HarmonyOS 鸿蒙Next 实现状态栏利用背景色的沉浸效果
HarmonyOS 鸿蒙Next 实现状态栏利用背景色的沉浸效果
开发文档的样式写法一;
Image($r('app.media.bg'))
.height('100%').width('100%')
.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP, SafeAreaEdge.BOTTOM])开发文档的样式写法二;
Row() {
Text('Bottom Row').fontSize(40).textAlign(TextAlign.Center).width('100%')
}
.backgroundColor(Color.Orange)
.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.BOTTOM])以上的方法全部是纯色的沉浸式向上延伸, 没有我期望的写法。 我期望是背景图向上延伸到状态栏中, 期望如下写法:
Column() {
}
.backgroundImage($r('app.media.mine_top'), ImageRepeat.NoRepeat)
.backgroundImageSize(ImageSize.FILL)
.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP])实际上没有效果。
希望有创新思维的优秀开发者提供一个很好的解决办法!
更多关于HarmonyOS 鸿蒙Next 实现状态栏利用背景色的沉浸效果的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 实现状态栏利用背景色的沉浸效果的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
感谢提供的样式帮助,好像和我的项目需求不一样。我的项目中需要在
Column() {
}.backgroundImage($r(‘app.media.mine_top’), ImageRepeat.NoRepeat)
.backgroundImageSize(ImageSize.FILL)
.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP])
是最外层一个容器上使用向上延伸到状态栏,容器的背景图是一张图片,Column()容器内承载一些内容,一些文字。按钮等元素。
还是未能实现需求。
找HarmonyOS工作还需要会Flutter技术的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
背景图沉浸式是支持的,仅看你提供的代码没什么问题,可以实现背景图向上延伸到状态栏中。如下demo:
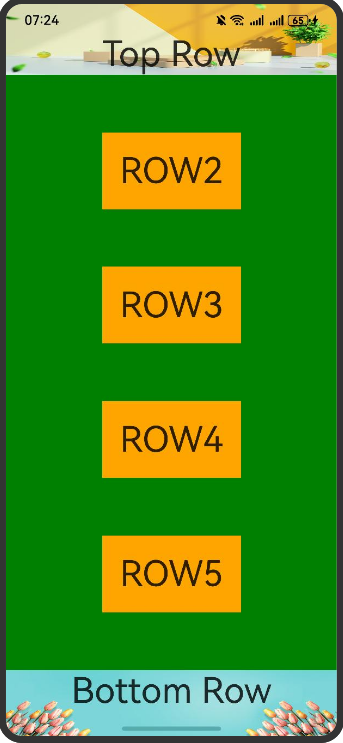
@Entry @Component struct Example { build() { Column() { Row() { Text('Top Row').fontSize(40).textAlign(TextAlign.Center).width('100%') } .backgroundImage($r('app.media.ic_widget_background'), ImageRepeat.NoRepeat) .backgroundImageSize(ImageSize.FILL) // 设置顶部绘制延伸到状态栏 .expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP])<span class="hljs-title class_">Row</span>() { <span class="hljs-title class_">Text</span>(<span class="hljs-string">'ROW2'</span>).<span class="hljs-title function_">fontSize</span>(<span class="hljs-number">40</span>) }.<span class="hljs-title function_">backgroundColor</span>(<span class="hljs-title class_">Color</span>.<span class="hljs-property">Orange</span>).<span class="hljs-title function_">padding</span>(<span class="hljs-number">20</span>) <span class="hljs-title class_">Row</span>() { <span class="hljs-title class_">Text</span>(<span class="hljs-string">'ROW3'</span>).<span class="hljs-title function_">fontSize</span>(<span class="hljs-number">40</span>) }.<span class="hljs-title function_">backgroundColor</span>(<span class="hljs-title class_">Color</span>.<span class="hljs-property">Orange</span>).<span class="hljs-title function_">padding</span>(<span class="hljs-number">20</span>) <span class="hljs-title class_">Row</span>() { <span class="hljs-title class_">Text</span>(<span class="hljs-string">'ROW4'</span>).<span class="hljs-title function_">fontSize</span>(<span class="hljs-number">40</span>) }.<span class="hljs-title function_">backgroundColor</span>(<span class="hljs-title class_">Color</span>.<span class="hljs-property">Orange</span>).<span class="hljs-title function_">padding</span>(<span class="hljs-number">20</span>) <span class="hljs-title class_">Row</span>() { <span class="hljs-title class_">Text</span>(<span class="hljs-string">'ROW5'</span>).<span class="hljs-title function_">fontSize</span>(<span class="hljs-number">40</span>) }.<span class="hljs-title function_">backgroundColor</span>(<span class="hljs-title class_">Color</span>.<span class="hljs-property">Orange</span>).<span class="hljs-title function_">padding</span>(<span class="hljs-number">20</span>) <span class="hljs-title class_">Row</span>() { <span class="hljs-title class_">Text</span>(<span class="hljs-string">'Bottom Row'</span>).