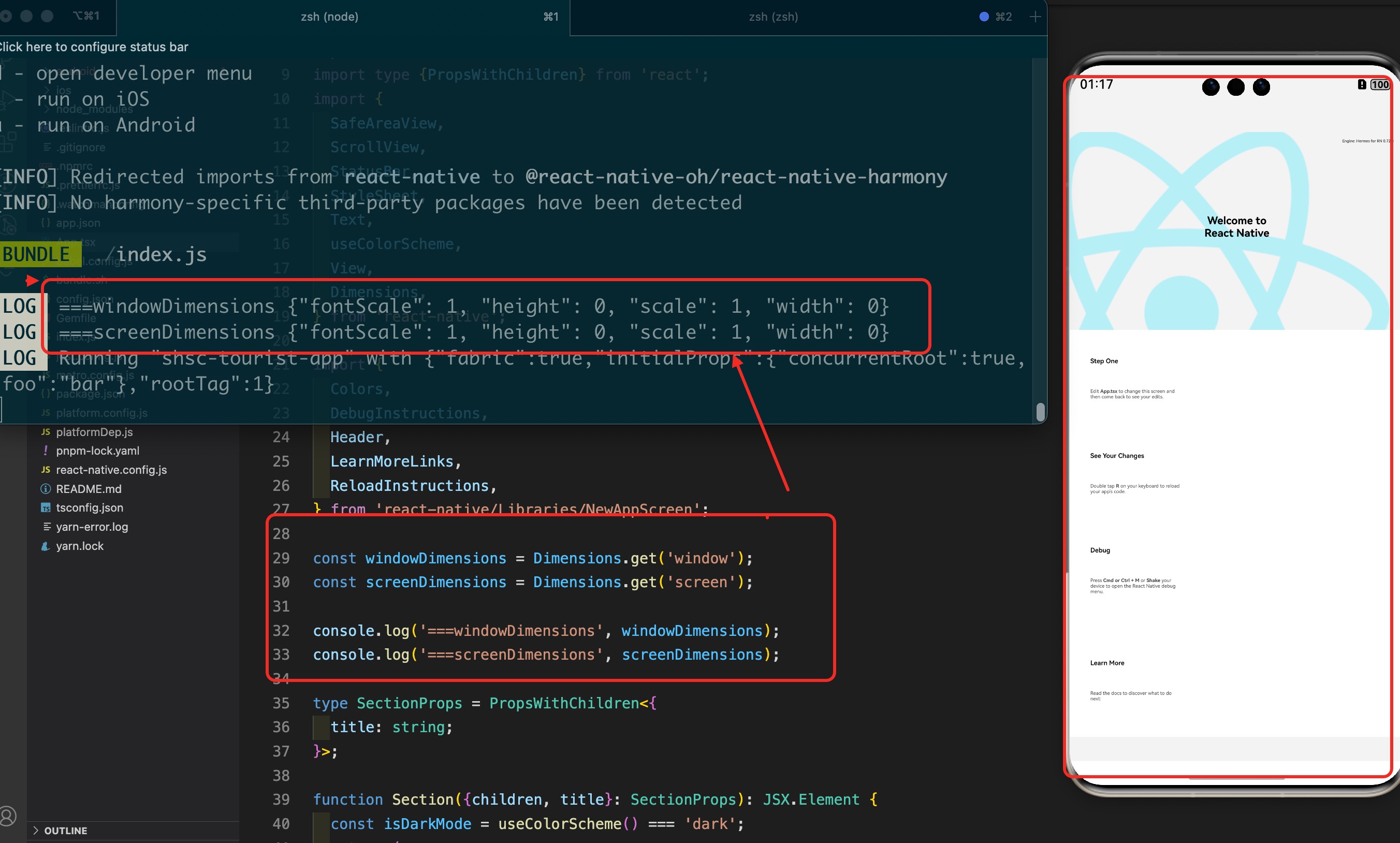
HarmonyOS 鸿蒙Next、React Native中Dimensions获取不到具体宽高
HarmonyOS 鸿蒙Next、React Native中Dimensions获取不到具体宽高
环境: node v18.20.5. pnpm 9.15.2 Compatible SDK: 5.0.1(13)
RN依赖:
“dependencies”: {
“react”: “18.2.0”,
“react-native”: “0.72.5”,
“@react-native-oh/react-native-harmony”: “^0.72.48-2”
},
“devDependencies”: {
“@babel/core”: “^7.20.0”,
“@babel/preset-env”: “^7.20.0”,
“@babel/runtime”: “^7.20.0”,
“@react-native/eslint-config”: “^0.72.2”,
“@react-native/metro-config”: “^0.72.11”,
“@tsconfig/react-native”: “^3.0.0”,
“@types/react”: “^18.0.24”,
“@types/react-test-renderer”: “^18.0.0”,
“babel-jest”: “^29.2.1”,
“eslint”: “^8.19.0”,
“jest”: “^29.2.1”,
“metro-react-native-babel-preset”: “0.76.8”,
“prettier”: “^2.4.1”,
“react-test-renderer”: “18.2.0”,
“typescript”: “4.8.4”
},
“engines”: {
“node”: “>=16”
}原生:
“@rnoh/react-native-openharmony”: “^0.72.48”具体实现:

更多关于HarmonyOS 鸿蒙Next、React Native中Dimensions获取不到具体宽高的实战教程也可以访问 https://www.itying.com/category-93-b0.html
1 回复








