HarmonyOS 鸿蒙Next 关于text 渲染多级数据问题
HarmonyOS 鸿蒙Next 关于text 渲染多级数据问题
数据格式如下
{
“code”: 0,
“data”: {
“goods_id”: 766,
“name”: “疯狂动物城 可爱出圈 -100%动物奶油”,
“subtitle”: “”,
“batching”: “100%使用动物稀奶油”,
“describe”: “”,
“expiration_date”: “1天”,
“storage_mode”: “冷藏”,
“other_describe”: “”,
“quantity_sold”: 58,
“freight”: 0,
“is_cake”: 2,
“production_time”: 0,
“cover_url”: “https://p1-cdn-holiland.1900m.com/goods/detail_img_h/202409/04/2922a1725442609b1739.jpg”,
“sale_model”: 0,
“restricted_num”: 0,
“restricted_mode”: 1,
“least_buy_num”: 0,
“sale_start_time”: “”,
“sale_end_time”: “”,
“delivery_start_time”: “”,
“delivery_end_time”: “”,
“buy_status”: 1,
“other_xcx_app_id”: “”,
“other_xcx_path”: “”,
“other_xcx_ad_image_url”: “”,
“activity_list”: [
],
“all_event_list”: [
],
“carousel_image_list”: [
{
“image_url”: “https://p1-cdn-holiland.1900m.com/goods/detail_img_h/202409/04/2922a1725442609b1739.jpg”
}
],
“introduce_image_list”: [
{
“image_url”: “https://p1-cdn-holiland.1900m.com/goods/introduce_img/202409/04/2922a1725442851b8291.jpg”
},
{
“image_url”: “https://p1-cdn-holiland.1900m.com/goods/introduce_img/202409/04/2922a1725442880b5299.jpg”
}
],
“sku”: [
{
“flavor_name”: “巧克力海盐芝士口味”,
“specification_list”: [
{
“sku_id”: 1713,
“specification_name”: “Φ15cm*6cm”,
“horizontal_image_url”: “https://p1-cdn-holiland.1900m.com/goods/cover_s/202409/04/2922a1725442796b1739.jpg”,
“net_quantity”: “”,
“production_time”: 180,
“diners_number_config”: “2,4”,
“proposal”: “建议2至4人食用”,
“original_price”: 0,
“price”: “299.00”,
“stock”: 999999999,
“rationed_stock”: 0,
“rationed_initial_stock”: 0
}
]
}
]
},
“message”: “成功”,
“timestamp”: “1736216000”
}
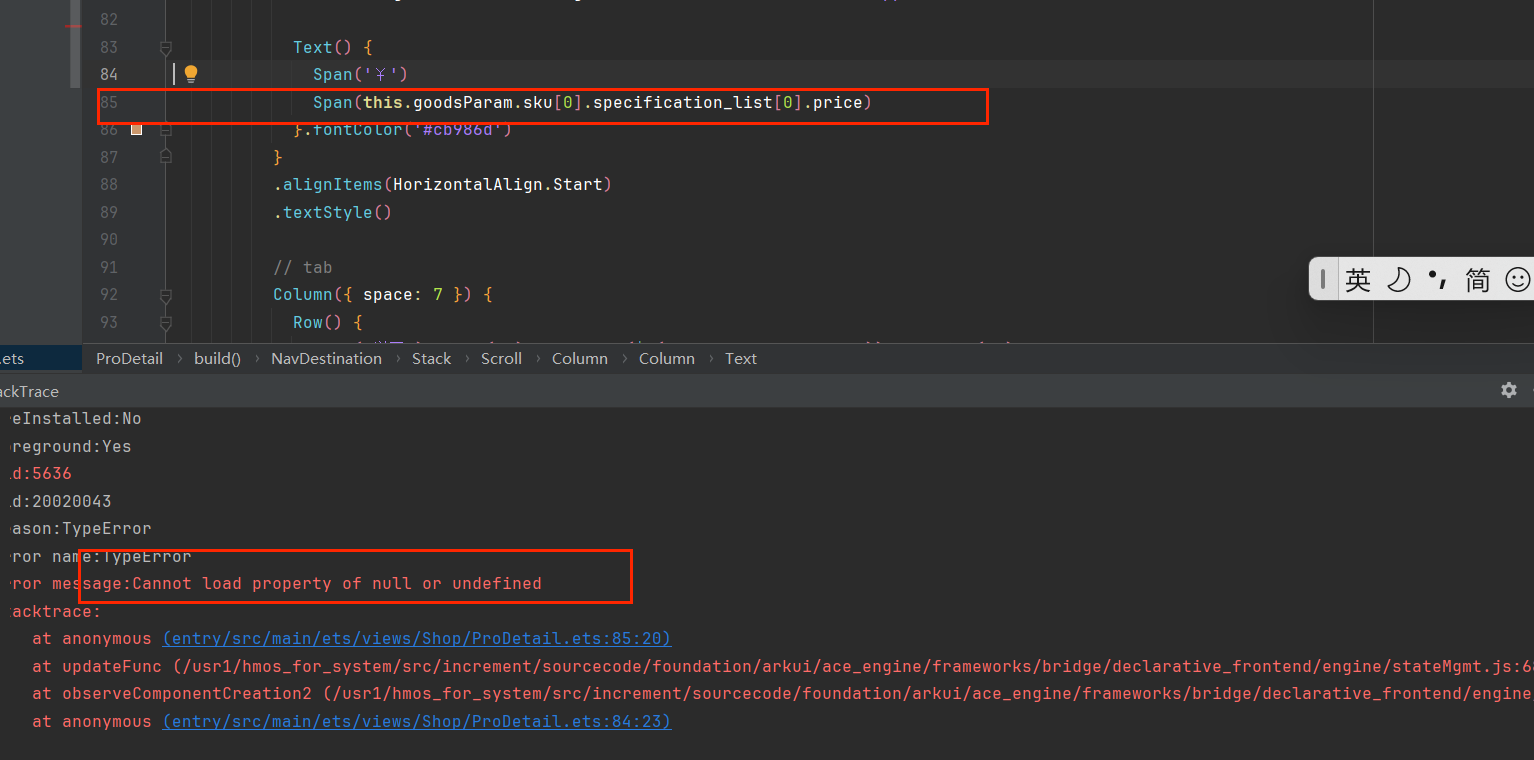
使用数据 直接报错
Text(){
Span(‘¥’)
Span(this.goodsParam.sku[0].specification_list[0].price)
}.fontColor(’#cb986d’)是不可以嵌套这么深的吗
更多关于HarmonyOS 鸿蒙Next 关于text 渲染多级数据问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html


[@State](/user/State)
goodsParam: IShopDetail = {} as IShopDetail
接口类型
