HarmonyOS 鸿蒙Next 设置组建的前景色
HarmonyOS 鸿蒙Next 设置组建的前景色
最近给图片添加前景色时有点小问题,这里记录下:

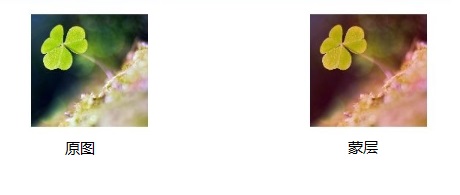
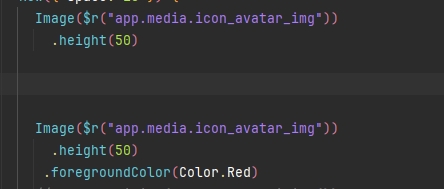
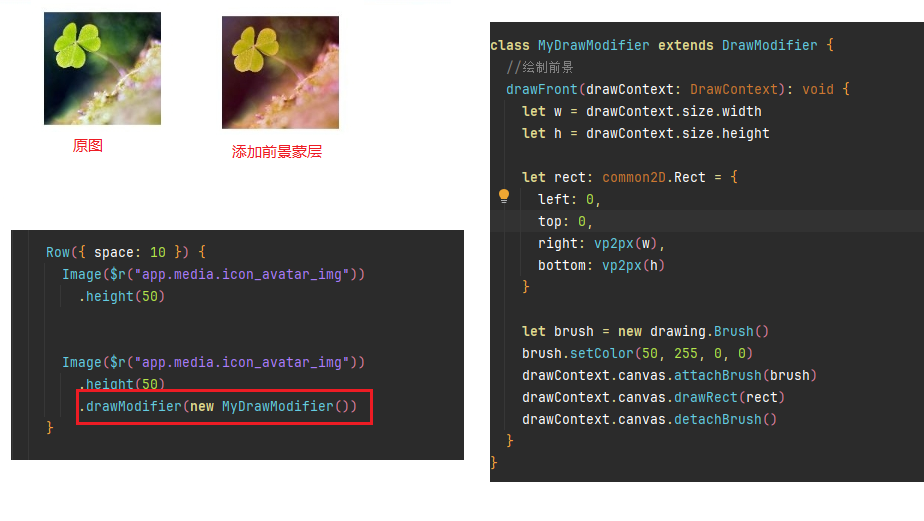
第一张为原图, 第二张为 设计想要的图层蒙层覆盖效果,然后想到了 通用属性 foregroundColor,结果:


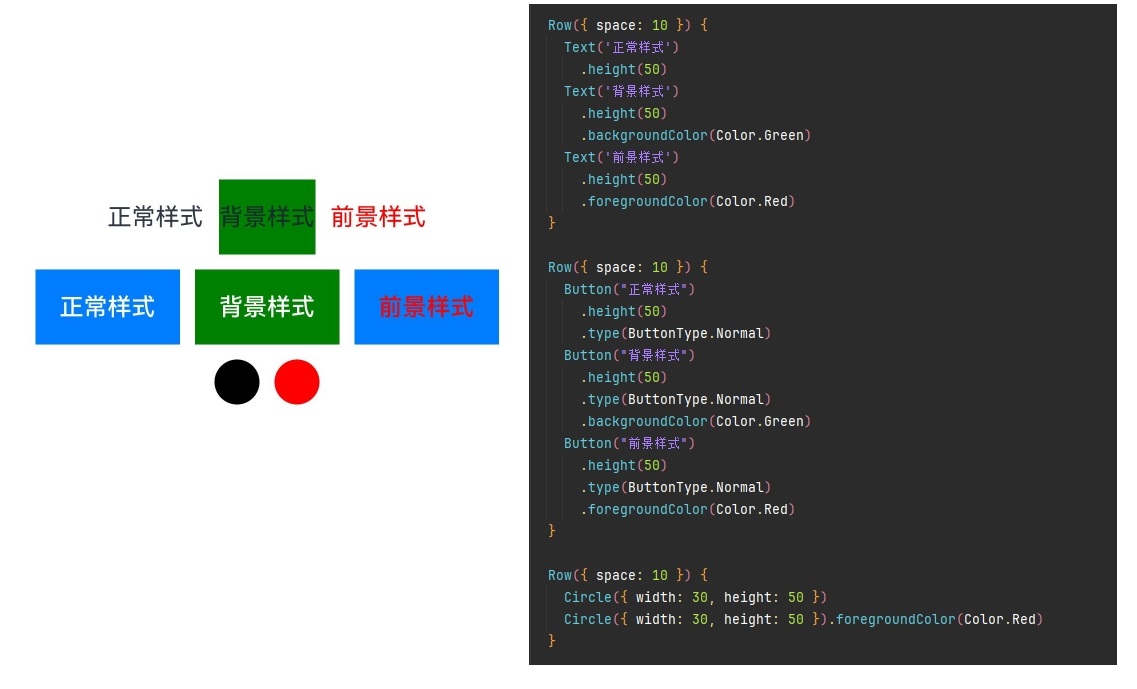
很奇怪,为啥没效果呢?接着测试 文本、按钮、图形组建:

