Flutter绘制虚线边框插件mobkit_dashed_border的使用
Flutter绘制虚线边框插件mobkit_dashed_border的使用
Mobkit Dashed Border
Mobkit Dashed Border 是一个提供虚线边框的插件。与普通的 Border 类不同,它提供了更多的属性配置,例如圆角边框。
开始使用
导入包
首先,您需要在您的项目中添加此插件依赖:
flutter pub add -d mobkit_dashed_border
然后,在您的 Dart 文件中导入该包:
import 'package:mobkit_dashed_border/mobkit_dashed_border.dart';
使用方法
您可以像使用 Border 类一样使用这个插件。以下是几种不同的代码示例及其输出效果。
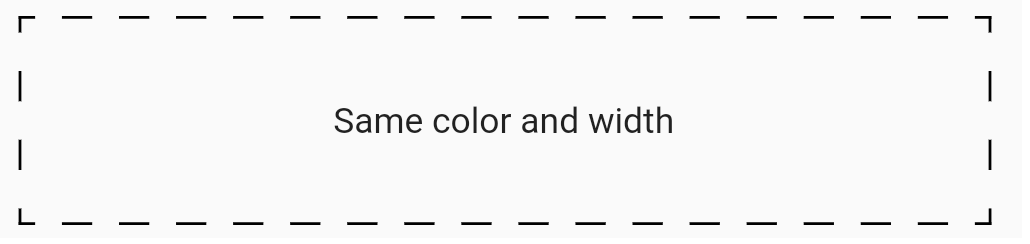
示例1:相同颜色、宽度且无圆角的边框
Container(
height: 75,
decoration: const BoxDecoration(
border:
DashedBorder.fromBorderSide(dashLength: 10, side: BorderSide(color: Colors.black, width: 1),
),
),
child: const Center(
child: Text(
'Same color and width',
),
),
),

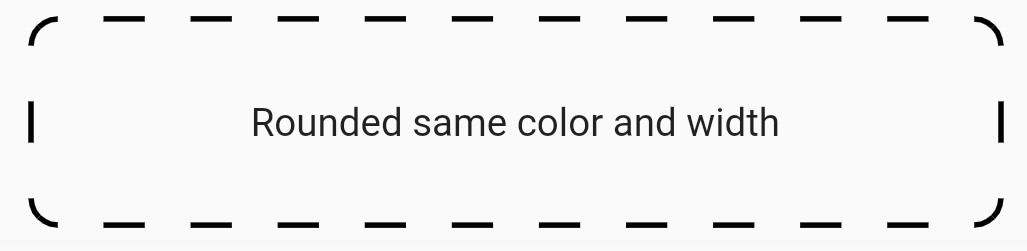
示例2:相同颜色、宽度且有圆角的边框
Container(
height: 75,
decoration: const BoxDecoration(
border: DashedBorder.fromBorderSide(
dashLength: 15, side: BorderSide(color: Colors.black, width: 2)),
borderRadius: BorderRadius.all(Radius.circular(10))),
child: const Center(
child: Text(
'Rounded same color and width',
),
),
),

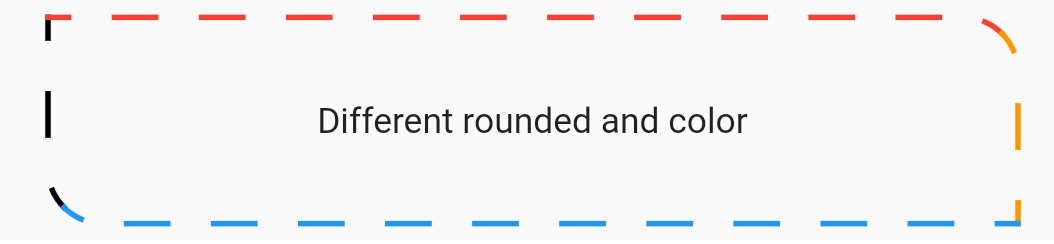
示例3:不同颜色、宽度且有圆角的边框
Container(
height: 75,
decoration: const BoxDecoration(
border: DashedBorder(
dashLength: 15,
left: BorderSide(color: Colors.black, width: 2),
top: BorderSide(color: Colors.red, width: 2),
right: BorderSide(color: Colors.orange, width: 2),
bottom: BorderSide(color: Colors.blue, width: 2),
),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(0),
topRight: Radius.circular(20),
bottomLeft: Radius.circular(20),
bottomRight: Radius.circular(0),
),
),
child: const Center(
child: Text(
'Different rounded and color',
),
),
),

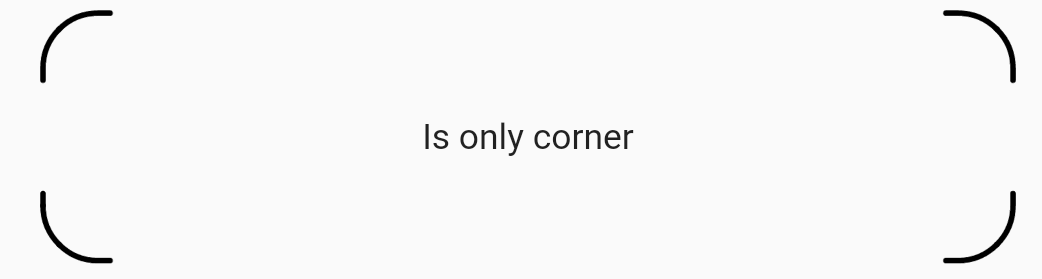
示例4:仅绘制四个角的虚线边框
Container(
height: 90,
decoration: BoxDecoration(
border: DashedBorder.all(
color: Colors.black,
dashLength: 40,
width: 2,
isOnlyCorner: true,
strokeAlign: BorderSide.strokeAlignInside,
strokeCap: StrokeCap.round,
),
borderRadius: BorderRadius.circular(20),
),
child: const Center(
child: Text(
'Is only corner',
),
),
),

