HarmonyOS 鸿蒙Next Text.letterSpacing属性设置较大值后,text中的文本无法居中显示
HarmonyOS 鸿蒙Next Text.letterSpacing属性设置较大值后,text中的文本无法居中显示
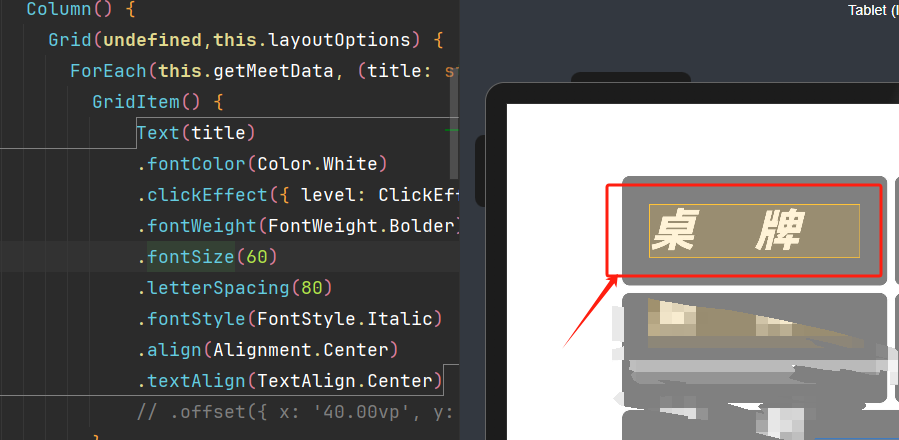
比如有一个Text文本框,里面的字符间距设置为80,设置文本居中,但结果是文本中的第一个字往x轴负方向偏移80,而不是两个字符共同居中偏移。
Text(title)
.fontColor(Color.White)
.clickEffect({ level: ClickEffectLevel.HEAVY, scale: 0.5 })
.fontWeight(FontWeight.Bolder)
.fontSize(60)
.letterSpacing(80)
.fontStyle(FontStyle.Italic)
.align(Alignment.Center)
.textAlign(TextAlign.Center)
上述代码文本显示效果:


当然想要居中也不是不可以,加一个设置
.offset({ x: '40.00vp', y: '0.00vp' })
将text文本向x正方向偏移,偏移量的值和letterSpacing的值还不一样,一个是百分比,另一个是vp距离。
所以各位蒙友们有没有更好的方法设置居中
更多关于HarmonyOS 鸿蒙Next Text.letterSpacing属性设置较大值后,text中的文本无法居中显示的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next Text.letterSpacing属性设置较大值后,text中的文本无法居中显示的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙系统中,Next Text组件的letterSpacing属性用于设置文本字符之间的间距。当letterSpacing值设置较大时,文本整体宽度会增加,这可能导致原本居中的文本看起来不再居中,因为文本容器的宽度没有相应调整来适应增加的字符间距。
要解决这个问题,可以尝试以下方法:
-
调整容器宽度:确保文本容器的宽度足够大,能够容纳增加了字符间距后的文本整体宽度。
-
使用自定义布局:如果自动调整容器宽度不可行,可以考虑使用自定义布局(如Flexbox或Grid布局),通过调整布局参数来确保文本在视觉上保持居中。
-
重新计算居中位置:在代码中动态计算文本的实际宽度(考虑字符间距),并手动设置文本的位置以实现居中效果。
这些方法可以帮助你在letterSpacing属性设置较大值后,仍然保持文本的居中显示。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








