Flutter图片加载与显示插件octo_image的使用
Flutter图片加载与显示插件octo_image的使用
OctoImage
OctoImage 是一个用于显示占位符、错误部件并转换图像的库。推荐与 CachedNetworkImage 版本 2.2.0 或更新版本一起使用。

快速开始
OctoImage 需要一个 ImageProvider 来显示图像。你可以提供占位符或进度指示器、ImageBuilder 和/或错误部件。或者,可以使用预定义的组合 OctoSet。
自定义所有组件
OctoImage(
image: CachedNetworkImageProvider('https://blurha.sh/assets/images/img1.jpg'),
placeholderBuilder: OctoPlaceholder.blurHash(
'LEHV6nWB2yk8pyo0adR*.7kCMdnj',
),
errorBuilder: OctoError.icon(color: Colors.red),
fit: BoxFit.cover,
);使用 OctoSet
OctoImage.fromSet(
fit: BoxFit.cover,
image: CachedNetworkImageProvider(
'https://upload.wikimedia.org/wikipedia/commons/thumb/4/4e/Macaca_nigra_self-portrait_large.jpg/1024px-Macaca_nigra_self-portrait_large.jpg',
),
octoSet: OctoSet.circleAvatar(
backgroundColor: Colors.red,
text: Text("M"),
),
);ImageProviders
推荐使用 CachedNetworkImageProvider,因为它支持进度指示器、错误处理和缓存,并且在 Android、iOS、Web 和 macOS 上工作良好(Web 上不支持缓存)。确保使用至少 2.2.0 版本。
其他 ImageProvider 也可以使用,但对于某些 ImageProvider(如 MemoryImage),使用 OctoImage 没有意义。
占位符和进度指示器
最好只使用占位符或进度指示器之一,但不要同时使用两者。占位符仅在图像开始加载时构建一次,而进度指示器每次收到新的进度信息时都会重建。
最简单的进度指示器是 CircularProgressIndicator。
OctoImage(
image: image,
progressIndicatorBuilder: (context) => const CircularProgressIndicator(),
),使用预构建的进度指示器:
OctoImage(
image: image,
progressIndicatorBuilder: OctoProgressIndicator.circularProgressIndicator(),
),包括的所有占位符和进度指示器:
| OctoPlaceholder | Explanation |
|---|---|
| blurHash | 显示 BlurHash 图像 |
| circleAvatar | 显示带文本的彩色圆圈 |
| circularProgressIndicator | 显示不确定进度的圆形进度条 |
| frame | 显示 Flutter 占位符 |
| OctoProgressIndicator | Explanation |
|---|---|
| circularProgressIndicator | 显示简单的 CircularProgressIndicator |
错误部件
当 ImageProvider 抛出错误时显示错误部件。你可以构建自定义部件或使用预构建部件:
OctoImage(
image: image,
errorBuilder: (context, error, stacktrace) => const Icon(Icons.error),
);使用预构建的错误部件:
OctoImage(
image: image,
errorBuilder: OctoError.icon(),
);包括的所有错误部件:
| OctoError | Explanation |
|---|---|
| blurHash | 显示带有错误图标的 BlurHash 占位符 |
| circleAvatar | 显示带文本的彩色圆圈 |
| icon | 显示图标,默认为 Icons.error |
| placeholderWithErrorIcon | 显示带有图标的任何占位符 |
图像构建器
图像构建器可以在显示之前调整图像。例如,将图像裁剪成圆形,或添加覆盖层等。
示例:以 50% 的不透明度显示图像:
OctoImage(
image: image,
imageBuilder: (context, child) => Opacity(
opacity: 0.5,
child: child,
),
);使用预构建的图像转换器裁剪图像为圆形:
OctoImage(
image: image,
imageBuilder: OctoImageTransformer.circleAvatar(),
);包括的所有图像转换器:
| OctoImageTransformer | Explanation |
|---|---|
| circleAvatar | 将图像裁剪为圆形 |
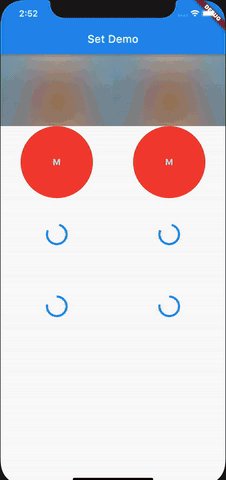
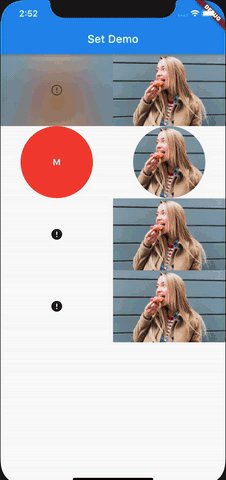
OctoSets
使用 OctoSet 可以获得最佳效果。这些集合包含占位符或进度指示器、图像构建器和/或错误部件构建器的组合。始终至少包含占位符或进度指示器和错误部件。
使用 OctoImage.fromSet:
OctoImage.fromSet(
image: image,
octoSet: OctoSet.circleAvatar(backgroundColor: Colors.red, text: Text("M")),
);包括的所有 OctoSet:
| OctoSet | Explanation |
|---|---|
| circleAvatar | 加载和错误期间显示带文本的彩色圆圈。成功加载后裁剪图像为圆形 |
| circularIndicatorAndIcon | 显示带或不带进度的圆形进度条和错误时的图标 |
示例代码
import 'package:flutter/material.dart';
import 'package:octo_image/octo_image.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'OctoImage Demo',
theme: ThemeData(),
home: const OctoImagePage(),
);
}
}