export interface IShopDetail {
activity_list:Array<string>
all_event_list:Array<string>
batching:string
buy_status:number
carousel_image_list:Array<ICarouser>
cover_url:string
delivery_end_time:string
delivery_start_time:string
describe:string
expiration_date:string
freight:string
goods_id:string
introduce_image_list:ICarouser[]
is_cake:number
least_buy_num:number
name:string
other_describe:string
other_xcx_ad_image_url:string
other_xcx_app_id:string
other_xcx_path:string
production_time:number
quantity_sold:number
restricted_mode:number
restricted_num:number
sale_end_time:string
sale_model:number
sale_start_time:string
sku:ISku[]
storage_mode:string
subtitle:string
}
更多关于HarmonyOS 鸿蒙Next 关于text 渲染多级数据问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
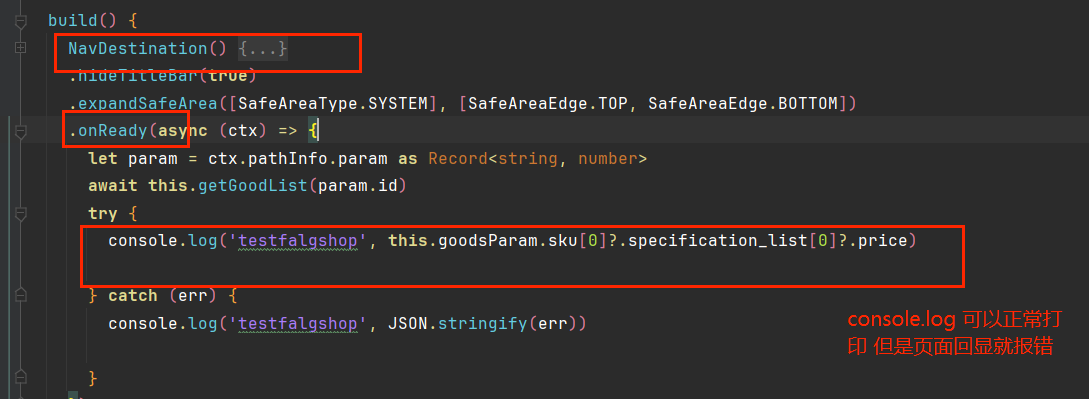
onReady里面接的数据?并且还await一下?大概率,是先构建UI,数据没回来。然后就空了。Text 里面加非空判断吧
获取数据放在aboutToApper
@Entry @Component struct Tab { good = '{\"code\":0,\"data\":{\"goods_id\":766,\"name\":\"疯狂动物城 可爱出圈 -100%动物奶油\",\"subtitle\":\"\",\"batching\":\"100%使用动物稀奶油\",\"describe\":\"\",\"expiration_date\":\"1天\",\"storage_mode\":\"冷藏\",\"other_describe\":\"\",\"quantity_sold\":58,\"freight\":0,\"is_cake\":2,\"production_time\":0,\"cover_url\":\"https://p1-cdn-holiland.1900m.com/goods/detail_img_h/202409/04/2922a1725442609b1739.jpg\",\"sale_model\":0,\"restricted_num\":0,\"restricted_mode\":1,\"least_buy_num\":0,\"sale_start_time\":\"\",\"sale_end_time\":\"\",\"delivery_start_time\":\"\",\"delivery_end_time\":\"\",\"buy_status\":1,\"other_xcx_app_id\":\"\",\"other_xcx_path\":\"\",\"other_xcx_ad_image_url\":\"\",\"activity_list\":[],\"all_event_list\":[],\"carousel_image_list\":[{\"image_url\":\"https://p1-cdn-holiland.1900m.com/goods/detail_img_h/202409/04/2922a1725442609b1739.jpg\"}],\"introduce_image_list\":[{\"image_url\":\"https://p1-cdn-holiland.1900m.com/goods/introduce_img/202409/04/2922a1725442851b8291.jpg\"},{\"image_url\":\"https://p1-cdn-holiland.1900m.com/goods/introduce_img/202409/04/2922a1725442880b5299.jpg\"}],\"sku\":[{\"flavor_name\":\"巧克力海盐芝士口味\",\"specification_list\":[{\"sku_id\":1713,\"specification_name\":\"Φ15cm*6cm\",\"horizontal_image_url\":\"https://p1-cdn-holiland.1900m.com/goods/cover_s/202409/04/2922a1725442796b1739.jpg\",\"net_quantity\":\"\",\"production_time\":180,\"diners_number_config\":\"2,4\",\"proposal\":\"建议2至4人食用\",\"original_price\":0,\"price\":\"299.00\",\"stock\":999999999,\"rationed_stock\":0,\"rationed_initial_stock\":0}]}]},\"message\":\"成功\",\"timestamp\":\"1736216000\"}' goodsParam: ESObject = JSON.parse(this.good)
build() { Column() { Text() { Span(‘¥’) Span(this.goodsParam.data.sku[0].specification_list[0].price) }.fontColor(’#cb986d’) } } }
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
goodsParam 是啥类型的数据嘛?
goodsParam 是啥?string?export interface IShopDetail {
activity_list:Array<string>
all_event_list:Array<string>
batching:string
buy_status:number
carousel_image_list:Array<ICarouser>
cover_url:string
delivery_end_time:string
delivery_start_time:string
describe:string
expiration_date:string
freight:string
goods_id:string
introduce_image_list:ICarouser[]
is_cake:number
least_buy_num:number
name:string
other_describe:string
other_xcx_ad_image_url:string
other_xcx_app_id:string
other_xcx_path:string
production_time:number
quantity_sold:number
restricted_mode:number
restricted_num:number
sale_end_time:string
sale_model:number
sale_start_time:string
sku:ISku[]
storage_mode:string
subtitle:string
} 就是我发的那种数据
在HarmonyOS鸿蒙Next系统中,处理text渲染多级数据的问题,通常涉及数据结构的组织、递归渲染逻辑以及UI组件的嵌套使用。
首先,确保你的数据结构是树形或层级结构,这样便于递归遍历。例如,可以使用嵌套的List或自定义的TreeNode类来组织数据。
其次,在布局文件中,定义可复用的模板组件,用于渲染单个数据项。这个模板组件应该能够接收并显示数据项的基本信息,如文本内容等。
接着,在JavaScript或TypeScript代码中,编写递归渲染逻辑。遍历你的数据结构,对于每一层数据,创建并配置一个新的模板组件实例,将其添加到UI树中。如果数据项有子项,则对子项递归调用渲染逻辑。
此外,考虑使用HarmonyOS提供的List组件或自定义的滚动视图来处理大数据量的情况,以提高性能。
最后,确保你的渲染逻辑正确处理了数据项的更新和删除操作,以维护UI的一致性和响应性。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








