Flutter外部应用启动插件external_app_launcher的使用
Flutter外部应用启动插件external_app_launcher的使用
Overview
external_app_launcher 是一个Flutter插件,它可以帮助您从您的应用程序中打开另一个应用程序。该包要求提供四个参数中的两个作为必需参数。
Getting Started
1. Add package to your project
要将此包添加到您的项目,请参考这里的完整说明。
2. To setup native performance for the application in order to launch external apps
For opening apps in Android
要在Android中从您的应用程序打开外部应用程序,您需要提供目标应用程序的packageName。
如果插件在设备上找到了应用程序,则会启动该应用程序。但如果应用程序未安装在设备上,则会引导用户前往Play Store的应用程序链接。
如果您不希望安装后重定向到PlayStore,请将以下脚本添加到
AndroidManifest.xml文件中:
<queries>
<package android:name="net.pulsesecure.pulsesecure" /> <!-- 替换为您的Android包名 -->
</queries>
<!-- 在<application>标签之前 -->
<!-- 在<intent-filter>内部现有的<action>或<category>之后添加以下内容 -->
<category android:name="android.intent.category.HOME"/>
<category android:name="android.intent.category.DEFAULT"/>
For opening apps in iOS
在iOS中,要从您的应用程序打开外部应用程序,您需要提供目标应用程序的URLScheme。 有关URLScheme的更多信息,请参阅官方文档。
如果您的部署目标大于或等于9,您还需要更新Info.plist中的外部应用程序信息:
<key>LSApplicationQueriesSchemes</key>
<array>
<string>pulsesecure</string> <!-- 替换为目标应用程序的URL Scheme -->
</array>
与Android不同,如果设备上找不到应用程序,则不会导航到App Store。 如果您希望在这种情况下导航到App Store,请提供应用程序的iTunes链接。
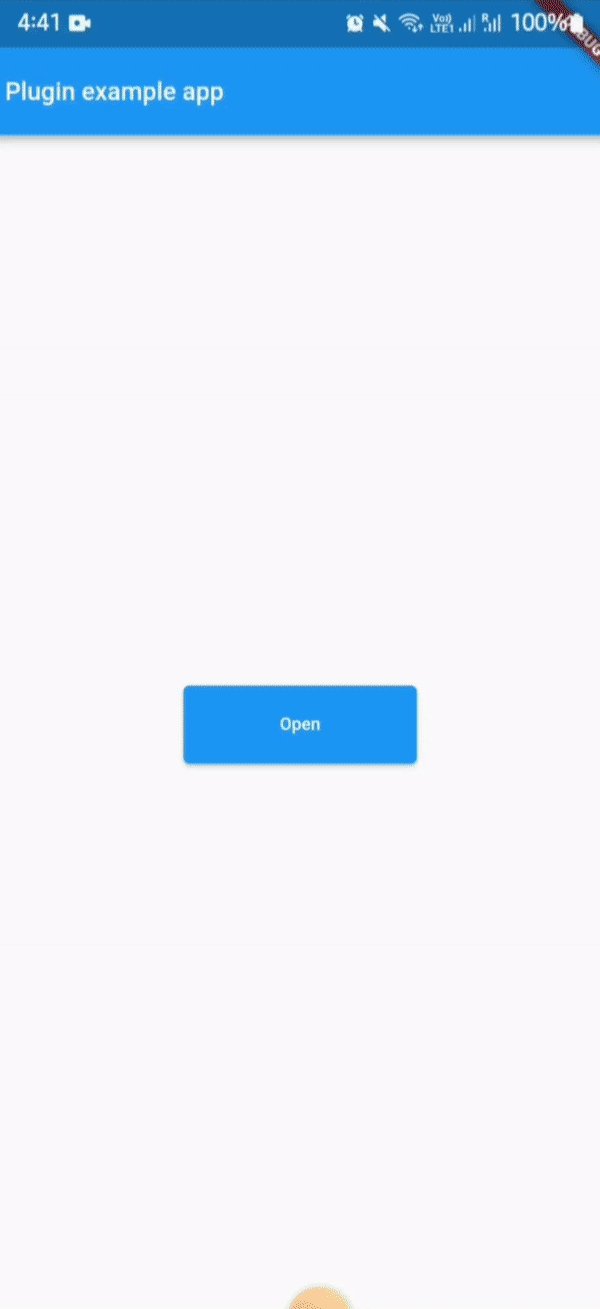
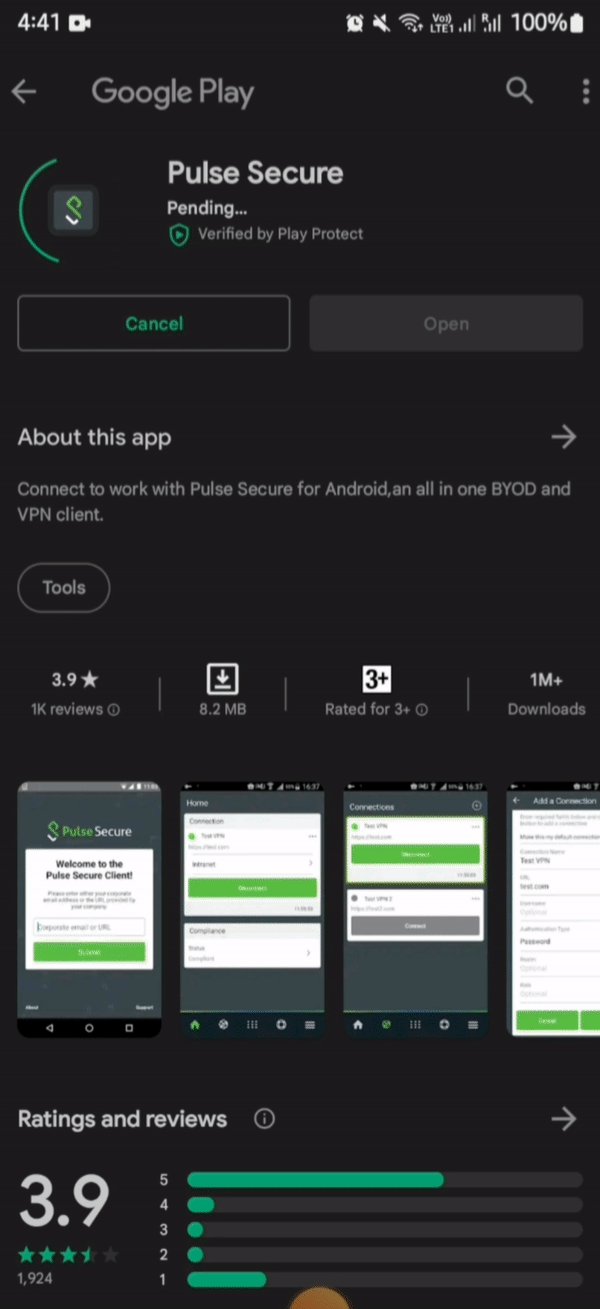
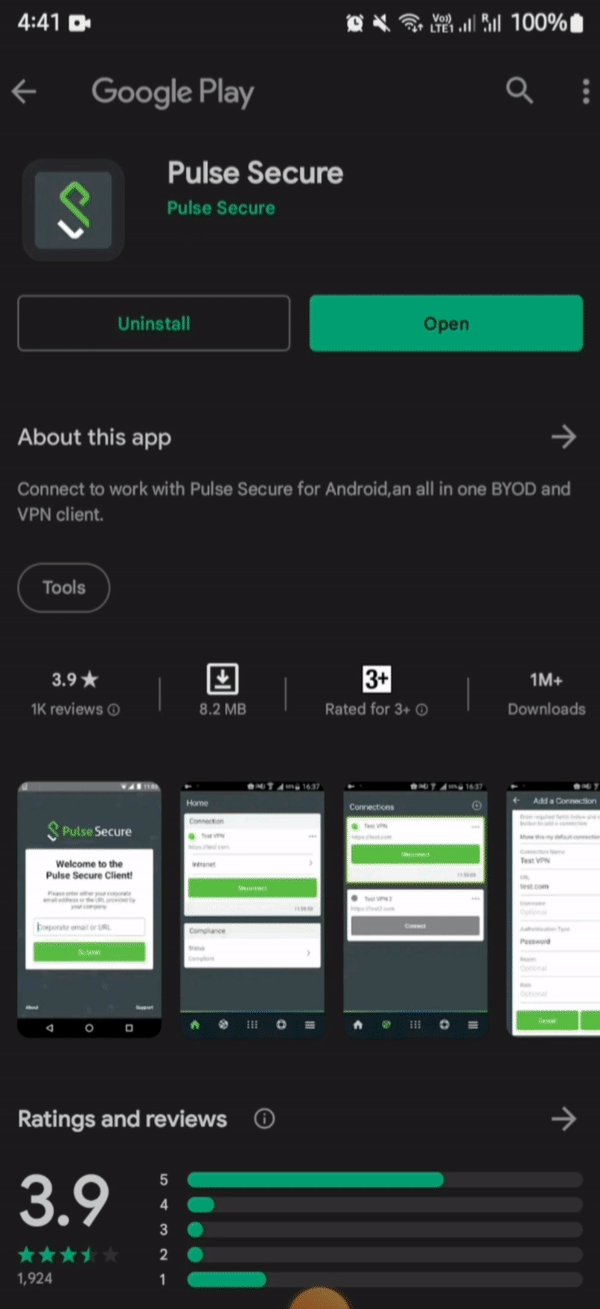
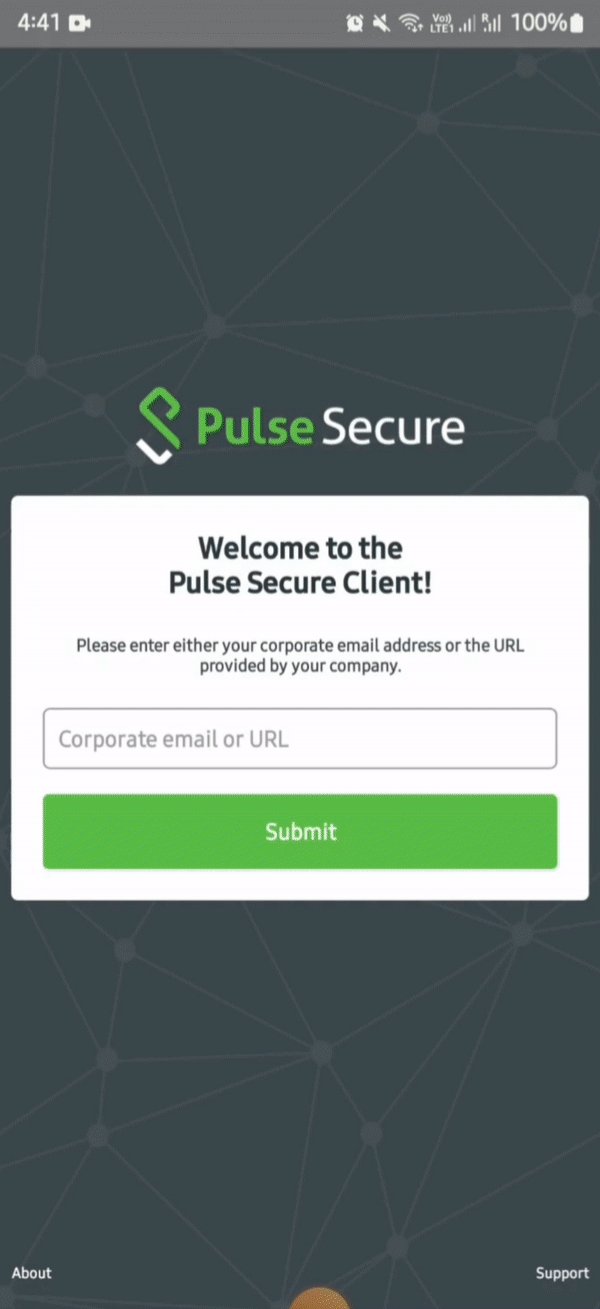
Demo
下面是一些示例演示图:


Implementation
除了打开外部应用程序外,此包还可以用于检查设备上是否已安装特定应用程序。这可以通过调用isAppInstalled函数来完成。
await LaunchApp.isAppInstalled(
androidPackageName: 'net.pulsesecure.pulsesecure',
iosUrlScheme: 'pulsesecure://'
);
该函数将根据应用程序是否已安装返回true或false。
Code Illustration
下面是一个完整的示例代码,展示了如何使用external_app_launcher插件:
import 'package:flutter/material.dart';
import 'package:external_app_launcher/external_app_launcher.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
void initState() {
super.initState();
}
Color containerColor = Colors.red;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Plugin example app'),
),
body: Center(
child: SizedBox(
height: 200,
width: 150,
child: Column(
children: [
ElevatedButton(
style: ElevatedButton.styleFrom(
backgroundColor: Colors.blue,
),
onPressed: () async {
var openAppResult = await LaunchApp.openApp(
androidPackageName: 'net.pulsesecure.pulsesecure',
iosUrlScheme: 'pulsesecure://',
appStoreLink:
'itms-apps://itunes.apple.com/us/app/pulse-secure/id945832041',
// openStore: false
);
print(
'openAppResult => $openAppResult ${openAppResult.runtimeType}');
// Enter the package name of the App you want to open and for iOS add the URLscheme to the Info.plist file.