完整示例Demo
下面是一个完整的示例 Demo,包含了上述所有类型的虚线边框展示:
import 'package:flutter/material.dart';
import 'package:mobkit_dashed_border/mobkit_dashed_border.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Mobkit Dashed Border Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Mobkit Dashed Border Example'),
),
body: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
height: 75,
decoration: const BoxDecoration(
border: DashedBorder.fromBorderSide(
dashLength: 10,
side: BorderSide(color: Colors.black, width: 1)),
),
child: const Center(
child: Text(
'Same color and width',
),
),
),
const SizedBox(height: 10),
Container(
height: 75,
decoration: const BoxDecoration(
border: DashedBorder(
dashLength: 10,
left: BorderSide(color: Colors.black, width: 1),
top: BorderSide(color: Colors.red, width: 1.5),
right: BorderSide(color: Colors.orange, width: 2),
bottom: BorderSide(color: Colors.blue, width: 2.5),
),
),
child: const Center(
child: Text(
'Different color and width',
),
),
),
const SizedBox(height: 10),
Container(
height: 75,
decoration: const BoxDecoration(
border: DashedBorder.fromBorderSide(
dashLength: 15,
side: BorderSide(color: Colors.black, width: 2)),
borderRadius: BorderRadius.all(Radius.circular(10))),
child: const Center(
child: Text(
'Rounded same color and width',
),
),
),
const SizedBox(height: 10),
Container(
height: 75,
decoration: const BoxDecoration(
border: DashedBorder(
dashLength: 10,
left: BorderSide(color: Colors.black, width: 1),
top: BorderSide(color: Colors.red, width: 1.5),
right: BorderSide(color: Colors.orange, width: 2),
bottom: BorderSide(color: Colors.blue, width: 2.5),
),
borderRadius: BorderRadius.all(Radius.circular(10))),
child: const Center(
child: Text(
'Rounded different color and width',
),
),
),
const SizedBox(height: 10),
Container(
height: 75,
decoration: const BoxDecoration(
border: DashedBorder(
dashLength: 15,
left: BorderSide(color: Colors.black, width: 2),
top: BorderSide(color: Colors.red, width: 2),
right: BorderSide(color: Colors.orange, width: 2),
bottom: BorderSide(color: Colors.blue, width: 2),
),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(0),
topRight: Radius.circular(20),
bottomLeft: Radius.circular(20),
bottomRight: Radius.circular(0),
),
),
child: const Center(
child: Text(
'Different rounded and color',
),
),
),
const SizedBox(height: 10),
Container(
height: 90,
decoration: BoxDecoration(
border: DashedBorder.all(
color: Colors.black,
dashLength: 40,
width: 2,
isOnlyCorner: true,
strokeAlign: BorderSide.strokeAlignInside,
strokeCap: StrokeCap.round,
),
borderRadius: BorderRadius.circular(20),
),
child: const Center(
child: Text(
'Is only corner',
),
),
),
],
),
),
);
}
}
以上就是关于 mobkit_dashed_border 插件的详细使用说明和完整示例。希望对您有所帮助!
更多关于Flutter绘制虚线边框插件mobkit_dashed_border的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter绘制虚线边框插件mobkit_dashed_border的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何使用 mobkit_dashed_border 插件在 Flutter 中绘制虚线边框的代码示例。首先,确保你已经在你的 pubspec.yaml 文件中添加了 mobkit_dashed_border 依赖:
dependencies:
flutter:
sdk: flutter
mobkit_dashed_border: ^最新版本号 # 替换为实际的最新版本号
然后,运行 flutter pub get 来安装依赖。
下面是一个完整的 Flutter 应用示例,展示了如何使用 mobkit_dashed_border 来绘制虚线边框:
import 'package:flutter/material.dart';
import 'package:mobkit_dashed_border/mobkit_dashed_border.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Dashed Border Example'),
),
body: Center(
child: DashedBorderExample(),
),
),
);
}
}
class DashedBorderExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// 使用 DashedBorder 绘制一个带有虚线边框的容器
DashedBorder(
borderRadius: BorderRadius.circular(16.0),
borderWidth: 2.0,
borderGapWidth: 4.0,
borderDashLength: 8.0,
borderColor: Colors.blue,
child: Container(
width: 200,
height: 200,
color: Colors.grey[200],
alignment: Alignment.center,
child: Text(
'Dashed Border',
style: TextStyle(fontSize: 20, color: Colors.black),
),
),
),
SizedBox(height: 20),
// 使用 DashedBorder 绘制一个自定义形状的虚线边框(例如圆形)
DashedBorder(
shape: BoxShape.circle,
borderRadius: BorderRadius.circular(100),
borderWidth: 2.0,
borderGapWidth: 4.0,
borderDashLength: 8.0,
borderColor: Colors.red,
child: Container(
width: 200,
height: 200,
color: Colors.grey[100],
alignment: Alignment.center,
child: Icon(
Icons.circle,
size: 50,
color: Colors.black,
),
),
),
],
),
);
}
}
在这个示例中:
- 我们创建了一个
MyApp小部件,它是我们的应用程序的根。 DashedBorderExample小部件展示了如何使用DashedBorder来绘制虚线边框。- 第一个
DashedBorder小部件包裹了一个Container,并为其添加了蓝色的虚线边框。 - 第二个
DashedBorder小部件展示了如何为圆形容器添加红色的虚线边框。
你可以根据需要调整 borderWidth、borderGapWidth 和 borderDashLength 等参数,以更改虚线边框的外观。








