Flutter窗口管理插件flutter_windowmanager的使用
Flutter窗口管理插件flutter_windowmanager的使用
插件介绍
flutter_windowmanager 是一个用于在Flutter应用程序运行时动态操作Android WindowManager LayoutParams的插件。它允许开发者在应用的不同部分设置特定的窗口模式,而无需在整个应用生命周期中全局设置这些标志。

动机
虽然Android原生支持多种窗口模式,但在Flutter应用中动态设置这些标志一直是个难题——通常需要在Flutter应用的原生MainActivity中进行设置。例如,在我们的应用中,我们只想为特定屏幕禁用截图功能,而不是整个应用生命周期。现在,这可以通过简单地调用以下代码来实现:
await FlutterWindowManager.addFlags(FlutterWindowManager.FLAG_SECURE);
对于特定屏幕,可以使用RouteAware混入或在initState()和dispose()方法中直接切换(适用于有状态小部件)。
Flags
该插件传递了所有LayoutParams标志位。插件会执行基本的API级别检查,并在任何不支持的标志位上抛出错误。标志位通过位掩码实现,可以单独指定或组合使用以一次性设置/清除多个标志位。当前的标志列表包括但不限于:
FLAG_ALLOW_LOCK_WHILE_SCREEN_ONFLAG_DIM_BEHINDFLAG_FULLSCREENFLAG_KEEP_SCREEN_ONFLAG_SECUREFLAG_SHOW_WALLPAPER
请注意,此插件主要用于切换FLAG_SECURE。其他标志未经过测试,因此不能保证它们与Flutter交互良好。如果您发现任何特定标志的问题,请在issue tracker中告知我们。
iOS支持
由于flutter_windowmanager仅包装并暴露了基于Android的接口,因此没有计划提供iOS支持。对于那些对跨平台FLAG_SECURE功能感兴趣的人,此功能已在第三方包secure_application中重新创建。跨平台的FLAG_KEEP_SCREEN_ON功能由第三方包keep_screen_on提供。
示例代码
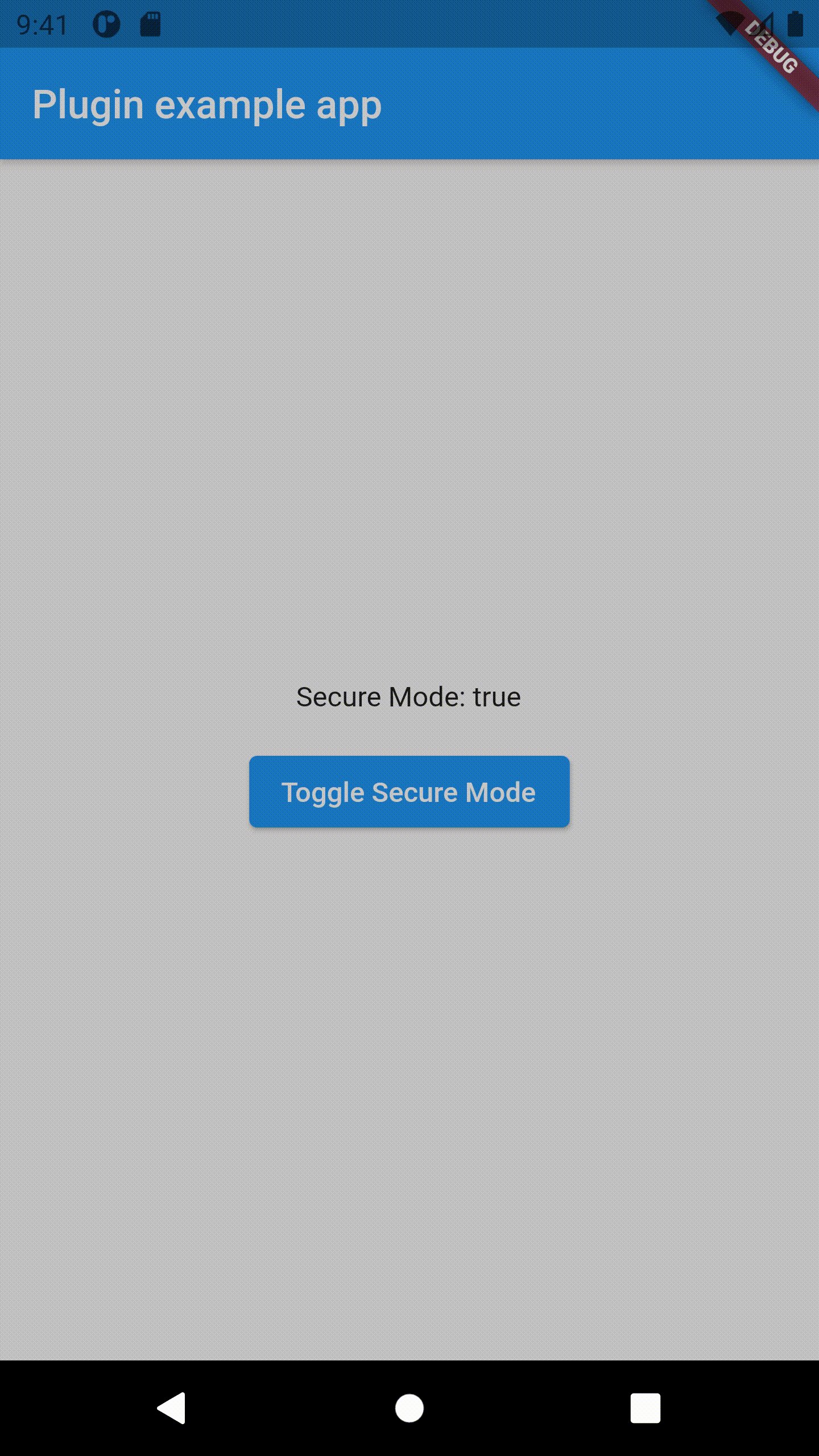
下面是一个简单的示例,演示如何使用flutter_windowmanager插件在Flutter应用中切换安全模式(即启用或禁用截图功能)。
import 'package:flutter/material.dart';
import 'package:flutter_windowmanager/flutter_windowmanager.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
bool _secureMode = false;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Plugin example app'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Text('Secure Mode: ${_secureMode.toString()}\n'),
ElevatedButton(
onPressed: () async {
final secureModeToggle = !_secureMode;
if (secureModeToggle == true) {
await FlutterWindowManager.addFlags(
FlutterWindowManager.FLAG_SECURE);
} else {
await FlutterWindowManager.clearFlags(
FlutterWindowManager.FLAG_SECURE);
}
setState(() {
_secureMode = !_secureMode;
});
},
child: const Text("Toggle Secure Mode"),
