Flutter即时通讯插件agora_chat_sdk的使用
Flutter即时通讯插件agora_chat_sdk的使用
Get Started with Agora Chat
即时通讯连接了世界各地的人们,使他们能够实时地与他人交流。Agora Chat SDK允许您在任何应用程序中嵌入实时消息传递功能,无论是在任何设备上,还是在任何地方。
本页面展示了如何使用Agora Chat SDK for Flutter将一对一的消息传递添加到应用程序中的示例代码。
Understand the tech
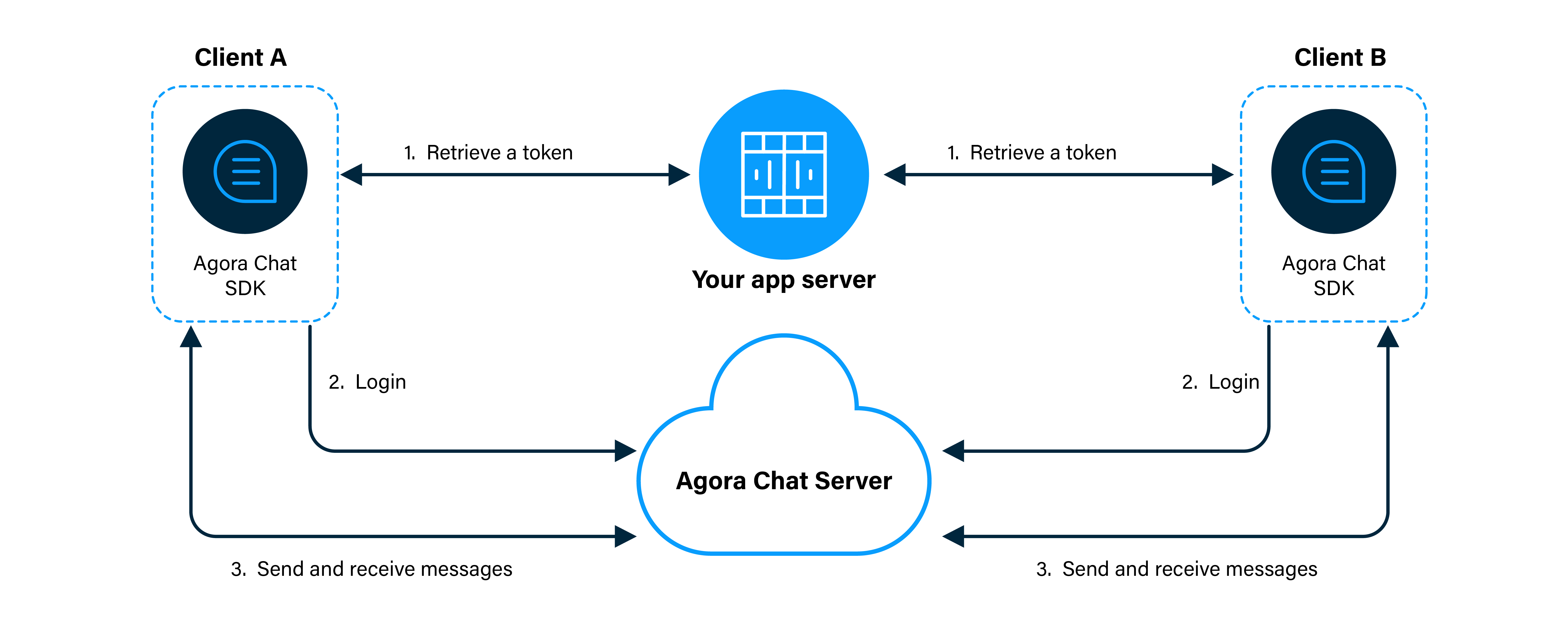
下图显示了客户端如何发送和接收一对一消息的工作流程。

如图所示,一对一消息传递的工作流程如下:
- 客户端从您的应用程序服务器获取token。
- 客户端A和客户端B登录Agora Chat。
- 客户端A向客户端B发送消息。消息被发送到Agora Chat服务器,服务器将消息传递给客户端B。当客户端B接收到消息时,SDK会触发一个事件。客户端B监听该事件并获取消息。
Prerequisites
如果您要开发iOS平台的应用程序,您的开发环境必须满足以下要求:
- Flutter 3.3.0或更高版本
- Dart 3.3.0或更高版本
- macOS
- Xcode 12.4或更高版本,带有Xcode命令行工具
- CocoaPods
- 运行iOS 11.0或更高版本的iOS模拟器或真实iOS设备
如果您要开发Android平台的应用程序,您的开发环境必须满足以下要求:
- Flutter 3.3.0或更高版本
- Dart 3.3.0或更高版本
- Android Studio 4.0或更高版本,带有JDK 1.8或更高版本
- 运行Android SDK API级别21或更高版本的Android模拟器或真实Android设备
您可以运行flutter doctor来检查开发环境和部署环境是否正确配置。
Token generation
Register a user
为了生成用户ID,请按照以下步骤操作:
- 在项目管理页面,单击您要使用的项目的配置。
- 在编辑项目页面,单击聊天下的配置。
- 在左侧导航栏中,选择运营管理 > 用户,然后单击创建用户。
- 在创建用户对话框中,填写用户ID、昵称和密码,然后单击保存以创建用户。
Generate a user token
为了确保通信安全,Agora建议使用token来验证用户登录Agora Chat系统。
对于测试目的,Agora Console支持生成Agora聊天token。要生成Agora聊天token,请按照以下步骤操作:
- 在项目管理页面,单击您要使用的项目的配置。
- 在编辑项目页面,单击聊天下的配置。
- 在应用信息页面的数据中心部分,在聊天用户临时token框中输入用户ID,然后单击生成以生成具有用户权限的token。
Project setup
1. Create a Flutter project
打开终端,进入您想要创建Flutter项目的目录,并运行以下命令以创建名为quick_start的项目文件夹:
flutter create quick_start
2. Set up the project
Android setup
-
在
quick_start/android/app/build.gradle文件中,添加以下行以设置最低Android SDK版本为21:android { defaultConfig { minSdkVersion 21 } } -
在
quick_start/android/app/proguard-rules.pro文件中,添加以下行以防止代码混淆:-keep class com.hyphenate.** {*;} -dontwarn com.hyphenate.**
iOS setup
- 在Xcode中打开
quick_start/ios/Runner.xcodeproj文件,并在左侧面板中选择TARGETS > Runner。在General选项卡下的Deployment Info部分,将最低iOS版本设置为iOS 10.0。
3. Integrate the Agora Chat SDK
打开终端,进入quick_start目录,并运行以下命令以添加agora_chat_sdk依赖项:
flutter pub add agora_chat_sdk
flutter pub get
Implement peer-to-peer messaging
在quick_start/lib/main.dart文件的顶部添加以下代码以导入包:
import 'package:flutter/material.dart';
import 'package:agora_chat_sdk/agora_chat_sdk.dart';
class AgoraChatConfig {
static const String appKey = "<#Your app key#>";
static const String userId = "<#Your created user#>";
static const String agoraToken = "<#User Token#>";
}
用以下代码替换_MyHomePageState类中的内容:
class _MyHomePageState extends State<MyHomePage> {
ScrollController scrollController = ScrollController();
String? _messageContent, _chatId;
final List<String> _logText = [];
@override
void initState() {
super.initState();
_initSDK();
_addChatListener();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Container(
padding: const EdgeInsets.only(left: 10, right: 10),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisSize: MainAxisSize.max,
children: [
