Flutter国家代码选择器插件country_code_picker的使用
Flutter国家代码选择器插件country_code_picker的使用
插件简介
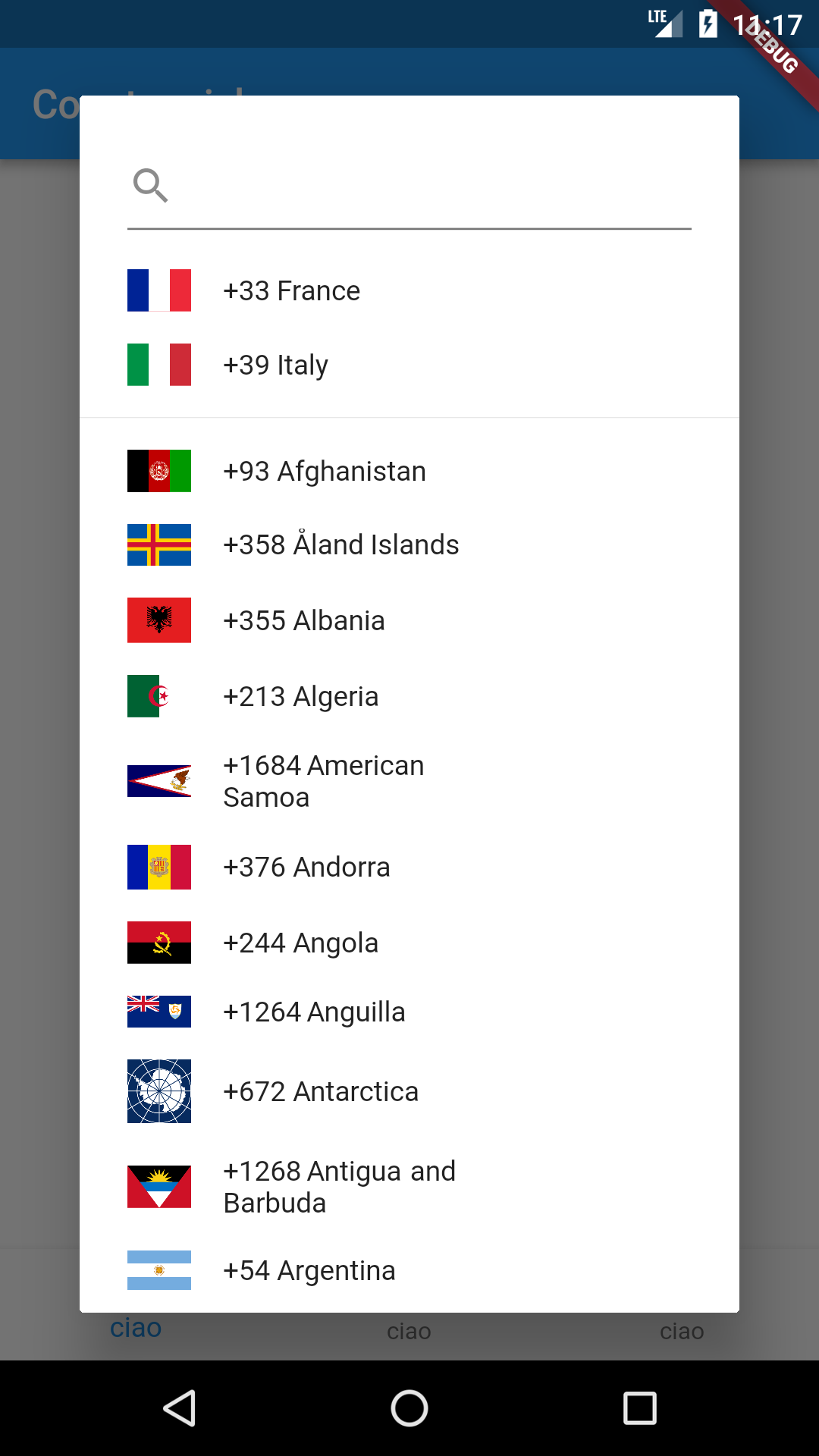
country_code_picker 是一个用于显示国家代码选择器的Flutter插件,它支持70种语言的国际化。您可以通过访问 在线示例 来查看其效果。


使用方法
基本用法
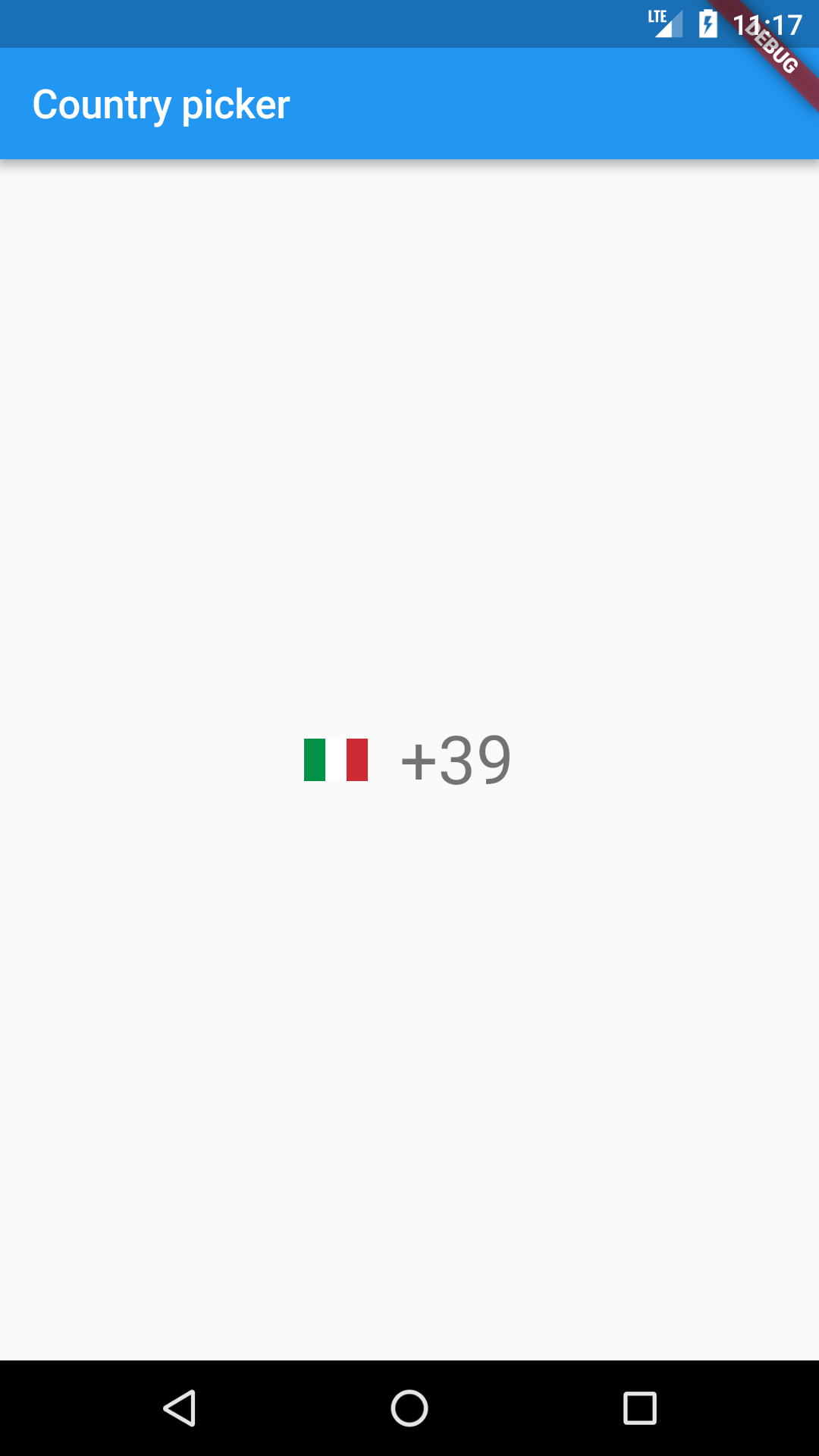
只需将 CountryCodePicker 组件放入您的应用程序中,并设置 onChanged 回调函数即可。以下是一个简单的例子:
import 'package:country_code_picker/country_code_picker.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Country Picker Example'),
),
body: Center(
child: CountryCodePicker(
onChanged: (code) {
print("New Country selected: " + code.toString());
},
// 初始选择和收藏可以是国家代码 ('IT') 或区号('+39')
initialSelection: 'IT',
favorite: ['+39', 'FR'],
// 可选。仅显示国家名称和国旗
showCountryOnly: false,
// 可选。当弹出框关闭时仅显示国家名称和国旗
showOnlyCountryWhenClosed: false,
// 可选。对齐国旗和文本到左侧
alignLeft: false,
),
),
),
);
}
}
i18n支持
为了启用多语言支持,您需要在应用中添加 CountryLocalizations.delegate:
return MaterialApp(
supportedLocales: [
Locale("af"),
Locale("am"),
Locale("ar"),
// ... 添加其他语言
],
localizationsDelegates: [
CountryLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
// ... 其他配置
);
自定义选项
以下是您可以自定义的一些属性:
| 名称 | 类型 | 描述 |
|---|---|---|
| onChanged | ValueChanged<CountryCode> | 当选择改变时触发的回调函数 |
| onInit | ValueChanged<CountryCode?> | 初始化组件时触发的回调函数 |
| initialSelection | String | 设置初始选择值,可以是国家代码或区号 |
| favorite | List<String> | 收藏的国家列表,可以是国家代码或区号 |
| textStyle | TextStyle | 应用于按钮的文本样式 |
| padding | EdgeInsetsGeometry | 按钮的内边距 |
| showCountryOnly | bool | 如果为true,则只在选择对话框中显示国家名称 |
| searchDecoration | InputDecoration | 应用于搜索框的装饰样式 |
| searchStyle | TextStyle | 应用于搜索框文本的样式 |
