HarmonyOS 鸿蒙Next快递进度条或者流程进度条的实现思路,谁那有?
HarmonyOS 鸿蒙Next快递进度条或者流程进度条的实现思路,谁那有?
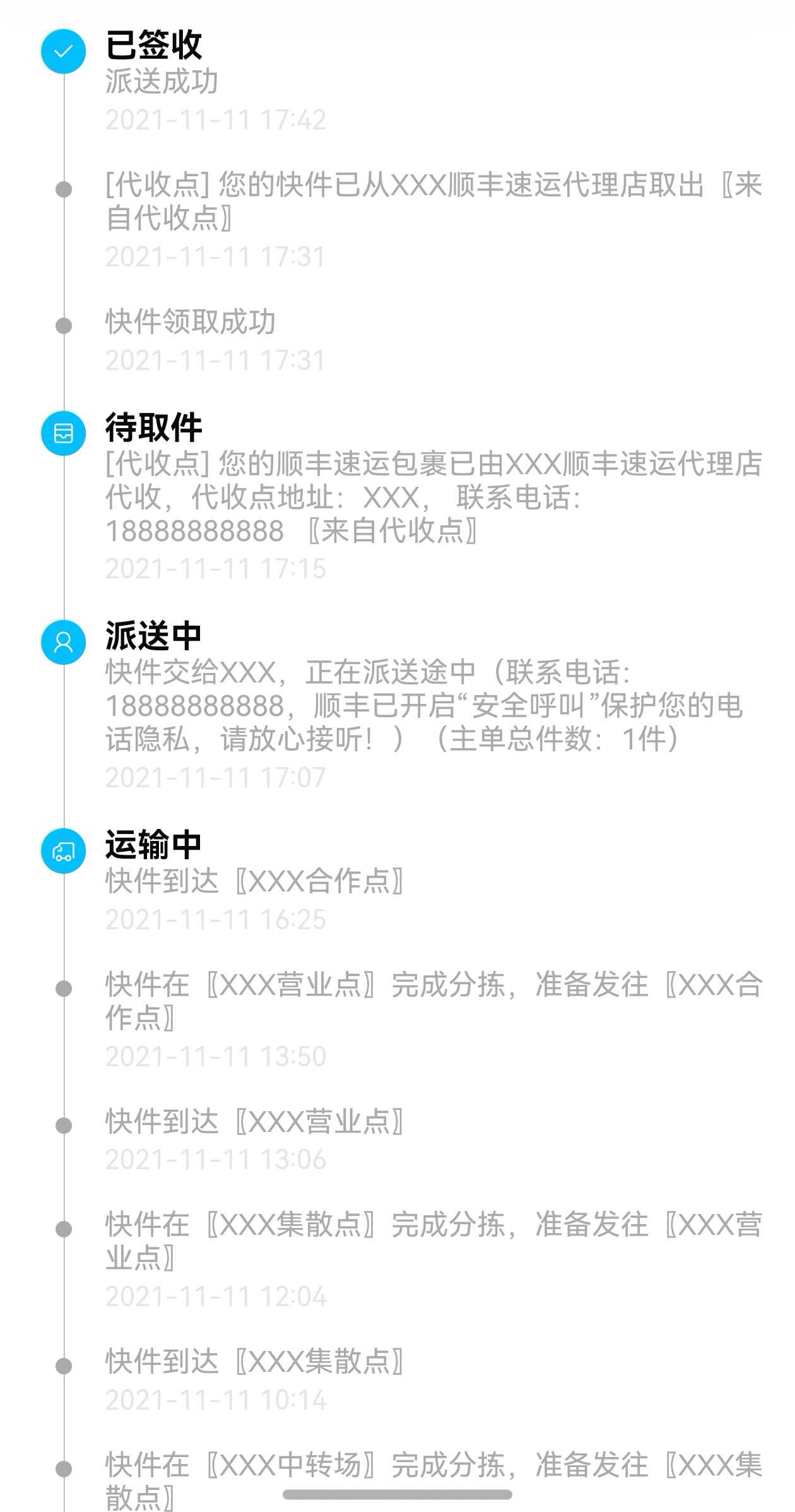
类似如下页面,左侧线条随着内容高度而变化
更多关于HarmonyOS 鸿蒙Next快递进度条或者流程进度条的实现思路,谁那有?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
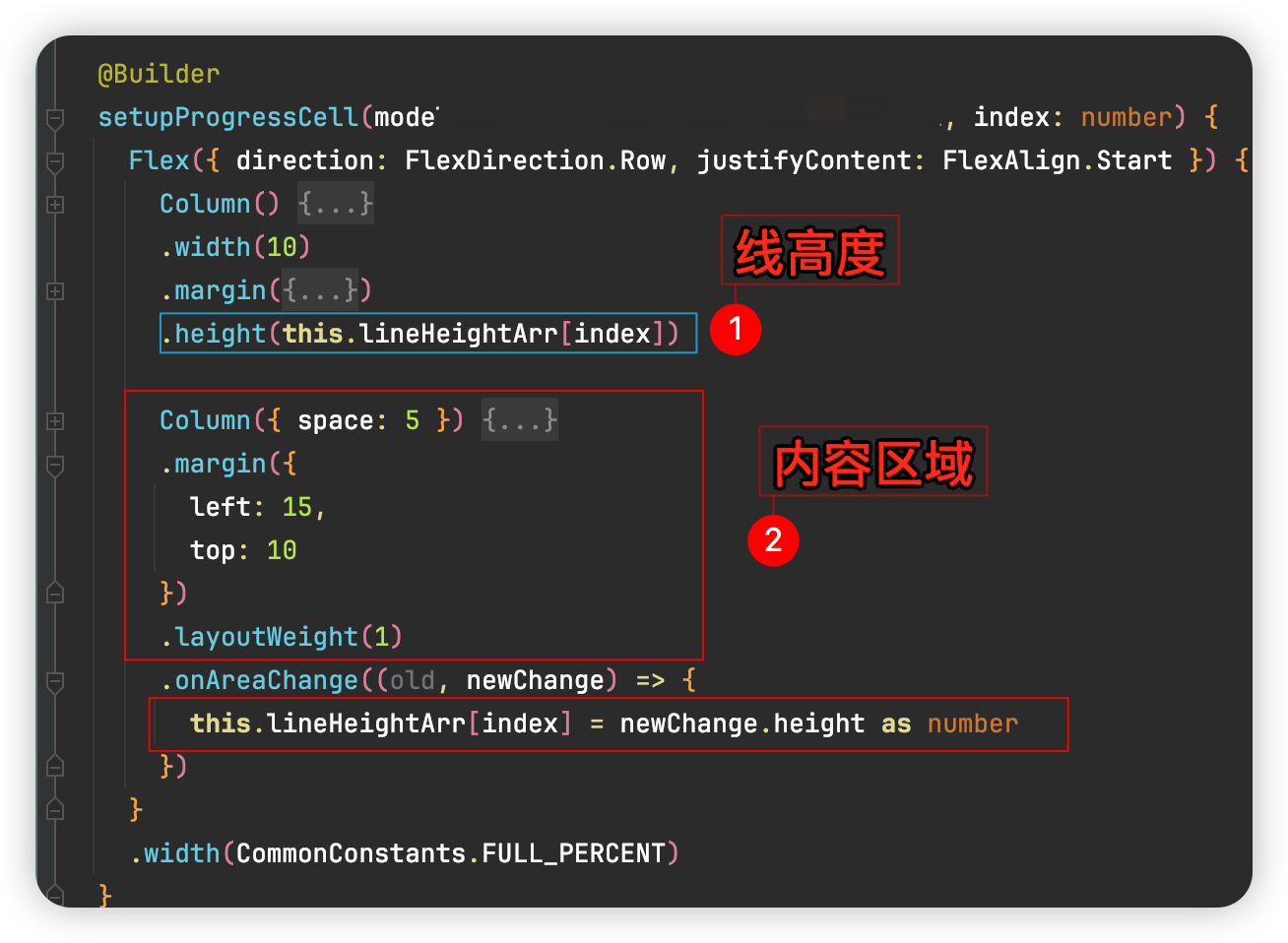
找到了个思路,用个List,然后搞个数组,每个ListItem内容变化高度改变后,在onAreaChange中监听变化高度,存到对应数组中,然后更新左边线的高度。具体代码如下

更多关于HarmonyOS 鸿蒙Next快递进度条或者流程进度条的实现思路,谁那有?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS 鸿蒙系统中实现快递进度条或流程进度条,可以通过以下思路实现:
-
UI组件选择:首先,在HarmonyOS的UI框架中,选择合适的进度条组件。鸿蒙系统提供了丰富的UI组件库,其中进度条组件(如
ProgressBar)可以直接用于显示进度信息。 -
数据绑定:将快递或流程的进度数据绑定到进度条组件上。这通常涉及到在逻辑层(如JavaScript或eTS脚本)中管理进度数据,并通过数据绑定机制将其传递给UI层的进度条组件。
-
更新进度:在快递或流程的不同阶段,更新逻辑层中的进度数据。这将触发UI层的进度条组件重新渲染,从而显示最新的进度信息。
-
自定义样式:如果需要,可以自定义进度条的样式,包括颜色、高度、圆角等,以符合应用的整体设计风格。
-
动画效果:为了增强用户体验,可以添加动画效果,如平滑过渡或动态更新进度条。
通过上述步骤,你可以在HarmonyOS应用中实现一个功能完善的快递进度条或流程进度条。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








