HarmonyOS 鸿蒙Next 使用图片当成背景图会被拉伸,怎么解决(如下图)求大佬解答
HarmonyOS 鸿蒙Next 使用图片当成背景图会被拉伸,怎么解决(如下图)求大佬解答


使用图片当成背景图会被拉伸,怎么解决(如下图)求大佬解答
更多关于HarmonyOS 鸿蒙Next 使用图片当成背景图会被拉伸,怎么解决(如下图)求大佬解答的实战教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 使用图片当成背景图会被拉伸,怎么解决(如下图)求大佬解答的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
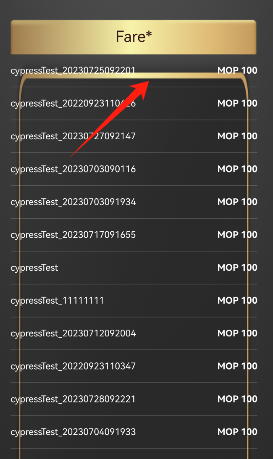
需要图一中的金色框框背景图片铺满整个页面是吗?
是的,大佬,那个金色的背景图被拉伸拉坏了
通过设置 Image 组件中的 resizable 属性对图片进行自定义拉伸,参考文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/ts-basic-components-image-V5#resizable11
在HarmonyOS 鸿蒙Next中,若图片作为背景图被拉伸,通常是因为背景设置方式或图片尺寸与容器不匹配。可以尝试以下几种方法来解决此问题:
-
使用
ObjectAnimator设置背景:确保图片以合适的方式填充背景。例如,使用ImageComponent的setAspectMode(AspectMode.AspectFill)方法,这会使图片保持比例填充容器,避免拉伸。 -
调整图片尺寸:预处理图片,使其尺寸与容器尺寸一致,或使用可缩放的图片格式(如SVG),这样可以根据容器大小自动调整。
-
使用
NinePatch图片:如果背景图需要在不同尺寸的设备上保持一致性,可以使用NinePatch图片,它能定义拉伸和保持不变的区域。 -
CSS样式调整:在XML布局文件中,通过CSS样式设置背景图片,利用
background-size属性(如cover或contain)来控制图片是否拉伸。 -
自定义绘制:如果上述方法不适用,可以通过自定义组件,在
onDraw方法中手动绘制背景图,并控制其绘制方式和大小。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







