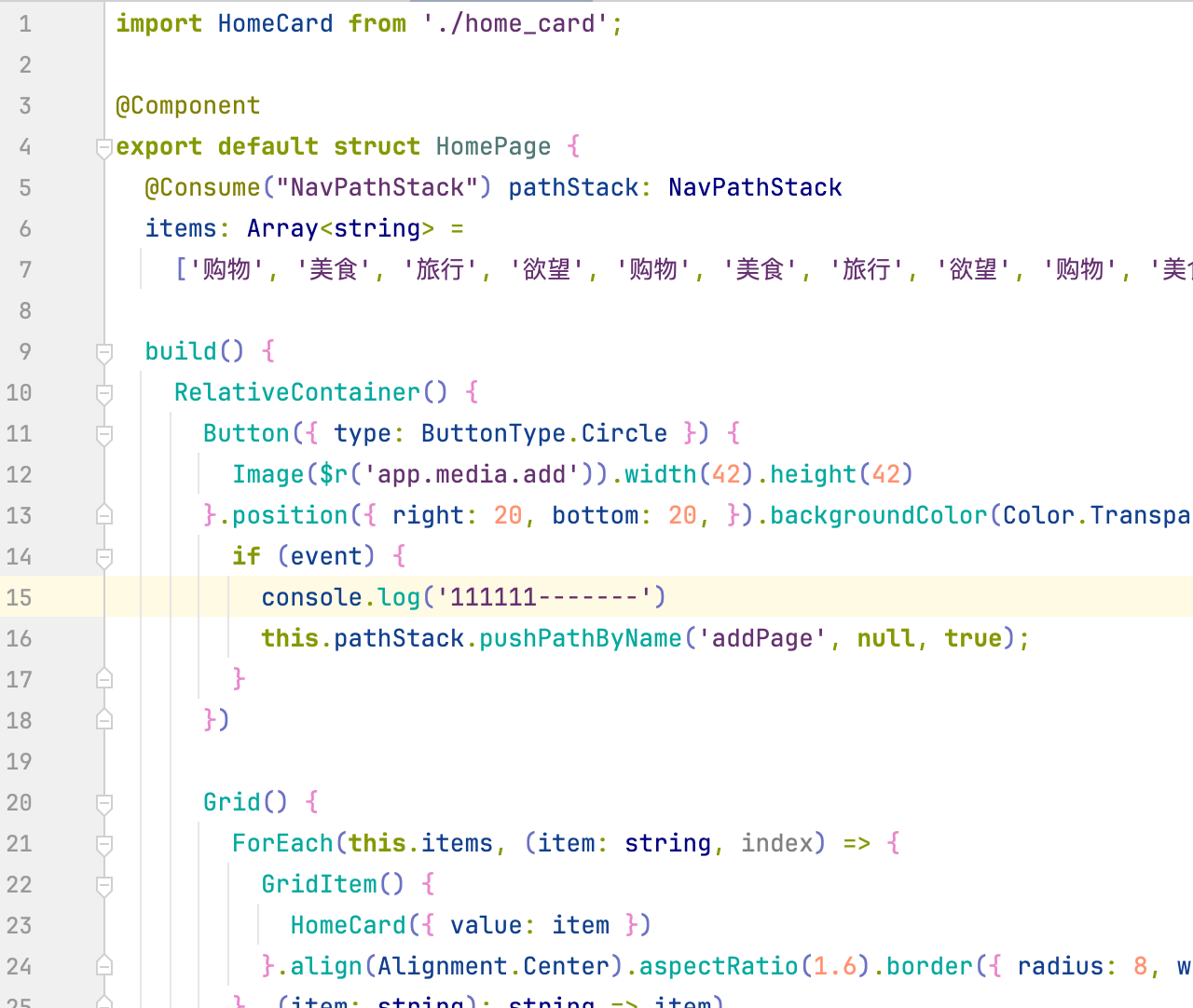
使用HarmonyOS 鸿蒙Next pushPathByName方式跳转,总是跳转到一个空白页面
使用HarmonyOS 鸿蒙Next pushPathByName方式跳转,总是跳转到一个空白页面
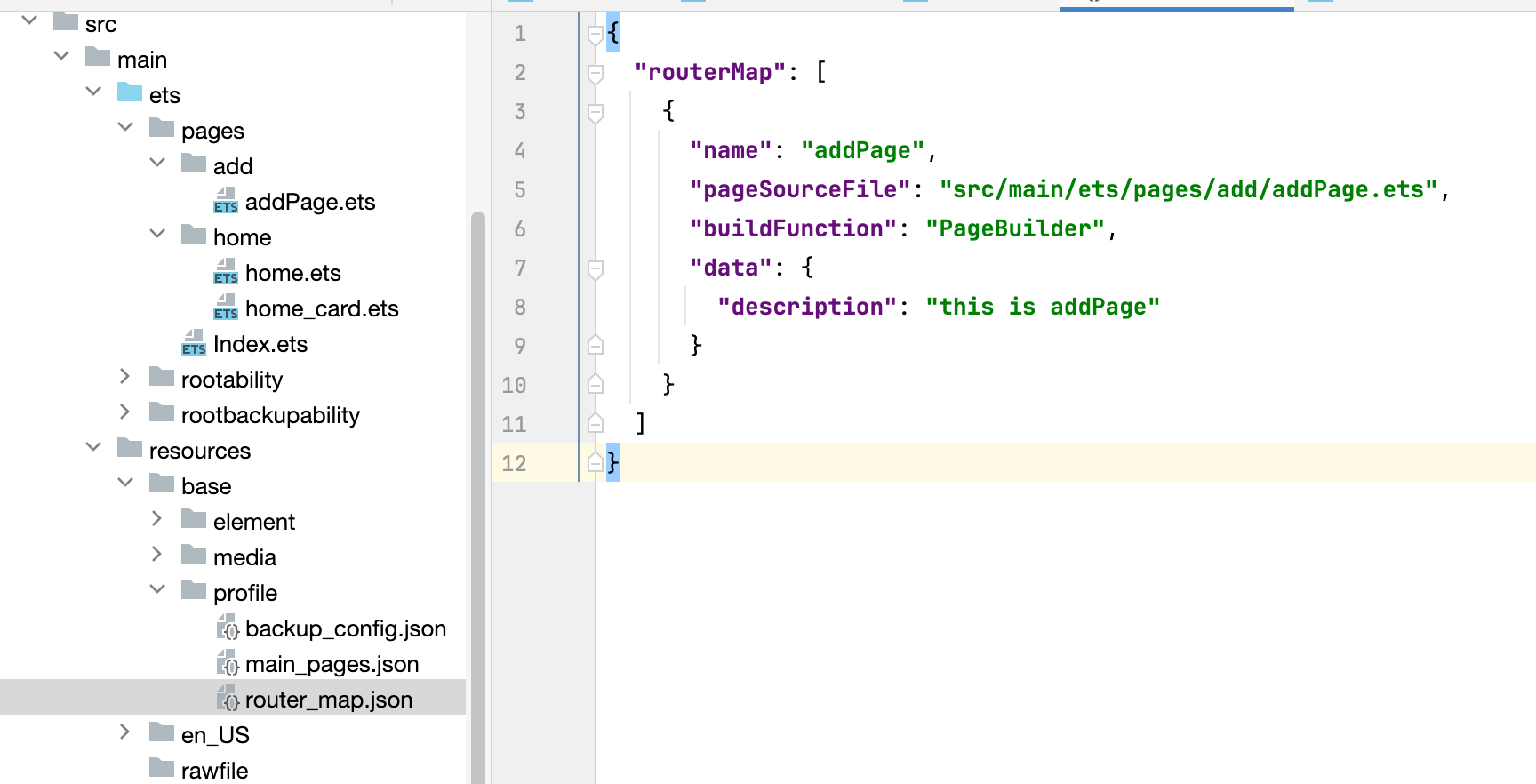
注册了router_map,跳转也没有报错,就是跳到了空白页面




更多关于使用HarmonyOS 鸿蒙Next pushPathByName方式跳转,总是跳转到一个空白页面的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于使用HarmonyOS 鸿蒙Next