Flutter倒计时滑动插件slide_countdown的使用
Flutter倒计时滑动插件slide_countdown的使用
Slide Countdown ⏱️
这是一个Flutter包,用于创建简单的滑动动画倒计时/正计时器。
- 平台: Flutter
- 捐赠: PayPal
功能特性
- ⏱️ 支持倒计时和正计时
- ⏩ 控制持续时间
- 🔔 完成回调
- 🎨 使用
RawSlideCountdown和RawDigitItem小部件轻松自定义持续时间布局。
感谢pausible_timer,这个包使用pausable_timer来帮助控制持续时间。

示例 Example
基本用法 Basic Usage
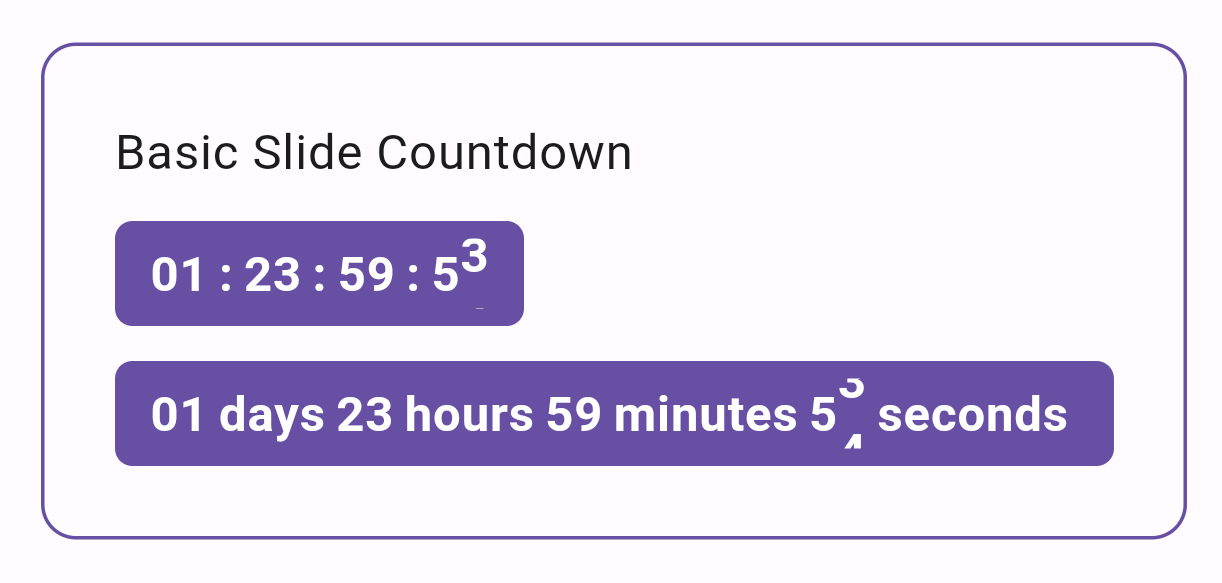
简单的倒计时组件 SlideCountdown
SlideCountdown(
duration: Duration(days: 2),
)

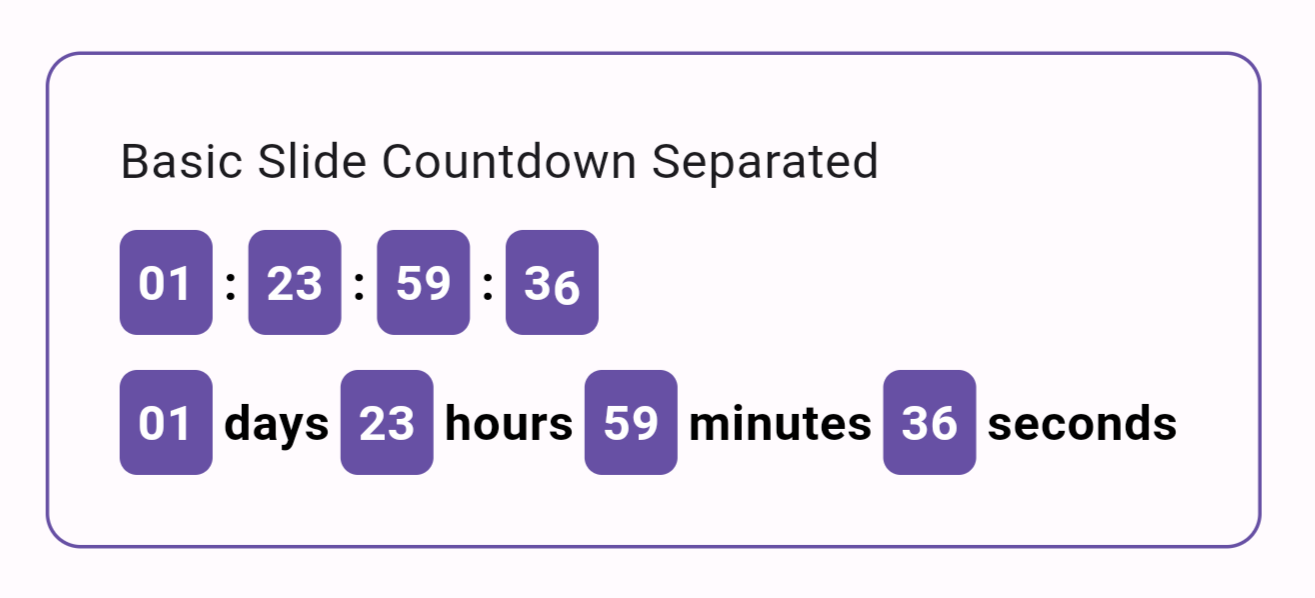
分隔显示的倒计时组件 SlideCountdownSeparated
SlideCountdownSeparated(
duration: Duration(days: 2),
)

自定义时间单位 Custom Time Unit
您可以设置想要显示的时间单位,通过以下参数:
shouldShowDays, shouldShowHours, shouldShowMinutes, shouldShowSeconds.
例如只在天数为零时显示分钟:
SlideCountdown(
duration: Duration(days: 2),
// 只有当持续时间为0天时才显示分钟
shouldShowMinutes: (duration) => duration.inDays == 0,
)
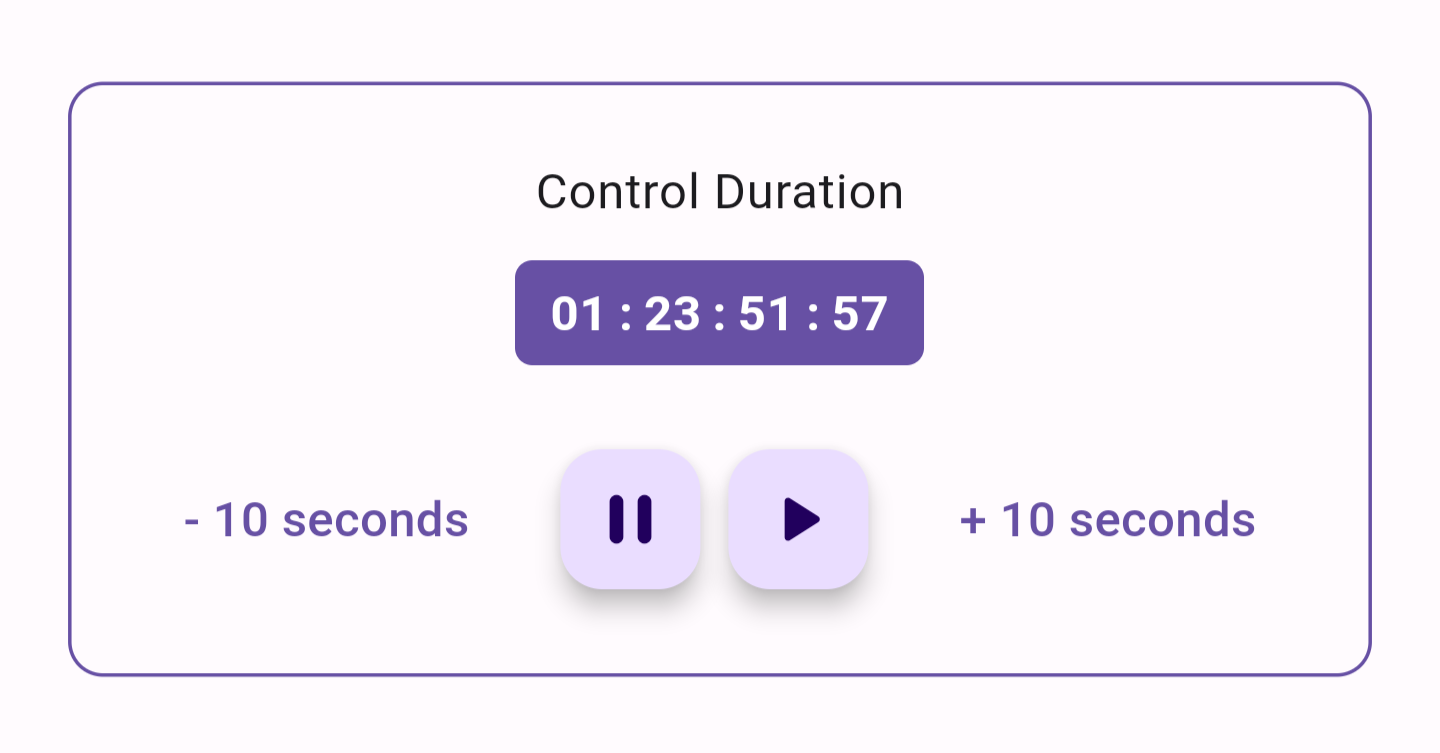
控制持续时间 Control Duration
您可以通过SlideCountdownController来控制倒计时的播放、暂停、恢复、跳转、增加或减少持续时间。更多示例代码请参考这里。

完整示例 Demo
下面是一个完整的示例代码,展示了如何将SlideCountdown和SlideCountdownSeparated集成到您的应用中:
import 'package:flutter/material.dart';
import 'package:slide_countdown/slide_countdown.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Slide Countdown Example'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Text('Basic Slide Countdown:', style: TextStyle(fontSize: 16, fontWeight: FontWeight.bold)),