<span class="hljs-title function_">fontSize</span>(<span class="hljs-number">40</span>).<span class="hljs-title function_">textAlign</span>(<span class="hljs-title class_">TextAlign</span>.<span class="hljs-property">Center</span>).<span class="hljs-title function_">width</span>(<span class="hljs-string">'100%'</span>) } .<span class="hljs-title function_">backgroundImage</span>($r(<span class="hljs-string">'app.media.background'</span>), <span class="hljs-title class_">ImageRepeat</span>.<span class="hljs-property">NoRepeat</span>) .<span class="hljs-title function_">backgroundImageSize</span>(<span class="hljs-title class_">ImageSize</span>.<span class="hljs-property">FILL</span>) <span class="hljs-comment">// 设置底部绘制延伸到导航条</span> .<span class="hljs-title function_">expandSafeArea</span>([<span class="hljs-title class_">SafeAreaType</span>.<span class="hljs-property">SYSTEM</span>], [<span class="hljs-title class_">SafeAreaEdge</span>.<span class="hljs-property">BOTTOM</span>]) } .<span class="hljs-title function_">width</span>(<span class="hljs-string">'100%'</span>).<span class="hljs-title function_">height</span>(<span class="hljs-string">'100%'</span>).<span class="hljs-title function_">alignItems</span>(<span class="hljs-title class_">HorizontalAlign</span>.<span class="hljs-property">Center</span>) .<span class="hljs-title function_">backgroundColor</span>(<span class="hljs-string">'#008000'</span>) .<span class="hljs-title function_">justifyContent</span>(<span class="hljs-title class_">FlexAlign</span>.<span class="hljs-property">SpaceBetween</span>)
} }
效果图如下:
感谢提供的样式帮助,好像和我的项目需求不一样。我的项目中需要在
Column() {
}.backgroundImage($r(‘app.media.mine_top’), ImageRepeat.NoRepeat)
.backgroundImageSize(ImageSize.FILL)
.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP])
是最外层一个容器上使用向上延伸到状态栏,容器的背景图是一张图片,Column()容器内承载一些内容,一些文字。按钮等元素。
还是未能实现需求。
onWindowStageCreate(windowStage: window.WindowStage) { // 设置沉浸式 // 1.获取应用主窗口。 let windowClass: window.Window | null = null; windowStage.getMainWindow((err, data) => { let errCode: number = err.code; if (errCode) { console.error('AppLauncher', 'Failed to obtain the main window. Cause: ' + JSON.stringify(err)); return; } windowClass = data; console.error('AppLauncher', 'Succeeded in obtaining the main window. Data: ' + JSON.stringify(data));<span class="hljs-comment">// 2.实现沉浸式效果。方式一:设置导航栏、状态栏不显示。</span> <span class="hljs-comment">// let names: Array<'status' | 'navigation'> = [];</span> <span class="hljs-comment">// windowClass.setWindowSystemBarEnable(names, (err: BusinessError) => {</span> <span class="hljs-comment">// let errCode: number = err.code;</span> <span class="hljs-comment">// if (errCode) {</span> <span class="hljs-comment">// console.error('AppLauncher', 'Failed to set the system bar to be visible. Cause:' + JSON.stringify(err));</span> <span class="hljs-comment">// return;</span> <span class="hljs-comment">// }</span> <span class="hljs-comment">// console.info('AppLauncher', 'Succeeded in setting the system bar to be visible.');</span> <span class="hljs-comment">// });</span> <span class="hljs-comment">// 2.实现沉浸式效果。方式二:设置窗口为全屏布局,配合设置导航栏、状态栏的透明度、背景/文字颜色及高亮图标等属性,与主窗口显示保持协调一致。</span> <span class="hljs-keyword">let</span> isLayoutFullScreen = <span class="hljs-literal">true</span>; windowClass.