HarmonyOS 鸿蒙Next Filter筛选组件自定义样式
HarmonyOS 鸿蒙Next Filter筛选组件自定义样式
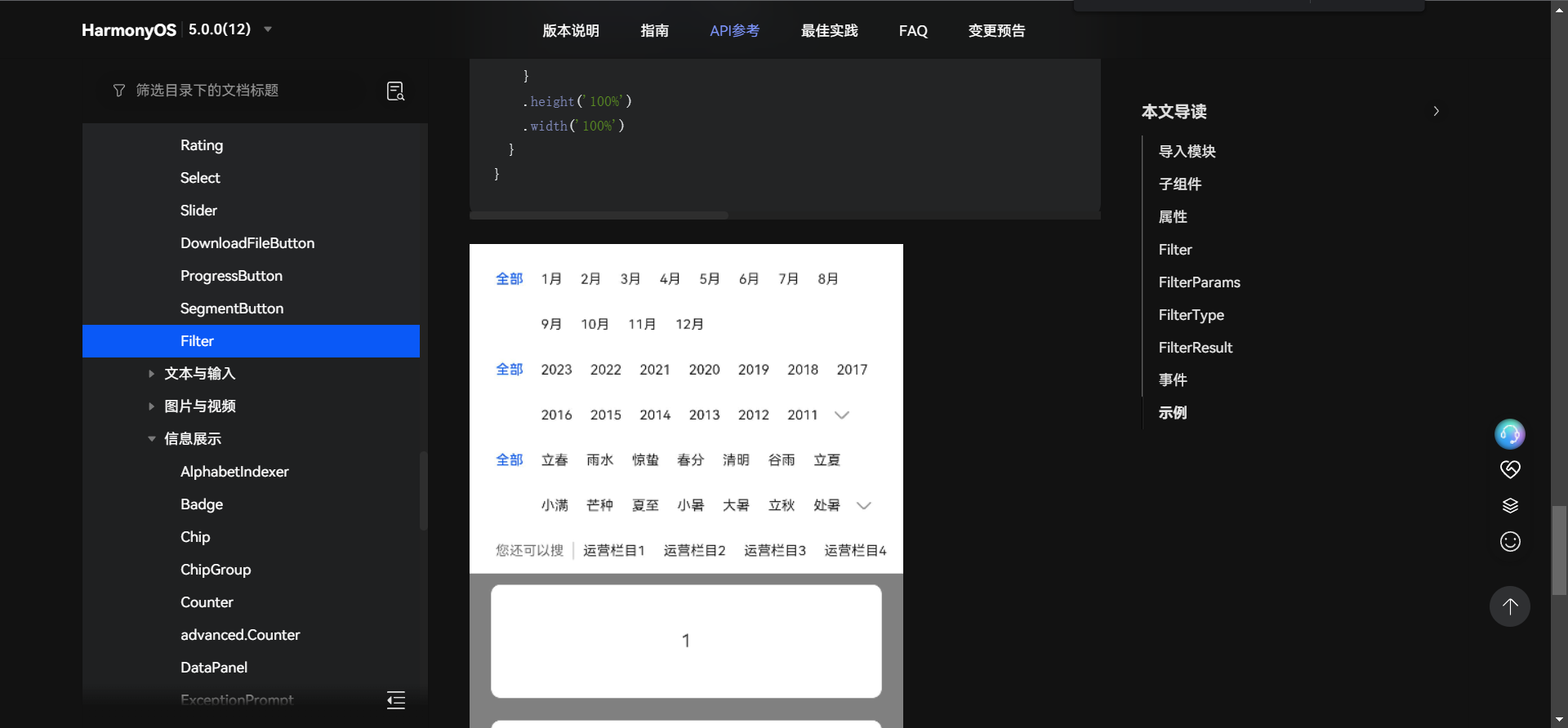
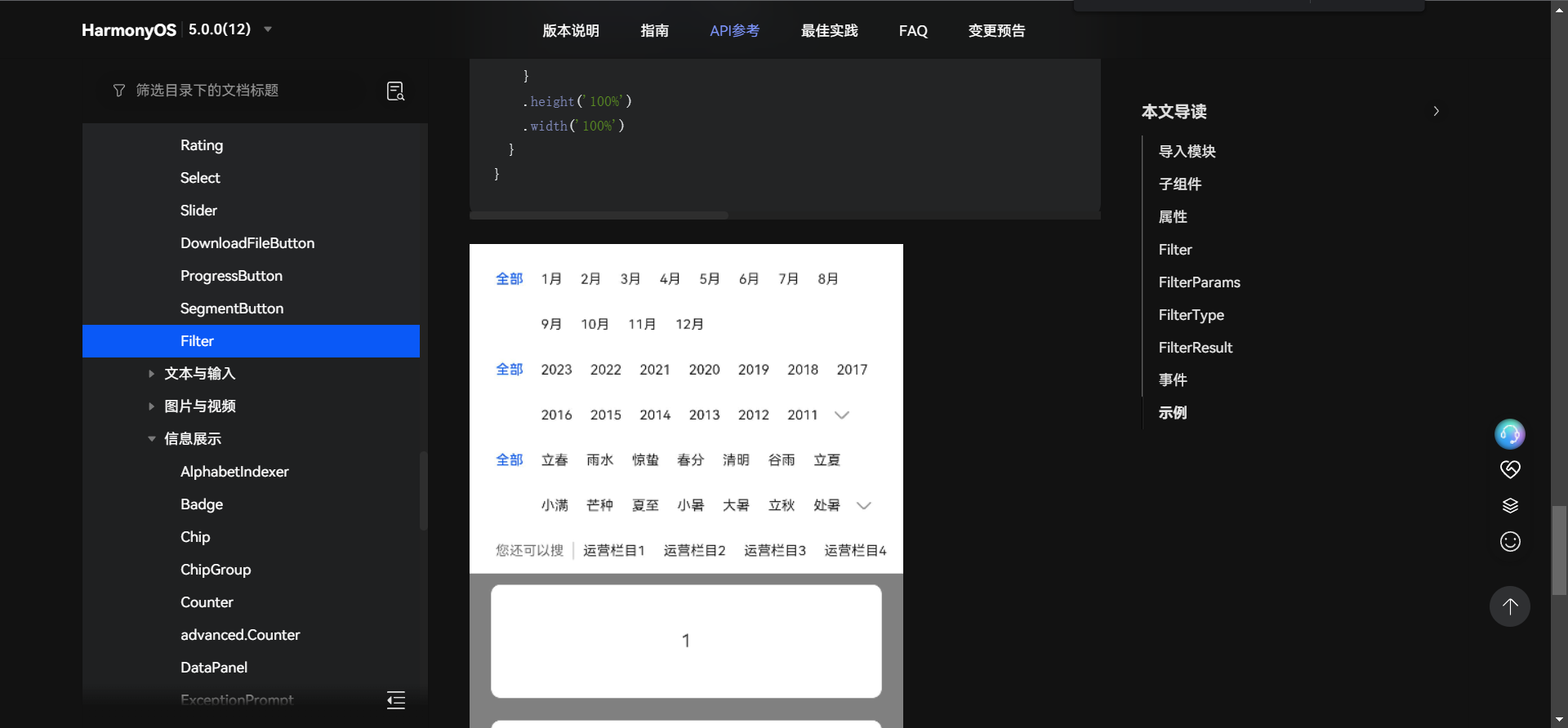
请问系统Filter筛选组件,不能修改样式,有别的办法吗

更多关于HarmonyOS 鸿蒙Next Filter筛选组件自定义样式的实战教程也可以访问 https://www.itying.com/category-93-b0.html
4 回复
具体是实现什么样的样式呢
更多关于HarmonyOS 鸿蒙Next Filter筛选组件自定义样式的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
目前Filter未开放相关的属性 @extend扩展也不支持扩展Filter组件 attributeModify也不支持;只能反馈需求了