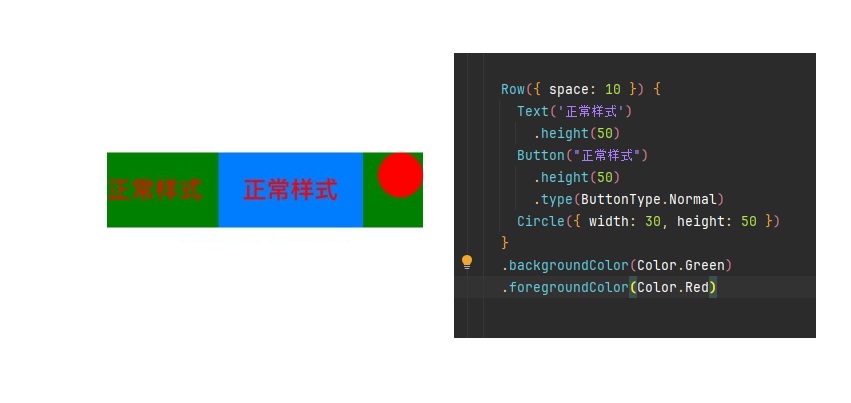
很显然,它这个前景色设置,不能理解为真正 的‘前’,从上面的展示效果,可以看出 其实设置的是 ‘内容’ 的颜色,那如果是容器组建呢

所以,想要给 Image 加上通用属性 foregroundColor 目前是不可能达到的,那如果不想在外层 套娃的话就比较麻烦点,可以使用 通用的属性 drawModifier (自定义绘制设置)即可,例如:

更多关于HarmonyOS 鸿蒙Next 设置组建的前景色的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next系统中,设置组件的前景色通常涉及修改UI组件的属性。以下是具体操作方法:
-
XML布局文件: 在XML布局文件中,可以直接为组件设置
ohos:text_color属性来定义前景色。例如,为一个Text组件设置前景色为红色,可以这样写:<Text ohos:id="$+id:text_component" ohos:width="match_parent" ohos:height="wrap_content" ohos:text="Hello, HarmonyOS!" ohos:text_color="#FF0000"/> -
Kotlin代码: 如果在Kotlin代码中动态设置组件的前景色,可以使用
setColor方法。例如,为一个Text组件设置前景色:val textComponent: Text = findComponentById(ResourceTable.Id_text_component) textComponent.setTextColor(Color.RED) -
资源文件: 也可以将颜色定义在资源文件中,然后在XML或Kotlin代码中引用。在
colors.xml中定义颜色:<color name="red_color">#FF0000</color>在XML中引用:
ohos:text_color="$+color:red_color"
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