const SizedBox(height: 10),
const Text("login userId: ${AgoraChatConfig.userId}"),
const Text("agoraToken: ${AgoraChatConfig.agoraToken}"),
const SizedBox(height: 10),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Expanded(
flex: 1,
child: TextButton(
onPressed: _signIn,
child: const Text("SIGN IN"),
style: ButtonStyle(
foregroundColor: MaterialStateProperty.all(Colors.white),
backgroundColor:
MaterialStateProperty.all(Colors.lightBlue),
),
),
),
const SizedBox(width: 10),
Expanded(
child: TextButton(
onPressed: _signOut,
child: const Text("SIGN OUT"),
style: ButtonStyle(
foregroundColor: MaterialStateProperty.all(Colors.white),
backgroundColor:
MaterialStateProperty.all(Colors.lightBlue),
),
),
),
],
),
const SizedBox(height: 10),
TextField(
decoration: const InputDecoration(
hintText: "Enter recipient's userId",
),
onChanged: (chatId) => _chatId = chatId,
),
TextField(
decoration: const InputDecoration(
hintText: "Enter message",
),
onChanged: (msg) => _messageContent = msg,
),
const SizedBox(height: 10),
TextButton(
onPressed: _sendMessage,
child: const Text("SEND TEXT"),
style: ButtonStyle(
foregroundColor: MaterialStateProperty.all(Colors.white),
backgroundColor: MaterialStateProperty.all(Colors.lightBlue),
),
),
Flexible(
child: ListView.builder(
controller: scrollController,
itemBuilder: (_, index) {
return Text(_logText[index]);
},
itemCount: _logText.length,
),
),
],
),
),
);
}
void _initSDK() async {
ChatOptions options = ChatOptions(
appKey: AgoraChatConfig.appKey,
autoLogin: false,
);
await ChatClient.getInstance.init(options);
await ChatClient.getInstance.startCallback();
}
void _addChatListener() {
ChatClient.getInstance.chatManager.addMessageEvent(
"UNIQUE_HANDLER_ID",
ChatMessageEvent(
onSuccess: (msgId, msg) {
_addLogToConsole("send message succeed");
},
onProgress: (msgId, progress) {
_addLogToConsole("send message succeed");
},
onError: (msgId, msg, error) {
_addLogToConsole(
"send message failed, code: ${error.code}, desc: ${error.description}",
);
},
));
ChatClient.getInstance.chatManager.addEventHandler(
"UNIQUE_HANDLER_ID",
ChatEventHandler(onMessagesReceived: onMessagesReceived),
);
}
void _signIn() async {
try {
await ChatClient.getInstance.loginWithToken(
AgoraChatConfig.userId,
AgoraChatConfig.agoraToken,
);
_addLogToConsole("login succeed, userId: ${AgoraChatConfig.userId}");
} on ChatError catch (e) {
_addLogToConsole("login failed, code: ${e.code}, desc: ${e.description}");
}
}
void _signOut() async {
try {
await ChatClient.getInstance.logout(true);
_addLogToConsole("sign out succeed");
} on ChatError catch (e) {
_addLogToConsole(
"sign out failed, code: ${e.code}, desc: ${e.description}");
}
}
void _sendMessage() async {
if (_chatId == null || _messageContent == null) {
