Flutter气泡对话框插件speech_balloon的使用
Flutter气泡对话框插件speech_balloon的使用
speech_balloon
这是一个Flutter小部件,它模仿了一个气球对话框。这个小部件是从https://pub.dev/packages/speech_balloon复制而来,因为原来的创建者似乎没有更新它。与speech_balloon相比,这个版本增加了显示边框的能力。

安装
依赖
在你的pubspec.yaml文件中添加以下内容:
dependencies:
speech_balloon: ^0.0.4
安装
你可以通过命令行安装包:
$ flutter packages get
或者,你的编辑器可能支持flutter packages get。请查阅你的编辑器文档了解更多。
导入
现在,在你的Dart代码中,你可以使用:
import 'package:speech_balloon/speech_balloon.dart';
使用方法
SpeechBalloon小部件可以用来创建一个类似气球对话框的小部件。它可以用于工具提示或弹出通知等场景。
示例代码
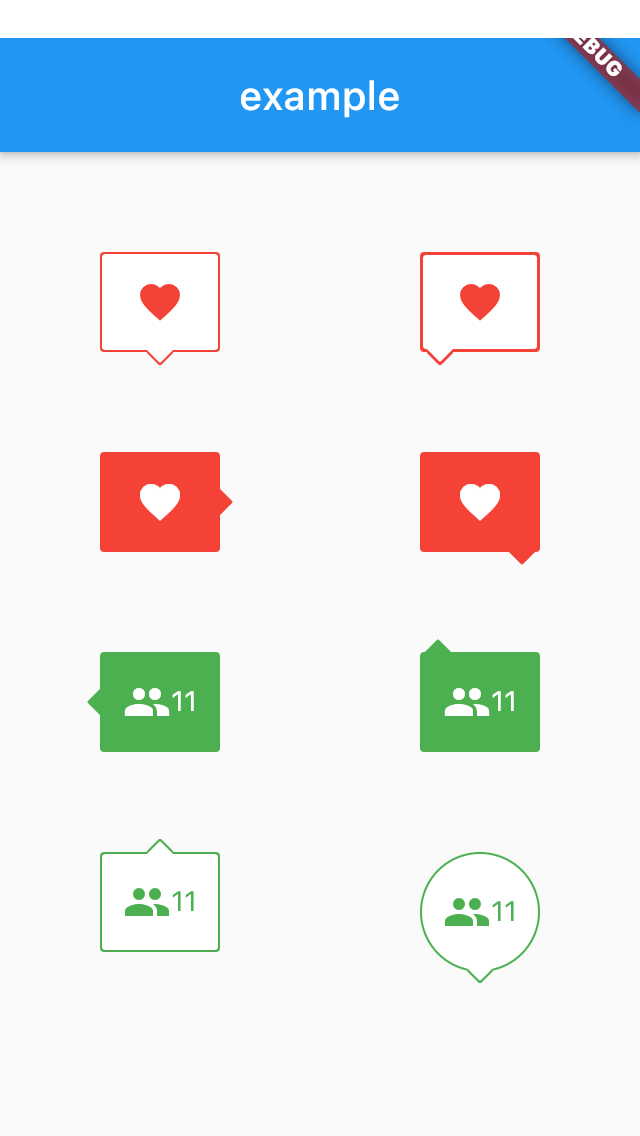
下面是一个完整的示例demo,展示了如何使用speech_balloon插件来创建不同位置和样式的气球对话框。
import 'package:flutter/material.dart';
import 'package:speech_balloon/speech_balloon.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('speech_balloon 示例'),
),
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Column(
children: [
SizedBox(height: 50),
SpeechBalloon(
nipLocation: NipLocation.bottom,
borderColor: Colors.red,
color: Colors.white,
child: Icon(
Icons.favorite,
color: Colors.red,
),
),
SizedBox(height: 50),
SpeechBalloon(
nipLocation: NipLocation.right,
color: Colors.red,
child: Icon(
Icons.favorite,
color: Colors.white,
),
),
SizedBox(height: 50),
SpeechBalloon(
nipLocation: NipLocation.left,
color: Colors.green,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.people,
color: Colors.white,
),
Text(
'11',
style: TextStyle(color: Colors.white),
),
],
),
),
SizedBox(height: 50),
SpeechBalloon(
nipLocation: NipLocation.top,
borderColor: Colors.green,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.people,
color: Colors.green,
),
Text(
'11',
style: TextStyle(color: Colors.green),
),
],
),
),
],
),
Column(
children: [
SizedBox(height: 50),
SpeechBalloon(
nipLocation: NipLocation.bottomLeft,
borderColor: Colors.red,
color: Colors.white,
borderWidth: 3,
child: Icon(
Icons.favorite,
color: Colors.red,
),
),
SizedBox(height: 50),
SpeechBalloon(
nipLocation: NipLocation.bottomRight,
color: Colors.red,
child: Icon(
Icons.favorite,
color: Colors.white,
),
),
SizedBox(height: 50),
SpeechBalloon(
nipLocation: NipLocation.topLeft,
color: Colors.green,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.people,
color: Colors.white,
),
Text(
'11',
style: TextStyle(color: Colors.white),
),
],
),
),
SizedBox(height: 50),
SpeechBalloon(
nipLocation: NipLocation.bottom,
borderColor: Colors.green,
height: 60,
width: 60,
borderRadius: 40,
