HarmonyOS 鸿蒙Next 使用canvas添加水印
HarmonyOS 鸿蒙Next 使用canvas添加水印
使用canvas添加水印
介绍
本示例实现为image添加文字、水印等功能。
使用说明
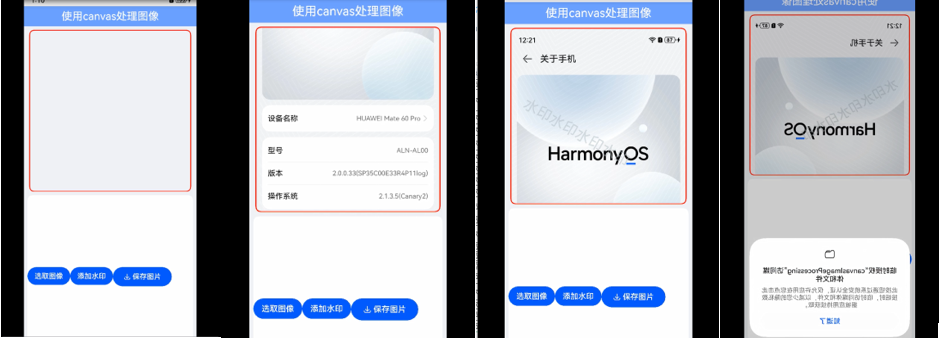
- 点击“选取图像”按钮,可以选择本地图片,也可以拍照,导入的图片会显示在首页的红框里。
- 点击“添加水印”按钮可以给导入的图片添加水印。
- 点击“保存图片”按钮可将处理过的图片保存到图库。
实现效果

实现思路
导入图片
导入图片主要使用picker.PhotoViewPicker()拉起图片选择图片,从图库中读取图片后使用fs的相关接口将其转化为ArrayBuffer方便后期操作,拿到该图片的buffer以后就可以在canvas中绘制该图片了。因为屏幕大小是固定的,显示图片的区域也是固定的,而图片的大小是可变的,所以在绘制图片的时候需要进行一些比例换算,这里只做了竖图的适配,暂未实现横图适配。核心代码如下,源码参考
utils.ts
// 选取图像
export async function pickerImage(): Promise<ArrayBuffer> {
try {
let photoSelectOptions = new picker.PhotoSelectOptions();
photoSelectOptions.MIMEType = picker.PhotoViewMIMETypes.IMAGE_TYPE;
photoSelectOptions.maxSelectNumber = 1;
let photoPicker = new picker.PhotoViewPicker();
let result = await photoPicker.select(photoSelectOptions)
let file = fs.openSync(result.photoUris[0])
let length = fs.statSync(file.fd).size
let buffer = new ArrayBuffer(length)
fs.readSync(file.fd, buffer)
return buffer
} catch (error) {
let err: BusinessError = error as BusinessError;
hilog.error(0x0000, 'testTag', 'PhotoViewPicker failed with err:%{public}s',JSON.stringify(err) ?? '');
}
}
添加水印
当前实现的水印是文字水印,也可以绘制图片水印,开发者可根据需要自己自定义,主要实现思路就是使用canvas组件在画布中的指定位置绘制文字/图片即可。核心代码如下,源码参考
Index.ets
Button("添加水印").onClick(async () => {
if (this.isDrawable) {
this.context.beginPath()
this.context.font = `宋体 ${100 / this.imageScale}px}`
this.context.textBaseline = "top"
this.context.fillStyle = "#80b2bec3"
this.context.rotate(Math.PI / 180 * 30)
this.context.fillText("水印水印水印水印", 100 / this.imageScale, 100 / this.imageScale)
this.context.rotate(-Math.PI / 180 * 30)
this.context.closePath()
}
})
保存图片
调用PixelMap方法获取处理过的的图片信息,通过ImagePacker接口重新打包图片将其转化为ArrayBuffer,再使用fs的相关接口读取图片数据,通过安全控件将图片保存到图库。核心代码如下,源码参考
utils.ts
// 保存图片
export async function saveToFile(pixelMap: image.PixelMap, imagePath: string): Promise<void> {
try {
const filePath = imagePath;
const imagePacker = image.createImagePacker();
const imageBuffer = await imagePacker.packing(pixelMap, {
format: 'image/jpeg',
quality: 100
});
const mode = fs.OpenMode.READ_WRITE | fs.OpenMode.CREATE;
fd = (await fs.open(filePath, mode)).fd;
await fs.truncate(fd);
await fs.write(fd, imageBuffer);
} catch (err) {
} finally {
if (fd) {
fs.close(fd);
}
}
}
工程结构&模块类型
entry/src/main/ets/
|---entryability
| |---EntryAbility.ets
|---pages
| |---AVPlayerDemo.ets // 播放主页
|---util
| |---GlobalContext.ets // 存储工具类
参考资料
无
更多关于HarmonyOS 鸿蒙Next 使用canvas添加水印的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 使用canvas添加水印的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS 鸿蒙Next系统中,使用canvas添加水印可以通过以下步骤实现:
-
获取Canvas对象:首先,你需要获取一个Canvas对象。这通常是在自定义组件或页面中进行绘制时,通过重写
onDraw方法或使用Canvas相关API获得。 -
设置水印内容:确定你要添加的水印内容,可以是文字、图片或其他图形。
-
绘制水印:使用Canvas的绘制方法(如
drawText、drawImage等)将水印内容绘制到Canvas上。注意设置水印的透明度、位置、大小等属性,以确保水印不影响主体内容的阅读。 -
保存Canvas内容:如果水印是添加到图片上,绘制完成后需要将Canvas内容保存为图片文件。
示例代码(伪代码):
Canvas canvas = getCanvas(); // 获取Canvas对象
String watermarkText = "Sample Watermark";
Paint paint = new Paint();
paint.setColor(Color.parseColor("#888888")); // 设置水印颜色及透明度
paint.setTextSize(50); // 设置水印字体大小
canvas.drawText(watermarkText, x, y, paint); // 在指定位置绘制水印
// 如果水印是添加到图片上,则保存Canvas内容为图片
// saveCanvasAsImage(canvas, "path/to/save/image.png");注意:上述代码为伪代码,具体实现需根据HarmonyOS的API文档进行调整。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








