Flutter邮政编码处理插件kpostal的使用
Flutter邮政编码处理插件kpostal的使用
关于kpostal
Kpostal包可以通过Kakao postcode service搜索韩国邮政地址。这个包是受到了Kopo包的启发,但Kopo已经停止维护。
默认情况下,它使用托管在Github上的地址搜索页面。这是最简单的方式。为了应对托管问题引发的错误,它也支持托管本地服务器。Kpostal还提供了地址的经纬度信息。它使用iOS和Android平台提供的免费地理编码服务,这意味着使用上有一定限制。更多详细信息可以在Apple文档和Google文档以及geocoding插件中找到。如果你使用kakao maps api,你也可以获取到kakao地理编码值。

开始使用
添加依赖
在pubspec.yaml文件中添加kpostal:
dependencies:
kpostal:
设置
- 既不需要为iOS也不需要为Android做任何设置当使用默认托管时。
- [Android] 在发布模式下检查互联网权限设置!
// AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET"/>
使用本地服务器(可选)
如果使用useLocalServer选项来托管本地服务器,则应该进行平台特定的http通信设置。
Android
添加android:usesCleartextTraffic="true"
<application
android:label="[your_app]"
android:icon="@mipmap/ic_launcher"
...
android:usesCleartextTraffic="true"
...
>
...
</application>
iOS
向info.plist文件中添加NSAppTransportSecurity
<plist version="1.0">
<dict>
...
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
...
</dict>
</plist>
Kakao地理编码(可选)
- 访问Kakao开发者网站
- 注册开发者并创建应用
- 添加Web平台:选择App – [Platform] – [Web Platform Registration] – Site Domain Registration
- 注册Site Domain:
- 默认使用
https://tykann.github.io - 如果使用本地服务器,使用
http://localhost:{你的端口,默认是8080}
- 默认使用
- 使用页面顶部的JavaScript key作为地图API的应用key。
示例代码
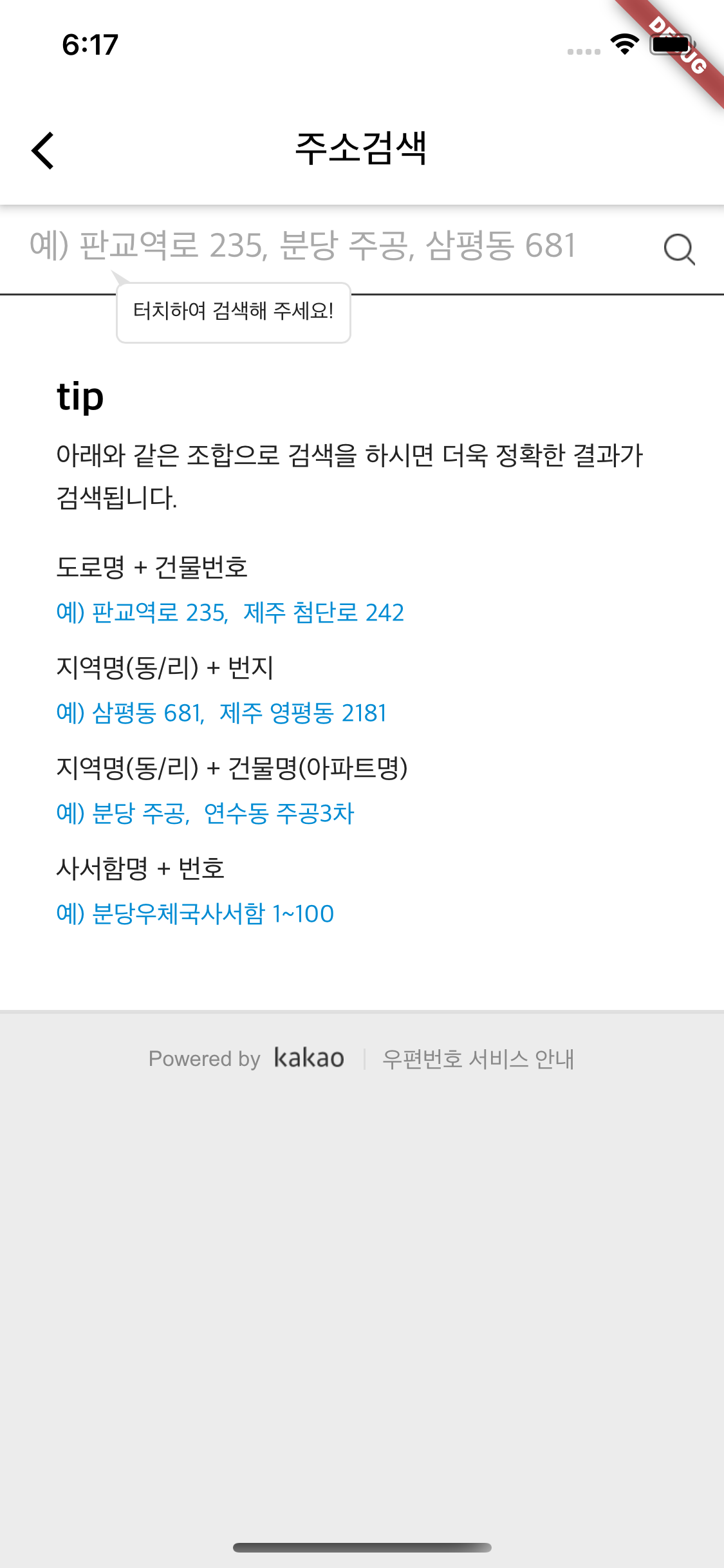
下面是一个完整的示例demo,展示了如何使用kpostal插件来搜索地址,并展示搜索结果。
import 'package:flutter/material.dart';
import 'package:kpostal/kpostal.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Kpostal Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Kpostal Example'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String postCode = '-';
String roadAddress = '-';
String jibunAddress = '-';
String latitude = '-';
String longitude = '-';
String kakaoLatitude = '-';
String kakaoLongitude = '-';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Container(
alignment: Alignment.center,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
TextButton(
onPressed: () async {
await Navigator.of(context).push(
MaterialPageRoute(
builder: (_) => KpostalView(
useLocalServer: true,
localPort: 1024,
// kakaoKey: '{Add your KAKAO DEVELOPERS JS KEY}',
callback: (Kpostal result) {
setState(() {
postCode = result.postCode;
roadAddress = result.address;
jibunAddress = result.jibunAddress;
latitude = result.latitude.toString();
longitude = result.longitude.toString();
kakaoLatitude = result.kakaoLatitude.toString();
kakaoLongitude = result.kakaoLongitude.toString();
});
},
),
),
);
},
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all<Color>(Colors.blue)),
child: const Text(
'Search Address',
style: TextStyle(color: Colors.white),
),
),
Container(
padding: const EdgeInsets.all(40.0),
child: Column(
children: [
const Text('postCode',
style: TextStyle(fontWeight: FontWeight.bold)),
Text('result: $postCode'),