| emptySearchBuilder | WidgetBuilder | 当搜索结果为空时显示的自定义小部件 |
| builder | Function(CountryCode) | 构建自定义小部件以替代默认的FlatButton |
| enabled | bool | 是否禁用组件 |
| textOverflow | TextOverflow | 按钮文本溢出行为 |
| dialogSize | Size | 选择对话框的大小 |
| countryFilter | List<String> | 使用字符串列表过滤国家子集 |
| showOnlyCountryWhenClosed | bool | 如果为true,则在关闭时只显示国家名称 |
| alignLeft | bool | 对齐国旗和文本到左侧 |
| showFlag | bool | 显示国旗 |
| showFlagMain | bool | 仅在关闭时显示国旗 |
| showFlagDialog | bool | 仅在对话框中显示国旗 |
| flagWidth | double | 国旗宽度 |
| flagDecoration | Decoration | 用于国旗样式的装饰 |
| comparator | Comparator<CountryCode> | 用于排序选择对话框中的国家 |
| hideSearch | bool | 如果为true,则禁用搜索功能 |
示例代码
以下是一个完整的示例代码,展示了如何使用 country_code_picker 插件:
import 'package:country_code_picker/country_code_picker.dart';
import 'package:flutter/material.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
void main() => runApp(const MyApp());
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
MyAppState createState() => MyAppState();
}
class MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
supportedLocales: const [
Locale("af"),
Locale("am"),
Locale("ar"),
// ... 添加其他语言
],
localizationsDelegates: const [
CountryLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
home: Scaffold(
appBar: AppBar(
title: const Text('CountryPicker Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
CountryCodePicker(
onChanged: print,
initialSelection: 'IT',
favorite: const ['+39', 'FR'],
countryFilter: const ['IT', 'FR'],
showFlagDialog: false,
margin: const EdgeInsets.symmetric(horizontal: 6),