<span class="hljs-title function_">setWindowLayoutFullScreen</span>(isLayoutFullScreen, <span class="hljs-function">(<span class="hljs-params">err</span>) =></span> { <span class="hljs-keyword">let</span> <span class="hljs-attr">errCode</span>: number = err.<span class="hljs-property">code</span>; <span class="hljs-keyword">if</span> (errCode) { <span class="hljs-variable language_">console</span>.<span class="hljs-title function_">error</span>(<span class="hljs-string">'AppLauncher'</span>, <span class="hljs-string">'Failed to set the window layout to full-screen mode. Cause:'</span> + <span class="hljs-title class_">JSON</span>.<span class="hljs-title function_">stringify</span>(err)); <span class="hljs-keyword">return</span>; } <span class="hljs-variable language_">console</span>.<span class="hljs-title function_">info</span>(<span class="hljs-string">'AppLauncher'</span>, <span class="hljs-string">'Succeeded in setting the window layout to full-screen mode.'</span>); }); <span class="hljs-keyword">let</span> <span class="hljs-attr">sysBarProps</span>: <span class="hljs-variable language_">window</span>.<span class="hljs-property">SystemBarProperties</span> = { <span class="hljs-attr">statusBarColor</span>: <span class="hljs-string">'FFFFFFFF'</span>, <span class="hljs-attr">navigationBarColor</span>: <span class="hljs-string">'#00ff00'</span>, <span class="hljs-comment">// 以下两个属性从API Version 8开始支持</span> <span class="hljs-attr">statusBarContentColor</span>: <span class="hljs-string">'#000000'</span>, <span class="hljs-attr">navigationBarContentColor</span>: <span class="hljs-string">'#ffffff'</span> }; windowClass.<span class="hljs-title function_">setWindowSystemBarProperties</span>(sysBarProps, <span class="hljs-function">(<span class="hljs-params">err</span>) =></span> { <span class="hljs-keyword">let</span> <span class="hljs-attr">errCode</span>: number = err.<span class="hljs-property">code</span>; <span class="hljs-keyword">if</span> (errCode) { <span class="hljs-variable language_">console</span>.<span class="hljs-title function_">error</span>(<span class="hljs-string">'AppLauncher'</span>, <span class="hljs-string">'Failed to set the system bar properties. Cause: '</span> + <span class="hljs-title class_">JSON</span>.<span class="hljs-title function_">stringify</span>(err)); <span class="hljs-keyword">return</span>; } <span class="hljs-variable language_">console</span>.<span class="hljs-title function_">info</span>(<span class="hljs-string">'AppLauncher'</span>, <span class="hljs-string">'Succeeded in setting the system bar properties.'</span>); }); })
}
我用的全屏窗口做沉浸式,供参考
感谢提供的样式帮助,好像和我的项目需求不一样。我的项目中需要在
Column() {
}.backgroundImage($r(‘app.media.mine_top’), ImageRepeat.NoRepeat)
.backgroundImageSize(ImageSize.FILL)
.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP])
是最外层一个容器上使用向上延伸到状态栏,容器的背景图是一张图片,Column()容器内承载一些内容,一些文字。按钮等元素。
还是未能实现需求。
在HarmonyOS鸿蒙Next系统中,实现状态栏利用背景色的沉浸效果,可以通过调整系统UI的透明度和设置窗口的装饰风格来完成。
首先,确保你的应用已经获得了必要的权限,并能够访问系统UI的相关设置。然后,你可以通过以下步骤来实现沉浸效果:
-
设置窗口的Flag: 在创建或配置你的Activity时,通过调用
Window对象的setFlags方法,设置WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS标志。这将允许你的应用自定义状态栏的背景。 -
设置状态栏背景色: 使用
Window对象的setStatusBarColor方法,为你的状态栏设置你想要的背景色。这个颜色值应该是一个有效的ARGB颜色值。 -
确保系统UI透明: 通过调用
View的setSystemUiVisibility方法,并传递适当的标志(如SYSTEM_UI_FLAG_LAYOUT_STABLE、SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION、SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN等),确保系统UI(包括状态栏和导航栏)在需要时保持透明。
完成上述步骤后,你的应用应该能够在HarmonyOS鸿蒙Next系统中实现状态栏的沉浸效果,背景色按照你的设置进行显示。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








