HarmonyOS 鸿蒙Next与web交互
HarmonyOS 鸿蒙Next与web交互

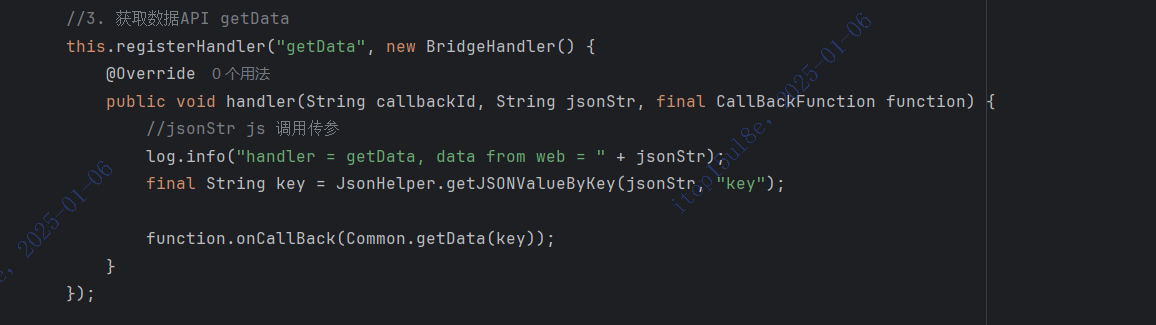
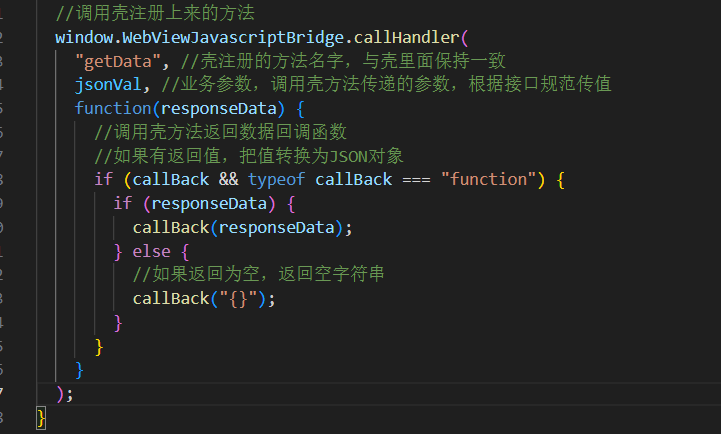
 鸿蒙中应该怎么写啊,图片是一个js代码,一个安卓代码
鸿蒙中应该怎么写啊,图片是一个js代码,一个安卓代码更多关于HarmonyOS 鸿蒙Next与web交互的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
您好,这里有一个web场景化的精品示例demo,里面有涉及js交互能力,供参考:
初始化js桥接代码以及设置javaScriptProxy属性来实现js调用原生方法。
Web({ src: this.webUrl, controller: this.webviewController })
.onPageBegin(() => {
// 通过controller的runJavaScript(code)进行初始化
this.jsBridge.initJsBridge();
})
.javaScriptProxy(this.jsBridge.javaScriptProxy)
// 与js桥接代码中的JSBridgeHandle.call进行关联,调用JsBridge对象的call方法
get javaScriptProxy(): JavaScriptItem {
let result: JavaScriptItem = {
object: {
call: this.call
},
name: "JSBridgeHandle",
methodList: ['call'],
controller: this.controller
}
return result;
}案例的readme中详细描述了js调用原生方法的四个步骤,请问是哪一块不太清楚呢? 还可以看下几个场景中哪个场景最符合需求,然后我们进一步分析下。 https://gitee.com/scenario-samples/HarmonyOSSamples/tree/master/Web#js%E6%A1%A5%E6%8E%A5%E4%BA%A4%E4%BA%92
或者形容下应用场景,看下能否写个demo先验证能力,再尝试代入原有工程代码。
案例有点不太好懂
HarmonyOS 鸿蒙Next与Web交互主要通过其分布式技术框架实现,允许鸿蒙设备与应用服务进行无缝连接和数据交换。具体而言,鸿蒙系统提供了多种机制,以促进与Web内容的深度集成和交互。
一方面,鸿蒙系统支持基于Web技术的应用开发,允许开发者使用HTML、CSS和JavaScript等Web技术来构建鸿蒙应用。这种支持使得Web开发者能够轻松地将现有的Web应用迁移到鸿蒙平台上,同时利用鸿蒙系统的原生功能,如分布式硬件访问、多设备协同等。
另一方面,鸿蒙系统还提供了强大的WebView组件,允许鸿蒙应用内嵌Web页面,并实现与Web内容的交互。通过WebView,鸿蒙应用可以展示Web页面上的内容,同时接收和处理来自Web页面的用户输入和事件。
此外,鸿蒙系统还提供了丰富的API和工具,以支持开发者在鸿蒙应用与Web服务之间进行数据交换和通信。这些API和工具允许开发者实现跨平台的数据同步、消息传递等功能,从而为用户提供更加流畅和一致的使用体验。
总之,HarmonyOS 鸿蒙Next与Web交互的实现依赖于其强大的分布式技术框架和丰富的API支持。这些特性使得鸿蒙系统能够轻松应对各种复杂的Web交互场景,为开发者提供广阔的创新空间。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。