comparator: (a, b) => b.name!.compareTo(a.name!),
onInit: (code) => debugPrint(
"on init ${code?.name} ${code?.dialCode} ${code?.name}"),
),
CountryCodePicker(
onChanged: print,
initialSelection: 'IT',
favorite: const ['+39', 'FR'],
countryFilter: const ['IT', 'FR'],
flagDecoration: BoxDecoration(
borderRadius: BorderRadius.circular(7),
),
),
const SizedBox(
width: 400,
height: 60,
child: CountryCodePicker(
onChanged: print,
hideMainText: true,
showFlagMain: true,
showFlag: false,
initialSelection: 'TF',
hideSearch: true,
showCountryOnly: true,
showOnlyCountryWhenClosed: true,
alignLeft: true,
),
),
SizedBox(
width: 400,
height: 60,
child: CountryCodePicker(
onChanged: (element) => debugPrint(element.toLongString()),
initialSelection: 'TF',
showCountryOnly: true,
showOnlyCountryWhenClosed: true,
favorite: const ['+39', 'FR'],
),
),
SizedBox(
width: 100,
height: 60,
child: CountryCodePicker(
enabled: false,
onChanged: (c) => c.name,
initialSelection: 'TF',
showCountryOnly: true,
showOnlyCountryWhenClosed: true,
favorite: const ['+39', 'FR'],
),
),
],
),
),
),
);
}
}
通过上述代码,您可以创建一个包含多个国家代码选择器的应用程序,并根据需要进行自定义。希望这能帮助您更好地理解和使用 country_code_picker 插件!
更多关于Flutter国家代码选择器插件country_code_picker的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter国家代码选择器插件country_code_picker的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用country_code_picker插件来实现国家代码选择器的示例代码。
1. 添加依赖
首先,在你的pubspec.yaml文件中添加country_code_picker依赖:
dependencies:
flutter:
sdk: flutter
country_code_picker: ^2.0.0 # 请检查最新版本号
然后运行flutter pub get来安装依赖。
2. 导入依赖