_addLogToConsole("single chat id or message content is null");
return;
}
var msg = ChatMessage.createTxtSendMessage(
targetId: _chatId!,
content: _messageContent!,
);
ChatClient.getInstance.chatManager.sendMessage(msg);
}
void onMessagesReceived(List<ChatMessage> messages) {
for (var msg in messages) {
switch (msg.body.type) {
case MessageType.TXT:
{
ChatTextMessageBody body = msg.body as ChatTextMessageBody;
_addLogToConsole(
"receive text message: ${body.content}, from: ${msg.from}",
);
}
break;
case MessageType.IMAGE:
{
_addLogToConsole(
"receive image message, from: ${msg.from}",
);
}
break;
case MessageType.VIDEO:
{
_addLogToConsole(
"receive video message, from: ${msg.from}",
);
}
break;
case MessageType.LOCATION:
{
_addLogToConsole(
"receive location message, from: ${msg.from}",
);
}
break;
case MessageType.VOICE:
{
_addLogToConsole(
"receive voice message, from: ${msg.from}",
);
}
break;
case MessageType.FILE:
{
_addLogToConsole(
"receive image message, from: ${msg.from}",
);
}
break;
case MessageType.CUSTOM:
{
_addLogToConsole(
"receive custom message, from: ${msg.from}",
);
}
break;
case MessageType.CMD:
{}
break;
case MessageType.COMBINE:
{}
break;
}
}
}
void _addLogToConsole(String log) {
_logText.add(_timeString + ": " + log);
setState(() {
scrollController.jumpTo(scrollController.position.maxScrollExtent);
});
}
String get _timeString {
return DateTime.now().toString().split(".").first;
}
}
Run and test the project
选择要运行项目的设备,在quick_start目录中运行以下命令:
flutter run
以Android设备为例,如果样本项目运行正常,将出现以下用户界面:
在用户界面中执行以下操作以测试项目:
- 登录:更改
AgoraChatConfig中的信息为您的appKey和userId,agoraToken。点击SIGN IN按钮。 - 发送消息:在
Enter recipient's user Id框中填入接收者的userId,在Enter message框中键入要发送的消息(例如"hello"),然后点击SEND TEXT发送消息。 - 登出:点击
SIGN OUT退出应用程序。 - 接收消息:登出后,更改
AgoraChatConfig的userId和agoraToken,接收在第3步中发送的消息"hello"。
您可以检查日志以查看此示例的所有操作。
Next steps
出于演示目的,Agora Chat提供了一个应用程序服务器,使您能够快速使用本指南中给出的App Key检索token。在生产环境中,最佳实践是部署自己的token服务器,使用自己的App Key生成token,并在客户端检索token以登录Agora Chat服务。有关如何实现按需生成和提供token的服务器的信息,请参阅Generate a User Token。
更多关于Flutter即时通讯插件agora_chat_sdk的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter即时通讯插件agora_chat_sdk的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中集成和使用Agora Chat SDK的示例代码。这包括基本的配置、初始化、登录以及发送和接收消息的流程。
1. 添加依赖
首先,在你的Flutter项目的pubspec.yaml文件中添加agora_chat_sdk依赖:
dependencies:
flutter:
sdk: flutter
agora_chat_sdk: ^版本号 # 请替换为最新版本号
然后运行flutter pub get来安装依赖。
2. 配置Agora Chat SDK
在你的Flutter项目的lib目录下创建一个新的Dart文件,比如agora_chat_config.dart,用于配置Agora Chat SDK。
import 'package:agora_chat_sdk/agora_chat_sdk.dart';
class AgoraChatConfig {
static void configure() {
// 替换为你的App Key
const appKey = "your_app_key_here";
// 初始化Agora Chat SDK
AgoraChatClient.getInstance().initialize(appKey, true);
// 设置日志级别(可选)
AgoraChatOptions options = AgoraChatOptions();
