Flutter可扩展卡片组件插件expansion_tile_card的使用
Flutter可扩展卡片组件插件expansion_tile_card的使用
插件简介
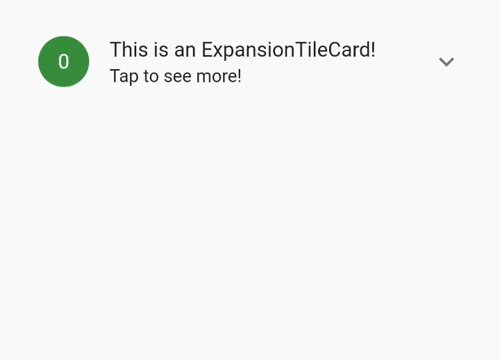
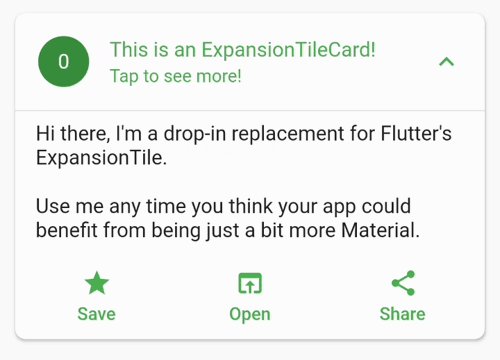
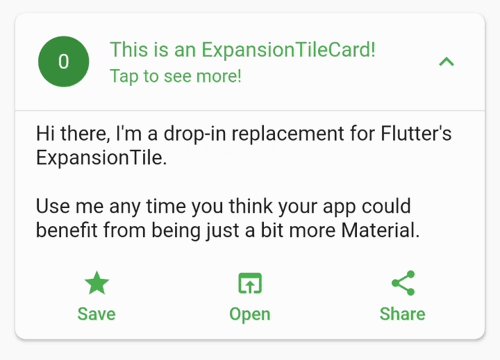
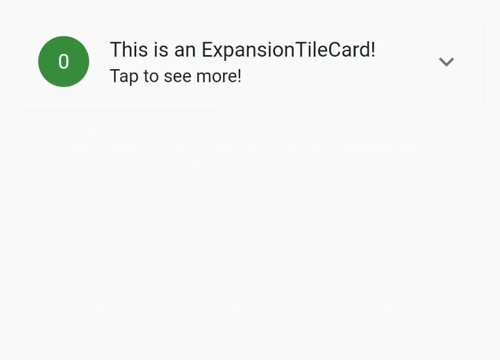
expansion_tile_card 是对Flutter SDK标准ExpansionTile的一个扩展,用于创建符合Google Material Theme风格的抬升组件ExpansionTileCard。它基本上可以作为ExpansionTile的直接替代品。

使用示例
以下是一个完整的示例代码,演示了如何在Flutter应用中使用expansion_tile_card插件:
示例代码
import 'package:expansion_tile_card/expansion_tile_card.dart';
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ExpansionTileCard Demo',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: const MyHomePage(title: 'ExpansionTileCard Demo'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, this.title}) : super(key: key);
final String? title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final GlobalKey<ExpansionTileCardState> cardA = GlobalKey();
final GlobalKey<ExpansionTileCardState> cardB = GlobalKey();
@override
Widget build(BuildContext context) {
final ButtonStyle flatButtonStyle = TextButton.styleFrom(
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(4.0)),
),
);
return Scaffold(
appBar: AppBar(
title: Text(widget.title!),
),
body: ListView(
children: <Widget>[
Padding(
padding: const EdgeInsets.symmetric(horizontal: 12.0),
child: ExpansionTileCard(
key: cardA,
leading: const CircleAvatar(child: Text('A')),
title: const Text('Tap me!'),
subtitle: const Text('I expand!'),
children: <Widget>[
const Divider(
thickness: 1.0,
height: 1.0,
),
Align(
alignment: Alignment.centerLeft,
child: Padding(
padding: const EdgeInsets.symmetric(
horizontal: 16.0,
vertical: 8.0,
),
child: Text(
"""Hi there, I'm a drop-in replacement for Flutter's ExpansionTile.
