HarmonyOS 鸿蒙Next 为什么Grid组件的onItemDragStart中return出了拖拽样式,但是没有完全生效
HarmonyOS 鸿蒙Next 为什么Grid组件的onItemDragStart中return出了拖拽样式,但是没有完全生效
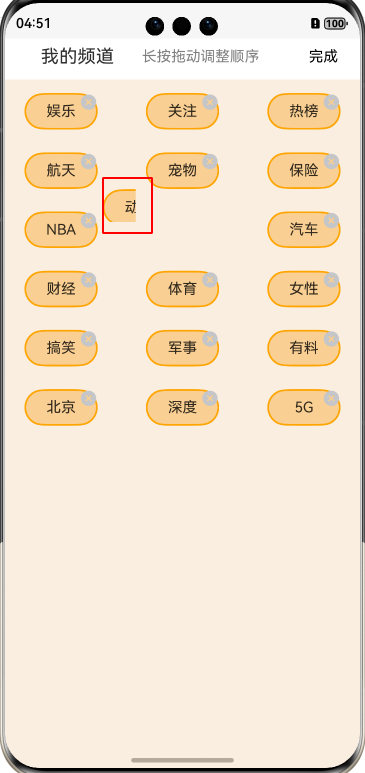
模拟器中展示的样式

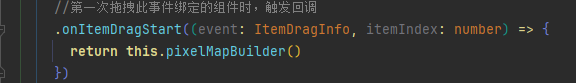
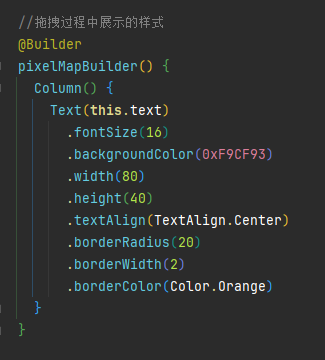
代码


更多关于HarmonyOS 鸿蒙Next 为什么Grid组件的onItemDragStart中return出了拖拽样式,但是没有完全生效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
 ,您可以再试下
,您可以再试下 更多关于HarmonyOS 鸿蒙Next 为什么Grid组件的onItemDragStart中return出了拖拽样式,但是没有完全生效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
@Entry @Component struct GridExample { @State numbers: string[] = [] scroller: Scroller = new Scroller() @State text: string = 'drag'@Builder pixelMapBuilder() { //拖拽过程样式 Column() { Text(this.text) .fontSize(16) .backgroundColor(‘red’) .width(80) .height(40) .textAlign(TextAlign.Center) .borderWidth(2) .borderColor(Color.Orange) } }
aboutToAppear() { for (let i = 1;i <= 15; i++) { this.numbers.push(i + ‘’) } }
changeIndex(index1: number, index2: number) { //交换数组位置 let temp: string; temp = this.numbers[index1]; this.numbers[index1] = this.numbers[index2]; this.numbers[index2] = temp; }
build() { Column({ space: 5 }) { Grid(this.scroller) { ForEach(this.numbers, (day: string) => { GridItem() { Text(day) .fontSize(16) .backgroundColor(0xF9CF93) .width(80) .height(80) .textAlign(TextAlign.Center) } }) } .columnsTemplate(‘1fr 1fr 1fr’) .columnsGap(10) .rowsGap(10) .width(‘90%’) .backgroundColor(0xFAEEE0) .height(‘100%’) .editMode(true) //设置Grid是否进入编辑模式,进入编辑模式可以拖拽Grid组件内部GridItem .onItemDragStart((event: ItemDragInfo, itemIndex: number) => { //第一次拖拽此事件绑定的组件时,触发回调。 this.text = this.numbers[itemIndex] console.log(itemIndex.toString()) return this.pixelMapBuilder() //设置拖拽过程中显示的图片。 }) .onItemDrop((event: ItemDragInfo, itemIndex: number, insertIndex: number, isSuccess: boolean) => { //绑定此事件的组件可作为拖拽释放目标,当在本组件范围内停止拖拽行为时,触发回调。 // isSuccess=false时,说明drop的位置在grid外部;insertIndex > length时,说明有新增元素的事件发生 if (!isSuccess || insertIndex >= this.numbers.length) { return } // console.info(‘beixiang’ + itemIndex + ‘’, insertIndex + ‘’) //itemIndex拖拽起始位置,insertIndex拖拽插入位置 this.changeIndex(itemIndex, insertIndex) }) }.width(‘100%’).margin({ top: 5 }) } }
使用这个例子在真机上运行ok
啊?是模拟器的问题?我还以为是代码写的有问题。。。
api12的模拟器原来是好的,升级为api13模拟器以后,就出现这个问题
HarmonyOS 鸿蒙Next中Grid组件的onItemDragStart方法返回拖拽样式但未完全生效的问题,可能是由于以下几个原因:
-
拖拽样式定义不完整:确保返回的拖拽样式(如
DragShadowBuilder)中定义的视图布局完整,且正确设置了大小、颜色、透明度等属性,以适配不同的屏幕和分辨率。 -
事件处理冲突:检查是否有其他事件监听器(如点击事件、长按事件)在拖拽开始时被触发,导致拖拽样式被覆盖或干扰。
-
动画或过渡效果影响:如果Grid组件或其子项有动画或过渡效果,在拖拽开始时可能会导致视觉上的不一致,尝试禁用相关动画查看效果。
-
布局层级问题:确保拖拽样式的视图层级正确,没有被其他视图遮挡或覆盖,特别是在复杂的布局结构中。
-
系统或版本限制:某些特性或行为可能受鸿蒙系统版本限制,确认当前开发环境支持的鸿蒙版本是否包含对拖拽样式的完整支持。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