const Text('road_address',
style: TextStyle(fontWeight: FontWeight.bold)),
Text('result: $roadAddress'),
const Text('jibun_address',
style: TextStyle(fontWeight: FontWeight.bold)),
Text('result: $jibunAddress'),
const Text('LatLng',
style: TextStyle(fontWeight: FontWeight.bold)),
Text('latitude: $latitude / longitude: $longitude'),
const Text('through KAKAO Geocoder',
style: TextStyle(fontWeight: FontWeight.bold)),
Text('latitude: $kakaoLatitude / longitude: $kakaoLongitude'),
],
),
),
],
),
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用程序,用户点击按钮后可以打开Kakao邮政编码搜索界面,选择地址后会返回相应的邮政编码、道路地址、地籍地址、经纬度信息等,并将这些信息显示在界面上。此外,通过注释掉的部分可以看到,如果需要使用本地服务器或Kakao地理编码功能,应该如何配置相关参数。
更多关于Flutter邮政编码处理插件kpostal的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter邮政编码处理插件kpostal的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用kpostal插件来处理邮政编码的示例代码。kpostal是一个用于韩国邮政编码(Postcode)查询的Flutter插件。
第一步:添加依赖
首先,你需要在你的pubspec.yaml文件中添加kpostal插件的依赖。
dependencies:
flutter:
sdk: flutter
kpostal: ^最新版本号 # 请替换为实际最新版本号
第二步:导入插件
在你的Dart文件中导入kpostal插件。
import 'package:kpostal/kpostal.dart';
第三步:使用插件
以下是一个简单的示例,展示如何使用kpostal插件查询韩国邮政编码。
import 'package:flutter/material.dart';
import 'package:kpostal/kpostal.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('KPostal 示例'),
),
body: PostalCodeScreen(),
),
);
}
}
class PostalCodeScreen extends StatefulWidget {
@override
_PostalCodeScreenState createState() => _PostalCodeScreenState();
}
class _PostalCodeScreenState extends State<PostalCodeScreen> {
final TextEditingController _addressController = TextEditingController();
String? _result;
void _searchPostalCode() async {
try {
// 调用 kpostal 插件的 searchPostalCode 方法
String? address = _addressController.text;
if (address == null || address.isEmpty) {
setState(() {
_result = "请输入地址";
});
return;
}
PostalCodeResult? result = await KPostal.searchPostalCode(address: address);
if (result != null && result.postcodeList.isNotEmpty) {
setState(() {
_result = "邮政编码: ${result.postcodeList.first().postcode}, 地址: ${result.postcodeList.first().address}";
});
} else {
setState(() {
_result = "未找到邮政编码";
});
}
} catch (e) {
setState(() {
_result = "查询失败: ${e.message}";
});
}
}
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
TextField(
controller: _addressController,
decoration: InputDecoration(
labelText: '输入地址',
border: OutlineInputBorder(),
),
),
SizedBox(height: 16),
ElevatedButton(
onPressed: _searchPostalCode,
child: Text('查询邮政编码'),
),
SizedBox(height: 16),
Text(
_result ?? '查询结果将显示在这里',
style: TextStyle(fontSize: 16),
),
],
),
);
}
}
注意事项
- 权限:确保你的应用有访问网络的权限,因为
kpostal插件需要从韩国邮政API获取数据。 - API Key:某些情况下,你可能需要申请API Key,具体请参考
kpostal插件的官方文档。 - 错误处理:在生产环境中,建议添加更多的错误处理逻辑,以应对各种可能的异常情况。
通过上述代码,你可以在Flutter应用中实现韩国邮政编码的查询功能。希望这个示例对你有帮助!








