HarmonyOS 鸿蒙Next Navigation子组件高度无法占满的问题
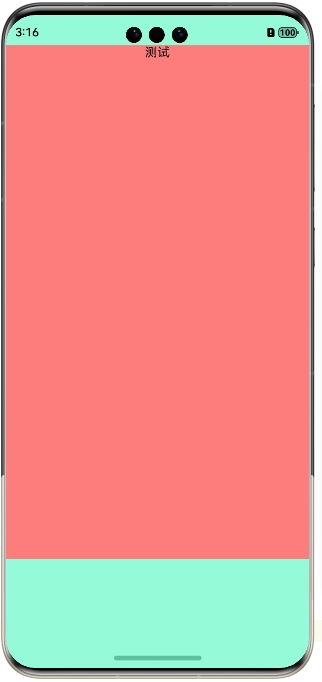
代码如下:就显示两个色块,绿色是Navigation,红色是内部的子组件,子组件无法占满高度,还差很大一截,不知道是什么原因,请大佬指教,api版本12,使用状态管理v2
import { LoginAccountPage } from '@ohos/common'
@Entry
@ComponentV2
struct Index {
@Provider("indexNav") nav: NavPathStack = new NavPathStack()
@Builder
LoginPageBuilder(name: string, params: Object) {
LoginAccountPage()
}
build() {
Navigation(this.nav) {
Column() {
Text("首页")
}.size({ width: "100%", height: "100%" })
.backgroundColor("#fffd7d7d")
}
.size({ width: "100%", height: "100%" })
.mode(NavigationMode.Stack)
.navDestination(this.LoginPageBuilder)
.hideNavBar(false)
.hideTitleBar(false)
.backgroundColor("#ff94fad7")
}
}
更多关于HarmonyOS 鸿蒙Next Navigation子组件高度无法占满的问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next Navigation子组件高度无法占满的问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
没有撑开是因为对于navigation 上部分是标题栏 中间是内容区(红色);下部分是工具栏;
你这个LoginAccountPage()我这报错,我换成了我自己的一个界面,显示算是正常吧:
import { Index } from './Index'
@Entry
@ComponentV2
struct Main {
@Provider("indexNav") nav: NavPathStack = new NavPathStack()
@Builder
LoginPageBuilder(name: string, params: Object) {
Index()
}
build() {
Navigation(this.nav) {
Column() {
Text("首页")
}.size({ width: "100%", height: "100%" })
.backgroundColor("#fffd7d7d")
}
.size({ width: "100%", height: "100%" })
.mode(NavigationMode.Stack)
.navDestination(this.LoginPageBuilder)
.hideNavBar(false)
.hideTitleBar(false)
.backgroundColor("#ff94fad7")
}
}

我感觉代码并无问题吧
代码没问题的,没有沉浸式的原因,上下默认需要避让的
在HarmonyOS鸿蒙系统中,针对Next Navigation子组件高度无法占满的问题,通常是由于布局配置或样式设置不当导致的。
-
检查布局文件:首先确认你的布局文件中,Next Navigation子组件是否设置了正确的布局参数。确保使用了如
match_parent或适当的百分比值来设置高度,而不是固定的dp或px值。 -
审查样式设置:检查Next Navigation子组件的样式定义,确认是否有设置影响高度的属性,如
padding、margin等。这些属性可能会减少组件的实际显示高度。 -
父容器影响:确认Next Navigation子组件的父容器是否设置了正确的布局和样式。父容器的高度和布局方式会直接影响子组件的显示。
-
动态调整:如果Next Navigation子组件的高度需要根据内容动态调整,确保你的代码逻辑正确处理了这种动态变化。
-
版本兼容性:检查你的HarmonyOS SDK版本是否支持当前使用的Next Navigation组件的所有特性。有时候,组件的行为可能会随着SDK版本的更新而发生变化。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