options.logFilter = ACChatLogFilter.all; // 设置为ACChatLogFilter.all以打印所有日志
AgoraChatClient.getInstance().setOptions(options);
// 配置其他选项(如需要)
// AgoraChatClient.getInstance().setConnectionListener(...);
// AgoraChatClient.getInstance().setChatRoomMessageListener(...);
}
}
3. 初始化SDK和登录
在你的主页面或者启动页面(如main.dart)中,初始化SDK并登录。
import 'package:flutter/material.dart';
import 'agora_chat_config.dart';
import 'package:agora_chat_sdk/agora_chat_sdk.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// 初始化Agora Chat SDK
AgoraChatConfig.configure();
// 登录逻辑(通常在实际应用中,登录应该在用户认证成功后进行)
void login() async {
String uid = "user_id_here"; // 用户ID
String token = "user_token_here"; // 用户Token(如果需要)
try {
// 登录
bool result = await AgoraChatClient.getInstance().login(uid, null, token);
if (result) {
print("登录成功");
// 可以在这里跳转到聊天页面
} else {
print("登录失败");
}
} catch (e) {
print("登录异常: $e");
}
}
// 在应用启动时调用登录函数
WidgetsBinding.instance?.addPostFrameCallback((_) => login());
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Agora Chat SDK Demo'),
),
body: Center(
child: Text('正在登录...'),
),
),
);
}
}
4. 发送和接收消息
一旦用户成功登录,你可以开始发送和接收消息。下面是一个简单的示例,展示如何发送文本消息。
import 'package:agora_chat_sdk/agora_chat_sdk.dart';
import 'package:flutter/material.dart';
class ChatScreen extends StatefulWidget {
@override
_ChatScreenState createState() => _ChatScreenState();
}
class _ChatScreenState extends State<ChatScreen> {
TextEditingController _messageController = TextEditingController();
void sendMessage() async {
String conversationId = "conversation_id_here"; // 会话ID
String message = _messageController.text;
ACMessage acMessage = ACMessage.builder()
.conversationType(ACConversationType.group) // 根据你的需求设置会话类型
.targetId(conversationId)
.messageDirection(ACMessageDirection.send)
.messageBody(ACTextMessageBody.builder().text(message).build())
.build();
try {
bool result = await AgoraChatClient.getInstance().sendMessage(acMessage);
if (result) {
print("消息发送成功");
_messageController.clear();
} else {
print("消息发送失败");
}
} catch (e) {
print("发送消息异常: $e");
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('聊天页面'),
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
Expanded(
child: ListView.builder(
itemCount: 10, // 假设有10条消息,实际中应该从服务器获取
itemBuilder: (context, index) {
// 显示消息的逻辑(省略)
return Text("消息内容 $index");
},
),
),
TextField(
controller: _messageController,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: '输入消息',
),
),
ElevatedButton(
onPressed: sendMessage,
child: Text('发送'),
),
],
),
),
);
}
}
注意事项
- 用户认证:在实际应用中,用户登录通常涉及用户认证流程,你可能需要调用你的后端API来获取用户的UID和Token。
- 会话管理:在实际应用中,你需要管理多个会话,包括单人聊天、群组聊天等。
- 消息存储:通常,你需要将消息存储到本地数据库或云端数据库,以便在设备重启后仍然能够查看历史消息。
- 错误处理:上面的代码省略了详细的错误处理逻辑,你应该在实际应用中添加适当的错误处理。
希望这些代码示例能帮助你在Flutter项目中集成和使用Agora Chat SDK。