),
SlideCountdown(
duration: Duration(days: 2),
),
SizedBox(height: 20),
Padding(
padding: const EdgeInsets.all(8.0),
child: Text('Separated Slide Countdown:', style: TextStyle(fontSize: 16, fontWeight: FontWeight.bold)),
),
SlideCountdownSeparated(
duration: Duration(days: 2),
),
],
),
),
);
}
}
此代码创建了一个包含两个倒计时组件的应用程序:一个基本的SlideCountdown和一个分隔显示的SlideCountdownSeparated,并设置了页面标题和一些间距以提高可读性。
希望这些信息对您有所帮助!如果您有任何问题或需要进一步的帮助,请随时提问。
更多关于Flutter倒计时滑动插件slide_countdown的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter倒计时滑动插件slide_countdown的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用slide_countdown插件的一个基本示例。slide_countdown是一个用于创建倒计时滑动条(Slider with Countdown)的Flutter插件。首先,你需要确保在pubspec.yaml文件中添加了这个插件的依赖项:
dependencies:
flutter:
sdk: flutter
slide_countdown: ^最新版本号 # 请替换为实际最新版本号
然后运行flutter pub get来安装依赖。
接下来,你可以在你的Flutter项目中使用这个插件。以下是一个完整的示例代码,展示了如何使用slide_countdown来创建一个简单的倒计时滑动条:
import 'package:flutter/material.dart';
import 'package:slide_countdown/slide_countdown.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Slide Countdown Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: SlideCountdownDemo(),
);
}
}
class SlideCountdownDemo extends StatefulWidget {
@override
_SlideCountdownDemoState createState() => _SlideCountdownDemoState();
}
class _SlideCountdownDemoState extends State<SlideCountdownDemo> {
