Flutter确保焦点时可见插件ensure_visible_when_focused的使用
Flutter确保焦点时可见插件ensure_visible_when_focused的使用
Introduction
在处理包含大量表单字段的大表单时,将特定的小部件滚动到视图中可能会遇到困难。虽然在Flutter的GitHub上找到了相关问题,但没有具体的解决方案。深入研究后,发现了一个解决方案。因此,创建了EnsureVisibleWhenFocused插件来解决这个问题。
这个小部件以非常优雅的方式解决了这个问题,只需要给定想要滚动到的小部件相同的FocusNode即可。

Basic Usage
使用该插件非常简单,只需将要滚动到的小部件包装在EnsureVisibleWhenFocused中,并传递该小部件的FocusNode。
EnsureVisibleWhenFocused(
focusNode: _focusNode,
child: TextFormField(
focusNode: _focusNode,
),
)
通过上述设置,每当TextFormField获得焦点时,都会自动滚动到它。
可以通过以下代码手动给字段赋值焦点:
_focusNode.requestFocus();
此外,还可以配置滚动持续时间和曲线等更多内容。
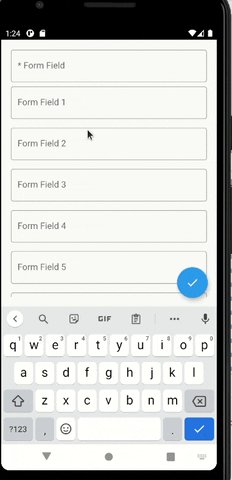
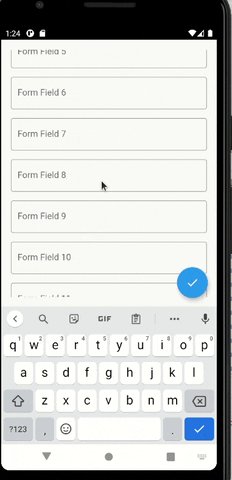
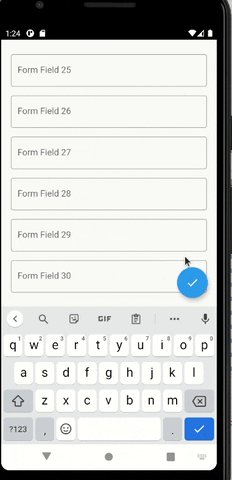
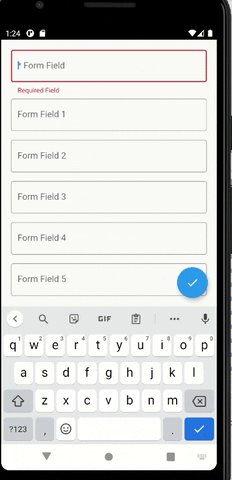
示例demo
下面是一个完整的示例,展示了如何使用EnsureVisibleWhenFocused插件:
import 'package:ensure_visible_when_focused/ensure_visible_when_focused.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
late GlobalKey<FormState> _formKey;
late FocusNode _focusNode;
@override
void initState() {
_formKey = GlobalKey<FormState>();
_focusNode = FocusNode();
super.initState();
}
@override
void dispose() {
_focusNode.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
body: Form(
key: _formKey,
child: Padding(
padding: const EdgeInsets.all(18),
child: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
EnsureVisibleWhenFocused(
focusNode: _focusNode,
child: TextFormField(
focusNode: _focusNode,
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: '* Form Field',
),
validator: (value) => 'Required Field',
),
),
...List.generate(
30,
(i) => Padding(
padding: const EdgeInsets.symmetric(vertical: 8),
child: TextFormField(
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Form Field ${i + 1}',
),
),
),
).toList(),
],
),
),
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
final _form = _formKey.currentState!;
_form.validate();
_focusNode.requestFocus();
},
child: Icon(Icons.check),
),
),
);
}
}
在这个示例中,当点击FloatingActionButton时,会验证表单并请求_focusNode对应的文本框获取焦点,同时自动滚动到该文本框。
更多关于Flutter确保焦点时可见插件ensure_visible_when_focused的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter确保焦点时可见插件ensure_visible_when_focused的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用ensure_visible_when_focused插件的示例代码。这个插件可以帮助确保一个特定的文本字段或其他可聚焦的控件在获得焦点时能够滚动到可见区域。
首先,你需要在你的pubspec.yaml文件中添加该插件的依赖项:
dependencies:
flutter:
sdk: flutter
ensure_visible_when_focused: ^x.y.z # 替换为最新版本号
然后,运行flutter pub get来安装依赖项。
接下来是一个简单的示例,展示了如何使用ensure_visible_when_focused插件:
import 'package:flutter/material.dart';
import 'package:ensure_visible_when_focused/ensure_visible_when_focused.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Ensure Visible When Focused Example'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: MyForm(),
),
),
);
}
}
class MyForm extends StatefulWidget {
@override
_MyFormState createState() => _MyFormState();
}
class _MyFormState extends State<MyForm> {
final _formKey = GlobalKey<FormState>();
final TextEditingController _controller1 = TextEditingController();
final TextEditingController _controller2 = TextEditingController();
final TextEditingController _controller3 = TextEditingController();
@override
Widget build(BuildContext context) {
return Form(
key: _formKey,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
TextField(
controller: _controller1,
decoration: InputDecoration(labelText: 'Field 1'),
),
SizedBox(height: 20),
TextField(
controller: _controller2,
decoration: InputDecoration(labelText: 'Field 2'),
).ensureVisibleWhenFocused(), // 使用插件
SizedBox(height: 800), // 模拟长页面
TextField(
controller: _controller3,
decoration: InputDecoration(labelText: 'Field 3'),
),
],
),
);
}
@override
void dispose() {
_controller1.dispose();
_controller2.dispose();
_controller3.dispose();
super.dispose();
}
}
在这个示例中,我们创建了一个简单的表单,其中包含三个文本字段。第二个文本字段(_controller2)使用了ensure_visible_when_focused插件,这意味着当该字段获得焦点时,如果它不在可见区域内,页面会自动滚动以确保它是可见的。
注意,ensureVisibleWhenFocused()是一个扩展函数,所以你需要确保你的文本字段或任何可聚焦的小部件包裹在ensureVisibleWhenFocused()调用中。
这个插件非常有用,特别是在处理长表单或需要用户输入多个字段的场景中,可以显著提升用户体验。