// The second arguments decide whether the app redirects PlayStore or AppStore.
// For testing purpose you can enter com.instagram.android
},
child: const Center(
child: Text(
"Open",
textAlign: TextAlign.center,
),
)),
ElevatedButton(
style: ElevatedButton.styleFrom(
backgroundColor: Colors.blue,
),
onPressed: () async {
var isAppInstalledResult = await LaunchApp.isAppInstalled(
androidPackageName: 'net.pulsesecure.pulsesecure',
iosUrlScheme: 'pulsesecure://',
// openStore: false
);
print(
'isAppInstalledResult => $isAppInstalledResult ${isAppInstalledResult.runtimeType}');
},
child: const Center(
child: Text(
"Is app installed?",
textAlign: TextAlign.center,
),
)),
],
),
),
),
),
);
}
}
这个例子展示了如何使用external_app_launcher插件来打开外部应用程序以及检查应用程序是否已安装。通过点击按钮,您可以尝试打开指定的应用程序或者检查它是否已安装。
更多关于Flutter外部应用启动插件external_app_launcher的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter外部应用启动插件external_app_launcher的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter中使用external_app_launcher插件来启动外部应用程序的代码示例。这个插件允许你从Flutter应用中启动安装在设备上的其他应用程序。
首先,你需要在pubspec.yaml文件中添加external_app_launcher依赖项:
dependencies:
flutter:
sdk: flutter
external_app_launcher: ^5.0.0 # 请检查最新版本号
然后,运行flutter pub get来安装依赖项。
接下来,在你的Flutter应用中,你可以使用以下代码来启动外部应用程序。以下是一个完整的示例,展示了如何启动URL(例如,启动浏览器)和启动特定应用(例如,通过包名启动)。
import 'package:flutter/material.dart';
import 'package:external_app_launcher/external_app_launcher.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('External App Launcher Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () async {
// 启动一个URL(例如,启动浏览器)
bool launched = await launchUrl('https://www.google.com');
if (launched) {
print('URL launched successfully.');
} else {
print('Failed to launch URL.');
}
},
child: Text('Launch URL'),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () async {
// 启动一个特定的应用(通过包名)
// 注意:这要求你知道目标应用的包名,并且该应用已安装
String packageName = 'com.example.targetapp'; // 替换为目标应用的包名
bool launched = await launch(packageName);
if (launched) {
print('App launched successfully.');
} else {
print('App not installed or failed to launch.');
}
},
child: Text('Launch App by Package Name'),
),
],
),
),
),
);
}
}
解释
- 依赖项添加:在
pubspec.yaml中添加external_app_launcher依赖项。 - 启动URL:使用
launchUrl方法启动一个URL。这个方法返回一个Future<bool>,表示URL是否成功启动。 - 启动特定应用:使用
launch方法通过包名启动一个特定的应用。同样,这个方法也返回一个Future<bool>,表示应用是否成功启动。
注意事项
- 权限:在Android上,启动其他应用通常不需要额外的权限,但确保目标应用已经安装在你的设备上。
- iOS:在iOS上,使用URL Scheme启动应用通常不需要额外的配置,但如果你尝试通过包名启动应用,iOS不支持这种方式,你需要使用URL Scheme。
- 错误处理:在实际应用中,你可能需要添加更多的错误处理逻辑,比如处理应用未安装的情况。
这个示例展示了如何使用external_app_launcher插件的基本功能。根据你的需求,你可以进一步扩展和定制这个示例。








