Flutter浮动操作按钮插件floating_action_bubble的使用
Flutter浮动操作按钮插件floating_action_bubble的使用
Floating Action Bubble


这是一个用于创建带有动画菜单的浮动操作按钮(Floating Action Button)的Flutter包。

安装 Installation
只需将floating_action_bubble添加到你的pubspec.yml文件中:
dependencies:
floating_action_bubble: 1.1.3
示例 Example
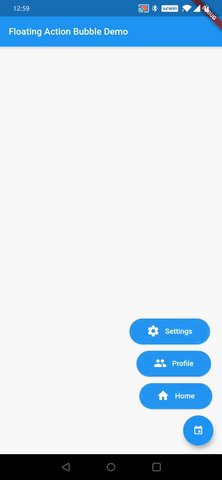
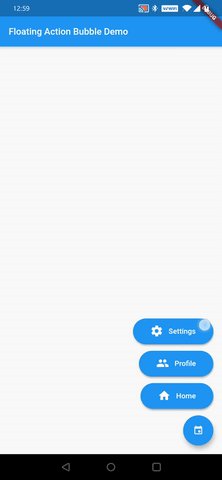
下面是一个简单的例子,展示了如何使用floating_action_bubble来创建一个带有三个菜单项的浮动操作按钮。
示例代码 Demo Code
import 'package:flutter/material.dart';
import 'package:floating_action_bubble/floating_action_bubble.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Floating Action Bubble Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Directionality(textDirection: TextDirection.rtl, child: MyHomePage(title: 'Floating Action Bubble Demo')),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin {
Animation<double> _animation;
AnimationController _animationController;
@override
void initState(){
_animationController = AnimationController(
vsync: this,
duration: Duration(milliseconds: 260),
);
final curvedAnimation = CurvedAnimation(curve: Curves.easeInOut, parent: _animationController);
_animation = Tween<double>(begin: 0, end: 1).animate(curvedAnimation);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
floatingActionButtonLocation: FloatingActionButtonLocation.endDocked,
// Init Floating Action Bubble
floatingActionButton: FloatingActionBubble(
// Menu items
items: <Bubble>[
// Floating action menu item
Bubble(
title:"Settings",
iconColor :Colors.white,
bubbleColor : Colors.blue,
icon:Icons.settings,
titleStyle:TextStyle(fontSize: 16 , color: Colors.white),
onPress: () {
_animationController.reverse();
},
),
// Floating action menu item
Bubble(
title:"Profile",
iconColor :Colors.white,
bubbleColor : Colors.blue,
icon:Icons.people,
titleStyle:TextStyle(fontSize: 16 , color: Colors.white),
onPress: () {
_animationController.reverse();
},
),
// Floating action menu item
Bubble(
title:"Home",
iconColor :Colors.white,
bubbleColor : Colors.blue,
icon:Icons.home,
titleStyle:TextStyle(fontSize: 16 , color: Colors.white),
onPress: () {
Navigator.push(context, new MaterialPageRoute(builder: (BuildContext context) => Homepage()));
_animationController.reverse();
},
),
],
// animation controller
animation: _animation,
// On pressed change animation state
onPress: () => _animationController.isCompleted
? _animationController.reverse()
: _animationController.forward(),
// Floating Action button Icon color
iconColor: Colors.blue,
// Floating Action button Icon
iconData: Icons.ac_unit,
backGroundColor: Colors.white,
)
);
}
}
自定义 Customize
你可以通过以下属性自定义此小部件的外观:
| Property | Description |
|---|---|
| fabColor | 设置FAB颜色 |
| fabIcon | 设置FAB图标 |
| BubbleTitle | 设置菜单项标题 |
| BubbleTitleStyle | 设置菜单项标题样式 |
| BubbleIcon | 设置菜单项图标 |
| BubbleIconColor | 设置菜单项图标颜色 |
| BubbleColor | 设置菜单项颜色 |
| animation | 允许动画化菜单项 |
贡献 Contributing
如果你想为这个项目做贡献,请向development分支提交PR。感谢您的支持 😁
希望这些信息对你有帮助!如果你有任何问题或需要进一步的帮助,请随时提问。
更多关于Flutter浮动操作按钮插件floating_action_bubble的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter浮动操作按钮插件floating_action_bubble的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter中使用floating_action_bubble插件的示例代码。floating_action_bubble是一个用于创建浮动操作按钮(FAB)的Flutter插件,它提供了丰富的动画效果和自定义选项。
首先,确保你已经在pubspec.yaml文件中添加了floating_action_bubble依赖:
dependencies:
flutter:
sdk: flutter
floating_action_bubble: ^x.y.z # 替换为最新版本号
然后,运行flutter pub get来获取依赖。
以下是一个使用floating_action_bubble的完整示例代码:
import 'package:flutter/material.dart';
import 'package:floating_action_bubble/floating_action_bubble.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Floating Action Bubble Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
FloatingActionBubbleController _controller = FloatingActionBubbleController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Floating Action Bubble Demo'),
),
body: Center(
child: Text('Tap on the FAB below to see the action bubble.'),
),
floatingActionButton: FloatingActionBubble(
hasNotch: true,
color: Colors.blue,
child: Icon(Icons.add),
onPressed: () {},
bubbleItems: [
BubbleItem(
title: 'Action 1',
icon: Icons.star,
color: Colors.amber,
onPressed: () {
_controller.close();
ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: Text('Action 1 Pressed')));
},
),
BubbleItem(
title: 'Action 2',
icon: Icons.favorite,
color: Colors.deepOrange,
onPressed: () {
_controller.close();
ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: Text('Action 2 Pressed')));
},
),
BubbleItem(
title: 'Action 3',
icon: Icons.share,
color: Colors.green,
onPressed: () {
_controller.close();
ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: Text('Action 3 Pressed')));
},
),
],
controller: _controller,
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.settings),
label: 'Settings',
),
],
),
);
}
}
代码说明:
- 引入依赖:首先导入
floating_action_bubble包。 - 设置应用:在
MyApp类中设置基本的Material应用。 - 主页面:
MyHomePage是一个StatefulWidget,它包含一个Scaffold,其中包含了应用的主要内容和一个FloatingActionBubble。 - FloatingActionBubble:
hasNotch:设置按钮是否有缺口。color:设置按钮的颜色。child:设置按钮的图标。onPressed:主按钮的点击事件,这里暂时为空。bubbleItems:一个BubbleItem列表,每个BubbleItem代表一个浮动动作项。controller:用于控制浮动动作泡沫的打开和关闭。
- BubbleItem:每个动作项包括标题、图标、颜色和点击事件。
这个示例展示了如何使用floating_action_bubble创建一个带有多个动作的浮动操作按钮,并在点击每个动作时显示一个简单的SnackBar。你可以根据需要进一步自定义和扩展这个示例。








