HarmonyOS 鸿蒙Next 华为Watch 4 应用开发页面跳转问题
HarmonyOS 鸿蒙Next 华为Watch 4 应用开发页面跳转问题
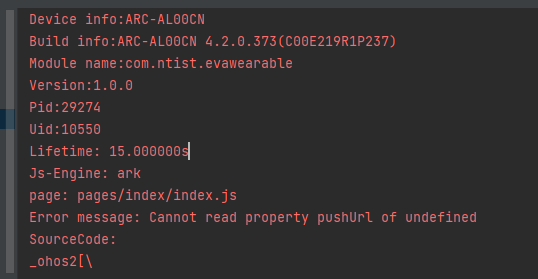
开发华为应用手表,链接真机上,使用 @ohos.router 跳转页面。跳转不成功,报错 Error message: Cannot read property push of undefined,如下图:

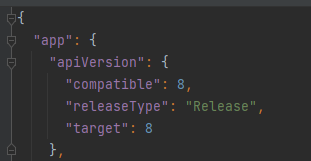
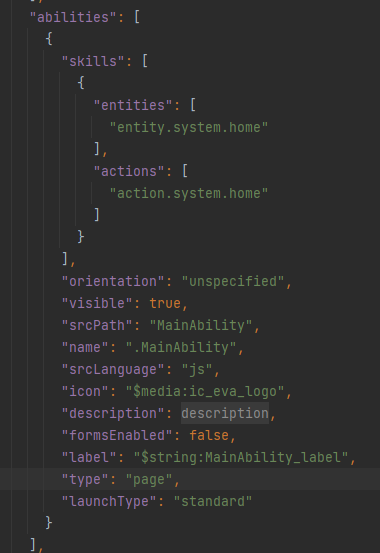
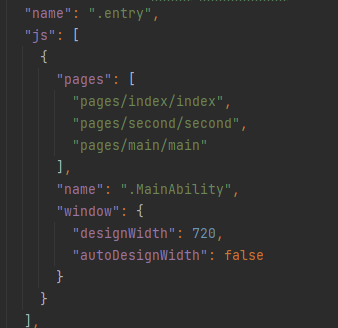
config.json配置信息如下:



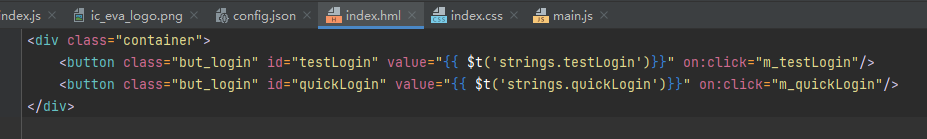
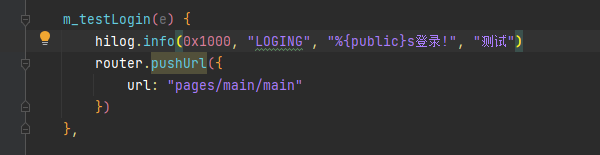
js跳转代码如下:


更多关于HarmonyOS 鸿蒙Next 华为Watch 4 应用开发页面跳转问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 华为Watch 4 应用开发页面跳转问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
针对HarmonyOS 鸿蒙Next 华为Watch 4 应用开发中的页面跳转问题,以下提供直接相关的解决途径:
在HarmonyOS应用开发框架中,页面跳转主要通过Intent或Page Ability实现。对于华为Watch 4,建议使用Page Ability进行页面间的导航,因为它是专为智能手表等轻量级设备优化的。
-
定义目标页面: 确保你的目标页面(即要跳转到的页面)已在
config.json中正确配置,并有一个唯一的Ability ID。 -
创建Intent并设置参数: 在源页面中,创建一个Page Ability的Intent实例,并通过
setParam方法设置必要的参数。 -
启动目标页面: 使用
startAbility方法,并传入之前创建的Intent,以启动目标页面。 -
处理返回结果(如有需要): 如果需要在目标页面完成后获取数据,可以通过
onAbilityResult方法处理返回的结果。
示例代码片段(简化):
// 创建Intent
let intent = new ohos.Intent();
intent.setElement(new ohos.ElementName('com.example.package', 'com.example.TargetPageAbility'));
// 启动目标页面
this.context.startAbility(intent);如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