pushPathByName方式跳转,总是跳转到一个空白页面的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
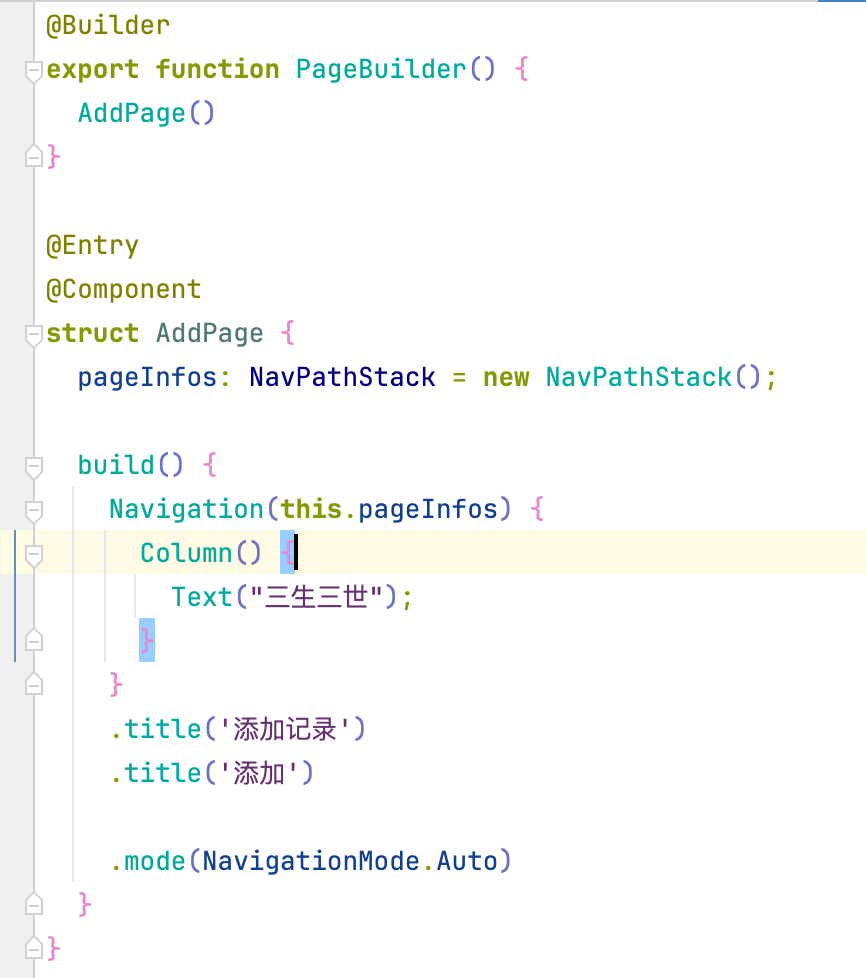
@Entry @Component struct AddPage { pageInfos: NavPathStack = new NavPathStack();
build() { NavDestination() { Column() { Text(“三生三世”); } } .title(‘添加记录’) .onReady((context: NavDestinationContext) => { console.log(‘2222222-------’) this.pageInfos = context.pathStack }) } } 改成了这样,还是跳转到空白页面,麻烦再指点一下
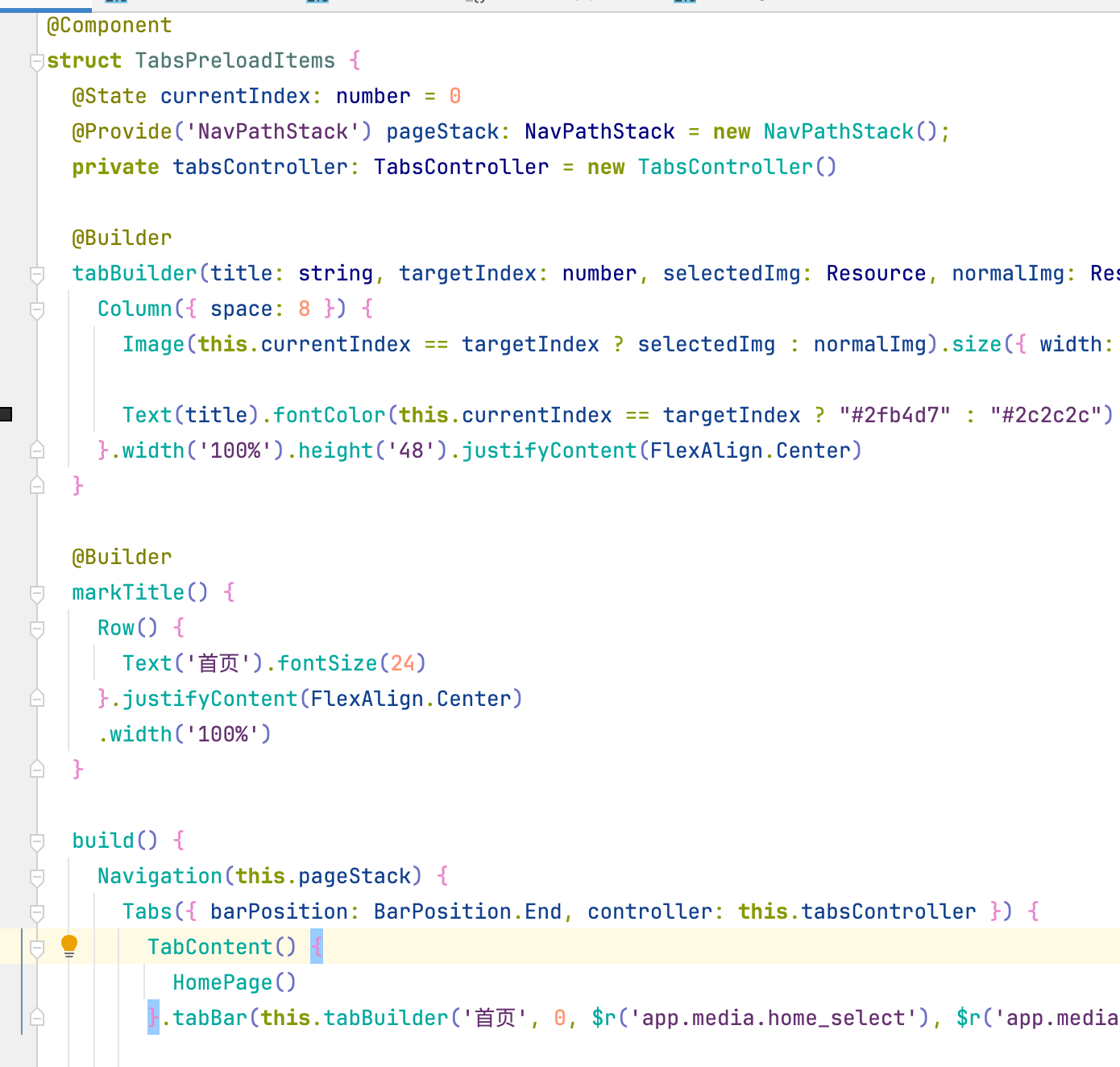
module.json5 里面加了routerMap吗?或者,给Navigation加一个.navDestination的方法,直接里面直接写死addpage试试
感谢,我重启了一下ide跟模拟器也解决了,可能是ide的BUG吧,我等下看看升级一下ide。
在使用HarmonyOS鸿蒙系统进行pushPathByName方式跳转时,若总是跳转到一个空白页面,这通常是由于目标页面的路由配置不正确或页面组件未正确加载所致。
-
检查路由配置:确保在
config.json文件中正确配置了目标页面的路由信息,包括页面路径、名称以及是否启用等属性。 -
验证页面组件:检查目标页面的
.hml文件中是否定义了有效的UI组件,以及这些组件是否已正确绑定到数据或逻辑中。 -
检查页面生命周期:在目标页面的
.js文件中,查看onInit、onReady等生命周期函数是否有异常处理或数据加载错误,这些可能导致页面无法正常渲染。 -
确认跳转参数:确保传递给
pushPathByName方法的参数与目标页面期望的参数一致,包括参数名和参数类型。 -
调试日志:利用鸿蒙系统的开发者工具查看日志输出,寻找可能的错误信息或异常堆栈,这有助于定位问题。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