offset: Offset(0, -1),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.people,
color: Colors.green,
),
Text(
'11',
style: TextStyle(color: Colors.green),
),
],
),
),
],
),
],
),
),
),
);
}
}
在这个示例中,我们创建了两个列,每个列包含四个不同样式的SpeechBalloon小部件。这些小部件展示了如何设置不同的尖角位置(nipLocation)、颜色、边框颜色、边框宽度以及子小部件的内容。你可以根据需要调整这些属性来创建适合你应用的气球对话框。
希望这个示例能帮助你更好地理解和使用speech_balloon插件!如果你有任何问题或需要进一步的帮助,请随时提问。
更多关于Flutter气泡对话框插件speech_balloon的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter气泡对话框插件speech_balloon的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用speech_balloon插件来创建气泡对话框的示例代码。speech_balloon是一个用于在Flutter应用中显示气泡对话框的第三方插件。
首先,确保你已经在pubspec.yaml文件中添加了speech_balloon依赖项:
dependencies:
flutter:
sdk: flutter
speech_balloon: ^最新版本号 # 请替换为最新版本号
然后运行flutter pub get来安装依赖项。
接下来,你可以在你的Flutter项目中创建一个气泡对话框。以下是一个完整的示例,展示了如何使用speech_balloon插件:
import 'package:flutter/material.dart';
import 'package:speech_balloon/speech_balloon.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Speech Balloon Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Speech Balloon Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Click the button to show speech balloon',
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
showSpeechBalloon(context);
},
child: Text('Show Speech Balloon'),
),
],
),
),
);
}
void showSpeechBalloon(BuildContext context) {
final RenderBox box = context.findRenderObject();
final Size size = box.size;
final Offset position = box.localToGlobal(Offset.zero);
showDialog(
context: context,
builder: (BuildContext context) {
return SpeechBalloon(
position: position,
size: size,
arrowPosition: ArrowPosition.top,
backgroundColor: Colors.white,
elevation: 4.0,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
),
child: Container(
padding: EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
'This is a speech balloon!',
style: TextStyle(fontSize: 18),
),
SizedBox(height: 10),
Text(
'You can customize the content and style as needed.',
style: TextStyle(fontSize: 16, color: Colors.grey),
),
],
),
),
);
},
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,包含一个按钮。点击按钮时,会调用showSpeechBalloon方法,该方法显示一个自定义的气泡对话框。
解释
- 依赖项添加:在
pubspec.yaml中添加speech_balloon依赖项。 - 按钮点击事件:在
_MyHomePageState类中,我们定义了一个按钮点击事件,该事件调用showSpeechBalloon方法。 - 计算位置:在
showSpeechBalloon方法中,我们计算了按钮的位置和大小,并使用这些信息来显示气泡对话框。 - 气泡对话框:使用
SpeechBalloon小部件创建气泡对话框,并自定义其背景颜色、阴影、形状和内容。
确保你已经正确安装并导入了speech_balloon插件,然后运行这个示例代码,你应该能看到一个带有自定义气泡对话框的Flutter应用。