Use me any time you think your app could benefit from being just a bit more Material.
These buttons control the next card down!""",
style: Theme.of(context)
.textTheme
.bodyMedium!
.copyWith(fontSize: 16),
),
),
),
ButtonBar(
alignment: MainAxisAlignment.spaceAround,
buttonHeight: 52.0,
buttonMinWidth: 90.0,
children: <Widget>[
TextButton(
style: flatButtonStyle,
onPressed: () {
cardB.currentState?.expand();
},
child: const Column(
children: <Widget>[
Icon(Icons.arrow_downward),
Padding(
padding: EdgeInsets.symmetric(vertical: 2.0),
),
Text('Open'),
],
),
),
TextButton(
style: flatButtonStyle,
onPressed: () {
cardB.currentState?.collapse();
},
child: const Column(
children: <Widget>[
Icon(Icons.arrow_upward),
Padding(
padding: EdgeInsets.symmetric(vertical: 2.0),
),
Text('Close'),
],
),
),
TextButton(
style: flatButtonStyle,
onPressed: () {
cardB.currentState?.toggleExpansion();
},
child: const Column(
children: <Widget>[
Icon(Icons.swap_vert),
Padding(
padding: EdgeInsets.symmetric(vertical: 2.0),
),
Text('Toggle'),
],
),
),
],
),
],
),
),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 12.0),
child: ExpansionTileCard(
key: cardB,
expandedTextColor: Colors.red,
leading: const CircleAvatar(child: Text('B')),
title: const Text('Tap me!'),
subtitle: const Text('I expand, too!'),
children: <Widget>[
const Divider(
thickness: 1.0,
height: 1.0,
),
Align(
alignment: Alignment.centerLeft,
child: Padding(
padding: const EdgeInsets.symmetric(
horizontal: 16.0,
vertical: 8.0,
),
child: Text(
"""Hi there, I'm a drop-in replacement for Flutter's ExpansionTile.
Use me any time you think your app could benefit from being just a bit more Material.
These buttons control the card above!""",
style: Theme.of(context)
.textTheme
.bodyMedium!
.copyWith(fontSize: 16),
),
),
),
ButtonBar(
alignment: MainAxisAlignment.spaceAround,
buttonHeight: 52.0,
buttonMinWidth: 90.0,
children: <Widget>[
TextButton(
style: flatButtonStyle,
onPressed: () {
cardA.currentState?.expand();
},
child: const Column(
children: <Widget>[
Icon(Icons.arrow_downward),
Padding(
padding: EdgeInsets.symmetric(vertical: 2.0),
),
Text('Open'),
],
),
),
TextButton(
style: flatButtonStyle,
onPressed: () {
cardA.currentState?.collapse();
},
child: const Column(
children: <Widget>[
Icon(Icons.arrow_upward),
Padding(
padding: EdgeInsets.symmetric(vertical: 2.0),
),
Text('Close'),
],
),
),
TextButton(
style: flatButtonStyle,
onPressed: () {
cardA.currentState?.toggleExpansion();
},
child: const Column(
children: <Widget>[
Icon(Icons.swap_vert),
Padding(
padding: EdgeInsets.symmetric(vertical: 2.0),
),
Text('Toggle'),
],
),
),
],
),
],
),
),
],
),
);
}
}
关键点解释
- GlobalKey: 通过
GlobalKey来控制ExpansionTileCard的状态(展开或折叠)。例如,cardA和cardB是两个ExpansionTileCard的全局键。 - leading、title、subtitle: 这些属性定义了
ExpansionTileCard头部的内容。 - children: 当
ExpansionTileCard被展开时显示的子部件列表。 - ButtonBar: 包含三个按钮,分别用于控制另一个
ExpansionTileCard的展开、折叠和切换状态。
这个示例展示了如何使用expansion_tile_card插件创建具有Material Design风格的可扩展卡片,并且可以通过按钮交互来控制卡片的展开和折叠状态。希望这能帮助你在自己的项目中更好地利用这个插件!
更多关于Flutter可扩展卡片组件插件expansion_tile_card的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
1 回复









