Flutter开发HarmonyOS鸿蒙Next应用的时候如何实现TextField不主动弹出键盘(已获焦点,拖动小水滴选文字时)
Flutter开发HarmonyOS鸿蒙Next应用的时候如何实现TextField不主动弹出键盘(已获焦点,拖动小水滴选文字时)
**【模块名_概率】简要描述:TextField控件,已经获得了焦点的情况下,拖动小水滴选择文字的时候,能不能不要主动弹出键盘?像安卓,鸿蒙原生都不会主动弹出键盘。
【环境信息】:
- 网络环境 WIFI
- 硬件开发板型号 华为META 60
- 软件版本信息或tag节点 5.0.0.123
- 测试环境 华为META 60
- 其他
【预置条件】: 随便一个TextField,输入一些文字。
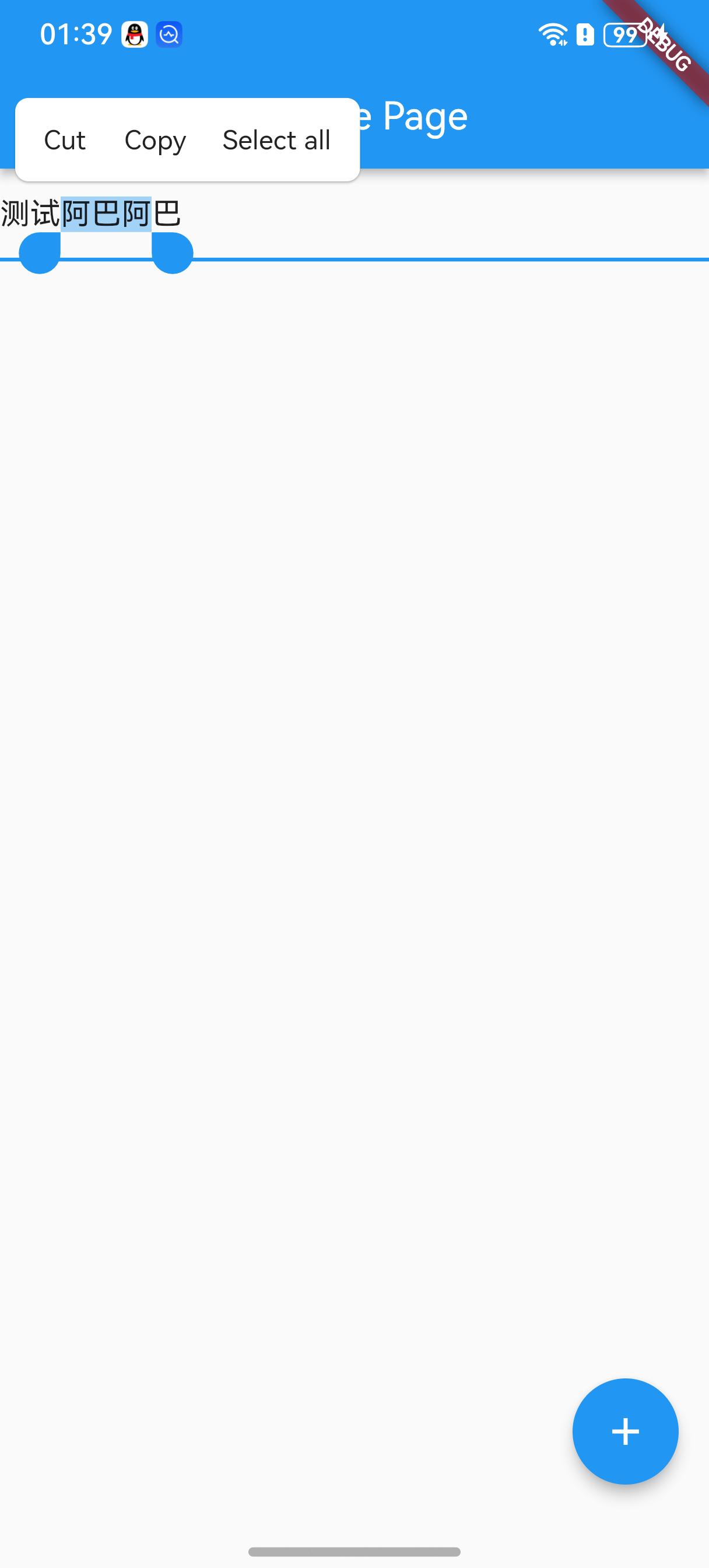
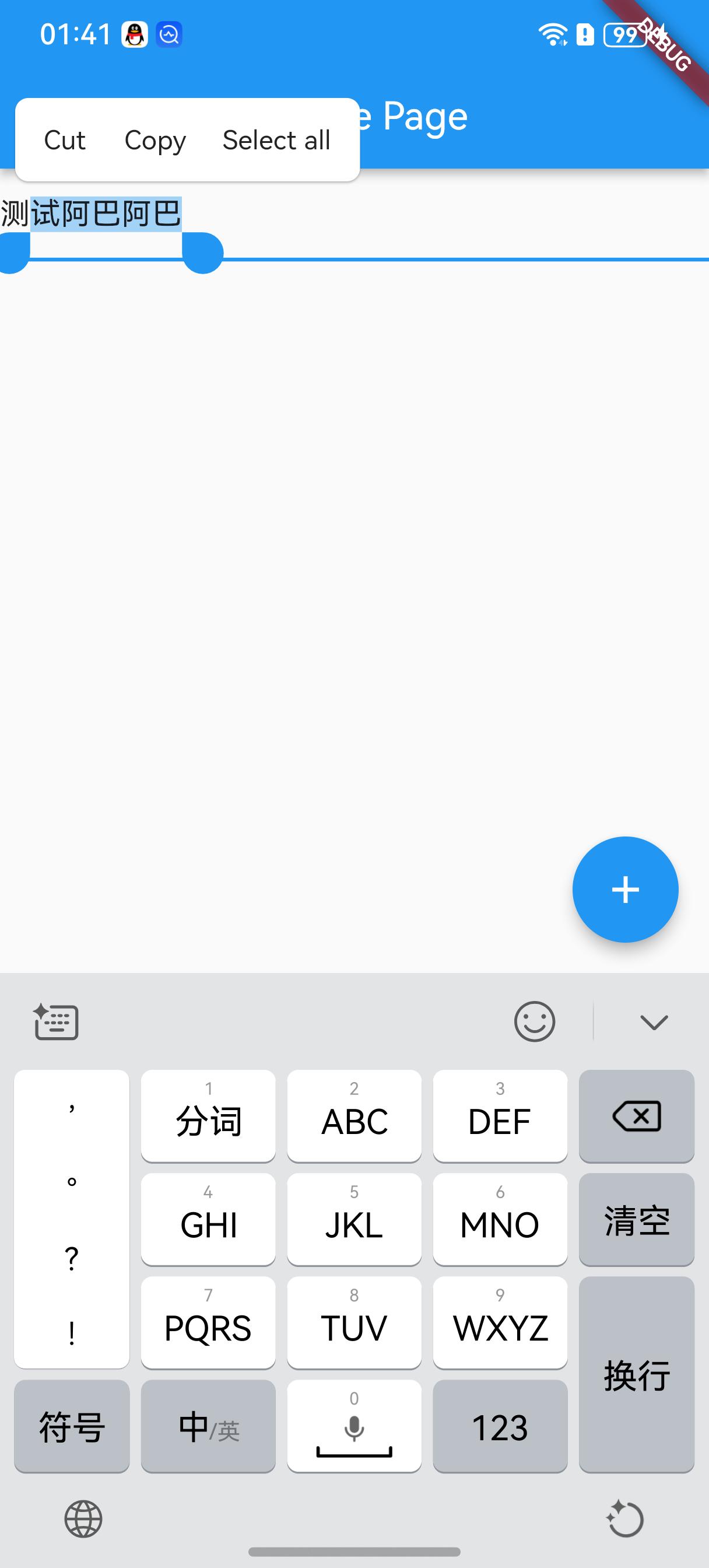
【测试步骤】: 长按文字选择文字,出现水滴,此时会弹出软键盘,这个可以理解,然后我主动关闭软键盘,继续拖动小水滴,然后再次弹出了软键盘,这个就不科学了。
【预期结果】: 再次拖动小水滴时,不自动弹出键盘。
【实际结果】: 再次拖动小水滴时,自动弹出键盘。
【恢复手段】:
【出现概率】:问题出现次数/实际测试次数 100%
【定位信息】:
-
- Log、截图、多媒体文件等,所有和问题有关的信息:
拖动前

拖动后

更多关于Flutter开发HarmonyOS鸿蒙Next应用的时候如何实现TextField不主动弹出键盘(已获焦点,拖动小水滴选文字时)的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter开发HarmonyOS鸿蒙Next应用的时候如何实现TextField不主动弹出键盘(已获焦点,拖动小水滴选文字时)的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
在Flutter开发HarmonyOS鸿蒙Next应用时,要实现TextField不主动弹出键盘但可以在获得焦点后通过拖动小水滴进行文字选择,你可以通过以下方式处理:
-
禁用自动显示键盘:
- 使用
TextField的textInputAction和enableInteractiveSelection属性。将textInputAction设置为TextInputAction.none可以阻止默认的键盘弹出行为。同时,确保enableInteractiveSelection为true,以允许用户通过拖动小水滴进行文字选择。
- 使用
-
自定义FocusNode管理:
- 创建一个
FocusNode并手动控制其请求和失去焦点,但不在请求焦点时触发键盘显示。可以通过监听FocusNode的focusChange事件来管理焦点状态,同时避免触发默认的键盘显示逻辑。
- 创建一个
-
使用GestureDetector:
- 在TextField外部包裹一个
GestureDetector,监听手势事件,如点击或长按,以控制焦点请求而不触发键盘。
- 在TextField外部包裹一个
示例代码片段:
TextField(
textInputAction: TextInputAction.none,
enableInteractiveSelection: true,
// 其他TextField属性
)
如果以上方法不能满足需求,可能是特定于HarmonyOS的实现细节,建议检查Flutter Engine或HarmonyOS SDK的更新文档。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