class OctoImagePage extends StatelessWidget {
const OctoImagePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('OctoImage Demo'),
),
body: ListView(
children: [
_customImage(),
const SizedBox(height: 16),
_circleAvatar(),
],
),
);
}
Widget _customImage() {
return SizedBox(
height: 150,
child: OctoImage(
image: const NetworkImage('https://via.placeholder.com/150'),
progressIndicatorBuilder: (context, progress) {
double? value;
var expectedBytes = progress?.expectedTotalBytes;
if (progress != null && expectedBytes != null) {
value = progress.cumulativeBytesLoaded / expectedBytes;
}
return CircularProgressIndicator(value: value);
},
errorBuilder: (context, error, stacktrace) => const Icon(Icons.error),
),
);
}
Widget _circleAvatar() {
return SizedBox(
height: 75,
child: OctoImage.fromSet(
fit: BoxFit.cover,
image: const NetworkImage(
'https://upload.wikimedia.org/wikipedia/commons/thumb/4/4e/Macaca_nigra_self-portrait_large.jpg/1024px-Macaca_nigra_self-portrait_large.jpg',
),
octoSet: OctoSet.circleAvatar(
backgroundColor: Colors.red,
text: const Text("M"),
),
),
);
}
}更多关于Flutter图片加载与显示插件octo_image的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
在Flutter中,octo_image 是一个强大的图片加载与显示插件,它提供了高效的图片缓存和加载功能,支持占位符、加载错误处理等特性。以下是如何在Flutter项目中使用 octo_image 的示例代码。
1. 添加依赖
首先,你需要在 pubspec.yaml 文件中添加 octo_image 依赖:
dependencies:
flutter:
sdk: flutter
octo_image: ^latest_version # 替换为最新版本号然后运行 flutter pub get 来安装依赖。
2. 导入包
在你的 Dart 文件中导入 octo_image 包:
import 'package:octo_image/octo_image.dart';3. 使用 OctoImage 组件
下面是一个使用 OctoImage 组件加载和显示图片的完整示例:
import 'package:flutter/material.dart';
import 'package:octo_image/octo_image.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('OctoImage Example'),
),
body: Center(
child: OctoImage.network(
'https://example.com/path/to/your/image.jpg', // 替换为你的图片URL
placeholder: Image.asset('assets/placeholder.png'), // 占位符图片,确保在assets文件夹中有这张图片
errorWidget: (context, error, stackTrace) {
return Icon(
Icons.error_outline,
color: Colors.red,
size: 64,
);
},
loadingWidget: CircularProgressIndicator(), // 加载中的Widget
fit: BoxFit.cover, // 图片适应模式
),
),
),
);
}
}4. 本地图片加载示例
如果你需要加载本地图片,可以使用 OctoImage.asset 方法:
import 'package:flutter/material.dart';
import 'package:octo_image/octo_image.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('OctoImage Local Example'),
),
body: Center(
child: OctoImage.asset(
'assets/your_local_image.png', // 替换为你的本地图片路径
placeholder: Image.asset('assets/placeholder.png'), // 占位符图片
errorWidget: (context, error, stackTrace) {
return Icon(
Icons.error_outline,
color: Colors.red,
size: 64,
);
},
loadingWidget: CircularProgressIndicator(), // 加载中的Widget
fit: BoxFit.cover, // 图片适应模式
),
),
),
);
}
}5. 配置缓存
octo_image 提供了丰富的缓存配置选项。你可以在 OctoImage 的初始化时进行配置:
OctoImageConfig config = OctoImageConfig(
memoryCacheConfig: MemoryCacheConfig(
maxSizeBytes: 10 * 1024 * 1024, // 内存缓存大小
),
diskCacheConfig: DiskCacheConfig(
baseDirectory: 'octo_image_cache', // 磁盘缓存目录
maxSize: 100 * 1024 * 1024, // 磁盘缓存大小
),
);
// 在MaterialApp或更高层次的组件中设置全局配置
OctoImage.init(config);这样,你就完成了在Flutter项目中集成和使用 octo_image 插件来加载和显示图片。注意,实际使用时,请根据你的具体需求调整配置和参数。