在你的Dart文件中导入country_code_picker:
import 'package:country_code_picker/country_code_picker.dart';
3. 使用CountryCodePicker
以下是一个简单的示例,展示如何在你的Flutter应用中使用CountryCodePicker:
import 'package:flutter/material.dart';
import 'package:country_code_picker/country_code_picker.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'CountryCodePicker Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String? selectedCountryCode;
String? dialCode;
String? countryName;
String? countryCode;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('CountryCodePicker Example'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
CountryCodePicker(
onChanged: (CountryCode countryCode) {
setState(() {
selectedCountryCode = countryCode.code;
dialCode = "+" + countryCode.dialCode;
countryName = countryCode.name;
countryCode = countryCode.codeWithPlus;
});
},
initialSelection: "US", // 默认选择的国家代码
favorite: ["+1", "CN"], // 添加到收藏夹的国家代码
searchable: true, // 是否可搜索
),
SizedBox(height: 20),
Text("Selected Country Code: $selectedCountryCode"),
Text("Dial Code: $dialCode"),
Text("Country Name: $countryName"),
Text("Country Code with Plus: $countryCode"),
],
),
),
);
}
}
解释
- 添加依赖:在
pubspec.yaml文件中添加country_code_picker依赖。 - 导入依赖:在Dart文件中导入
country_code_picker包。 - 使用CountryCodePicker:
CountryCodePicker是一个小部件,它显示国家代码选择器。onChanged回调用于处理用户选择的国家代码变化。initialSelection参数用于设置默认选择的国家代码。favorite参数用于将特定国家代码添加到收藏夹。searchable参数允许用户搜索国家代码。
运行项目
确保你的开发环境已经设置好,然后运行flutter run来启动你的Flutter应用。你应该会看到一个包含国家代码选择器的简单界面,并且可以根据用户的选择更新显示的国家代码、拨号代码和国家名称。
希望这能帮助你更好地理解和使用country_code_picker插件!