),
],
),
),
),
);
}
}
在这个例子中,当用户点击“Toggle Secure Mode”按钮时,应用会在安全模式之间切换,即启用或禁用截图功能。这个功能是通过调用FlutterWindowManager.addFlags和FlutterWindowManager.clearFlags方法来实现的。
特性和bug
请将特性请求和bug提交到issue tracker。
许可证
本项目根据Apache 2.0许可证授权,完整版本可以在LICENSE文件中找到。
更多关于Flutter窗口管理插件flutter_windowmanager的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter窗口管理插件flutter_windowmanager的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用flutter_windowmanager插件来进行窗口管理的一个简单示例。flutter_windowmanager插件允许你控制Flutter应用的窗口属性,比如全屏模式、窗口大小、方向等。请注意,这个插件主要用于桌面平台(如Windows、macOS和Linux)。
首先,确保你的Flutter项目已经创建,并且已经添加了flutter_windowmanager依赖。在pubspec.yaml文件中添加以下依赖:
dependencies:
flutter:
sdk: flutter
flutter_windowmanager: ^0.x.x # 请替换为最新版本号
然后,运行flutter pub get来安装依赖。
接下来,在你的Flutter项目中,你可以按照以下方式使用flutter_windowmanager。以下是一个示例,展示了如何将应用设置为全屏模式并锁定屏幕方向为横向:
import 'package:flutter/material.dart';
import 'package:flutter_windowmanager/flutter_windowmanager.dart';
void main() {
// 初始化窗口管理器
WindowManager.setWindowProperties(
size: Size(1280, 720), // 设置窗口大小
isFullScreen: true, // 设置全屏模式
isMaximized: false, // 是否最大化窗口
isCentered: true, // 窗口是否居中
alwaysOnTop: false, // 窗口是否总是位于顶部
title: 'My Flutter App', // 窗口标题
aspectRatio: null, // 窗口宽高比
decoration: WindowDecoration.frameless, // 无边框窗口
);
// 设置屏幕方向为横向
WindowManager.setOrientation(DeviceOrientation.landscape);
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Window Manager Example'),
),
body: Center(
child: Text('Hello, Flutter Window Manager!'),
),
),
);
}
}
在上面的代码中,我们使用了WindowManager.setWindowProperties方法来设置窗口的初始属性,比如窗口大小、全屏模式、窗口标题等。然后,使用WindowManager.setOrientation方法来锁定屏幕方向为横向。
请注意,flutter_windowmanager插件的具体API可能会随着版本的更新而变化,因此请务必参考官方文档或插件的README文件以获取最新的使用方法和API参考。
此外,由于这个插件主要用于桌面平台,因此在运行示例代码之前,请确保你的Flutter环境已经配置好对桌面平台的支持,并且你正在一个支持桌面开发的IDE(如VSCode、Android Studio等)中运行代码。