int totalSeconds = 60; // 初始化倒计时总秒数
int currentSeconds = 60; // 当前剩余秒数
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Slide Countdown Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Time left: ${formatDuration(Duration(seconds: currentSeconds))}',
style: TextStyle(fontSize: 24),
),
SizedBox(height: 20),
SlideCountdown(
duration: Duration(seconds: totalSeconds),
onValueChanged: (newValue) {
setState(() {
currentSeconds = newValue.inSeconds;
});
},
onEnd: () {
print('Countdown ended!');
},
builder: (context, progress) {
return Container(
width: 300,
height: 50,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(25),
color: Colors.grey[200],
),
child: Center(
child: Text(
'${(progress * totalSeconds).toInt()}s',
style: TextStyle(fontSize: 20),
),
),
);
},
),
],
),
),
);
}
// 格式化时间为 mm:ss 格式
String formatDuration(Duration duration) {
String twoDigits(int n) => n.toString().padStart(2, '0');
int minutes = duration.inMinutes;
int seconds = duration.inSeconds % 60;
return '${twoDigits(minutes)}:${twoDigits(seconds)}';
}
}
在这个示例中,我们创建了一个简单的Flutter应用,其中包含一个倒计时滑动条。SlideCountdown组件的duration属性设置了倒计时的总时间,onValueChanged回调用于更新当前剩余时间,builder属性用于自定义滑动条的外观。
totalSeconds是初始化倒计时总秒数。currentSeconds是当前剩余秒数,它会在滑动过程中更新。formatDuration方法用于将剩余时间格式化为mm:ss的形式。
请确保你已经正确安装了slide_countdown插件,并根据需要调整代码中的样式和逻辑。










