HarmonyOS 鸿蒙Next Navigation + Tabs布局问题:Navigation作为根部局Tabs作为子布局,底部导航栏也属于Tabs控制,探讨Navigation的分栏问题
HarmonyOS 鸿蒙Next Navigation + Tabs布局问题:Navigation作为根部局Tabs作为子布局,底部导航栏也属于Tabs控制,探讨Navigation的分栏问题

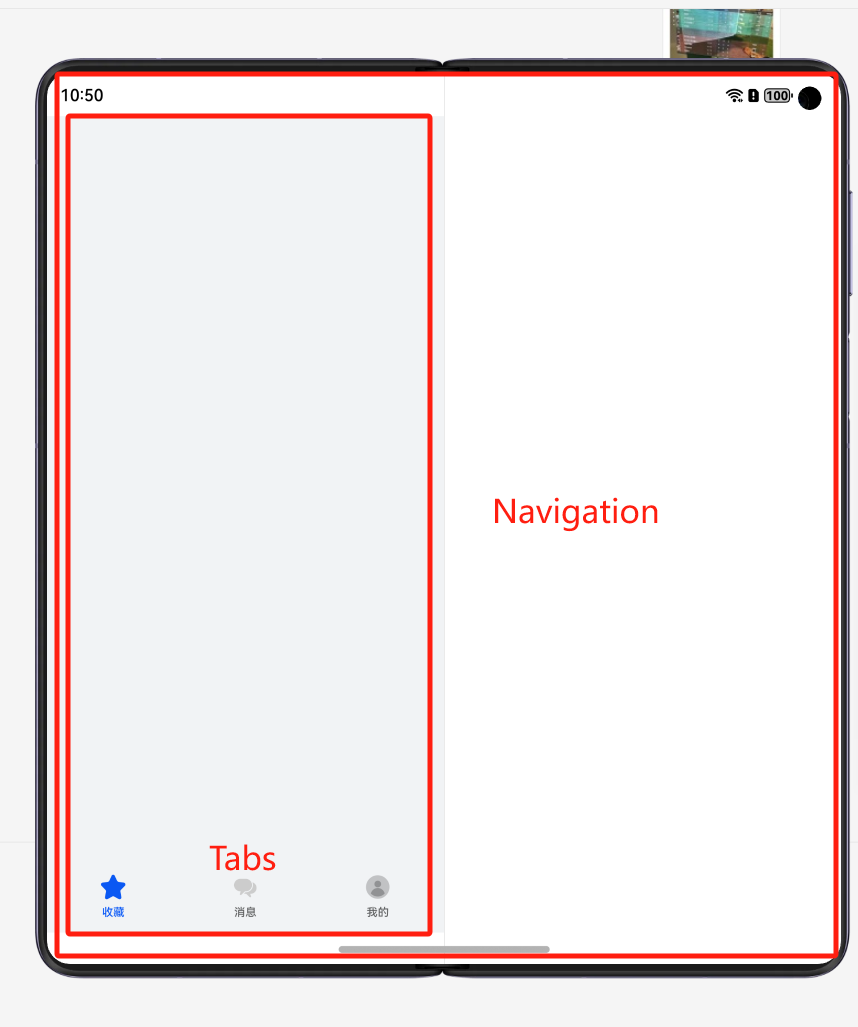
1.需求是这样外层红色框框是Navigation内层红色框框是tabs,我的目的是如果是折叠手机的话,收藏和我的应该是全屏模式展示而消息应该是分栏展示,求解!!!
2.我的tabs是Navigation的子布局导致分栏展示的时候tabs靠左了,我tabs宽度沾满全屏,求解!!!
更多关于HarmonyOS 鸿蒙Next Navigation + Tabs布局问题:Navigation作为根部局Tabs作为子布局,底部导航栏也属于Tabs控制,探讨Navigation的分栏问题的实战教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next Navigation + Tabs布局问题:Navigation作为根部局Tabs作为子布局,底部导航栏也属于Tabs控制,探讨Navigation的分栏问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
解决了,直接nav嵌套自定义tab就行了
自定义自定义tab可以解决吗,我5个频道页,其中两个分栏展示,尝试了下不太行呀
我的tab是自定义的,那我现在是根据tab设置的下标来改变Navigation中的布局嘛? Navigation(this.pageInfos){ if(index===0) {布局1} else if(index === 1) {布局2} } 这样子嘛?
如果是这样子的话Navigation这个容器很鸡肋,Navigation翻译过来就是导航,但是他没有具备像Android的Navigation特有的底部导航功能,他应该是一个容器可以分类底部导航栏,不是这样我还需要自己去自定义然后通过判断改变容器内的布局
你可以再嵌套一个Navigation,然后通过断点 控制那个Navigation的 mode模式,
Navigation() { … } .mode(NavigationMode.Stack)
在HarmonyOS鸿蒙系统中,处理Next Navigation + Tabs布局时,若Navigation作为根布局,Tabs作为其子布局,并且底部导航栏由Tabs控制,Navigation的分栏问题主要涉及如何正确嵌套布局及事件传递。
首先,确保Navigation组件正确设置为其根容器,负责整体页面的导航框架。Tabs组件作为Navigation的子组件,需配置为包含底部导航栏的容器,同时管理不同Tab页面的切换。
在布局文件中,使用<navigation>标签定义根布局,并在其内部嵌套<tabs>标签。为Tabs组件配置好tab项,每个tab项指向不同的页面或布局。底部导航栏项应与Tabs中的tab项一一对应,通过Tabs组件的事件监听机制实现页面切换。
Navigation的分栏问题,关键在于确保Tabs组件正确管理底部导航栏与页面内容的对应关系,以及页面间的切换逻辑。若分栏显示异常,检查Tabs组件的配置,包括tab项的指向、事件处理逻辑等。
此外,确保所有相关组件的样式、布局参数正确无误,避免布局冲突或样式覆盖导致的显示问题。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







