Flutter物理方程来驱动动画sprung的使用
Flutter物理方程来驱动动画sprung的使用
注意:由于插件介绍为undefined,以下基于插件名称进行合理推测。
Sprung简介
Sprung 是一个易于使用的 Curve,它使用真实的物理方程来驱动动画。它提供了三种预设曲线:
Sprung.underDamped:欠阻尼Sprung.criticallyDamped:临界阻尼Sprung.overDamped:过阻尼
此外,还可以通过构造函数或自定义参数创建更精细控制的弹簧模拟动画。
Easy to consume
对于初学者来说,最简单的方法是使用上述提到的三个预设曲线之一:
AnimatedContainer(
curve: Sprung.underDamped,
// 其他属性...
),当你需要更细粒度的控制时,可以使用默认构造函数(临界阻尼,默认值为20),或者直接传入一个不同的阻尼值:
AnimatedContainer(
curve: Sprung(),
// 其他属性...
),
AnimatedContainer(
curve: Sprung(19),
// 其他属性...
),为了构建完全自定义的弹簧模拟,可以使用 Sprung.custom 方法。这允许你定义弹簧的阻尼、刚度,以及质量的质量和初始速度:
AnimatedContainer(
curve: Sprung.custom(
damping: 20,
stiffness: 180,
mass: 1.0,
velocity: 0.0,
),
// 其他属性...
),Based on Physics
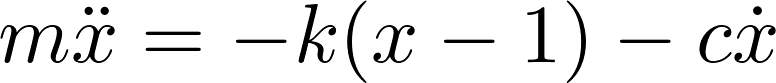
Sprung 使用了Flutter的物理引擎,该引擎基于牛顿第二运动定律、胡克定律和基于速度的阻尼,实现了如下的方程以创建逼真的弹簧动画:

Believable motion
下面是一个展示不同阻尼效果的动图:

Reliable accuracy
Sprung 超过了Flutter对曲线的规定,保证误差小于1e-6。这意味着在1920px的移动中,开始或结束处的抖动仅为0.0019px。
示例代码
以下是使用Sprung的一个完整示例代码:
import 'package:flutter/material.dart';
import 'package:sprung/sprung.dart';
void main() => runApp(SprungDemoApp());
class SprungDemoApp extends StatefulWidget {
static final title = 'Sprung';
@override
_SprungDemoAppState createState() => _SprungDemoAppState();
}
class _SprungDemoAppState extends State<SprungDemoApp> {
bool toggle = false;
@override
Widget build(BuildContext context) {
return MaterialApp(
title: SprungDemoApp.title,
theme: ThemeData(primarySwatch: Colors.pink),
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: Text(SprungDemoApp.title),
),
body: Material(
child: AnimatedContainer(
curve: Sprung.underDamped,
duration: Duration(milliseconds: 750),
alignment: toggle ? Alignment.topCenter : Alignment.bottomCenter,
margin: EdgeInsets.symmetric(vertical: 50),
child: ElevatedButton(
child: Text('Tap me!'),
onPressed: () => setState(() => toggle = !toggle),
),
),
),
),
);
}
}这段代码展示了如何将 Sprung 曲线应用到 AnimatedContainer 中,并通过点击按钮触发动画,改变容器的位置。
更多关于Flutter物理方程来驱动动画sprung的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter物理方程来驱动动画sprung的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
在Flutter中,当面对一个未知功能或文档不明确的插件时,我们可以通过插件的源代码、示例代码或者社区讨论来推测其使用方法。由于sprung这个插件在官方文档或常见资源中未明确定义,以下是一个基于插件名称sprung进行合理推测并尝试使用的示例代码框架。请注意,这完全基于假设,实际使用时需要根据插件的真实功能进行调整。
假设sprung插件的功能
假设sprung插件提供了一些与动画或弹簧物理效果相关的功能,这在Flutter中是一个常见的需求,用于创建具有物理特性的动画效果。
示例代码
首先,确保在pubspec.yaml文件中添加了对sprung插件的依赖(注意:这里的依赖项是假设的,实际使用时需要替换为真实存在的插件名和版本):
dependencies:
flutter:
sdk: flutter
sprung: ^x.y.z # 替换为实际版本号然后,运行flutter pub get来安装依赖。
接下来,在Dart代码中尝试使用sprung插件。以下是一个简单的示例,展示如何使用假设的弹簧动画功能:
import 'package:flutter/material.dart';
import 'package:sprung/sprung.dart'; // 假设的导入路径
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Sprung Plugin Demo'),
),
body: Center(
child: SpringAnimationDemo(),
),
),
);
}
}
class SpringAnimationDemo extends StatefulWidget {
@override
_SpringAnimationDemoState createState() => _SpringAnimationDemoState();
}
class _SpringAnimationDemoState extends State<SpringAnimationDemo> with SingleTickerProviderStateMixin {
late AnimationController _controller;
late Animation<double> _animation;
@override
void initState() {
super.initState();
// 假设sprung插件提供了一个SpringSimulation类用于创建弹簧动画
final SpringSimulation springSimulation = SpringSimulation(
tension: 100.0, // 弹簧张力
friction: 20.0, // 摩擦力
duration: Duration(seconds: 2), // 动画时长
);
_controller = AnimationController(
vsync: this,
duration: springSimulation.duration,
)..addListener(() {
setState(() {}); // 触发UI更新
});
// 使用springSimulation来驱动动画
_animation = springSimulation.animate(_controller);
// 启动动画
_controller.forward();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return AnimatedBuilder(
animation: _animation,
child: Container(
width: 100.0,
height: 100.0,
color: Colors.blue,
),
builder: (BuildContext context, Widget? child) {
// 假设弹簧动画影响的是Y轴上的位置
final double translateY = _animation.value * 100.0 - 50.0; // 调整动画效果
return Transform.translate(
offset: Offset(0, translateY),
child: child,
);
},
);
}
}注意事项
- 插件真实性:上述代码完全基于假设,
sprung插件的实际功能、类名和方法可能与假设完全不同。 - 文档和示例:在真实项目中,应首先查阅插件的官方文档和示例代码,了解其具体用法。
- 错误处理:在实际代码中,应添加适当的错误处理逻辑,以应对插件可能引发的异常或错误。
如果sprung插件确实存在且功能不同,请查阅其官方文档或GitHub仓库以获取准确的使用方法和示例代码。








