Flutter代码文本输入插件code_text_field的使用
Flutter代码文本输入插件code_text_field的使用
CodeField
CodeField 是一个可定制的代码文本字段,支持语法高亮。

特性
- 支持189种内置语言和90种主题的代码高亮,得益于 flutter_highlight。
- 通过主题映射轻松自定义语言高亮。
- 通过类似于TextField的API完全自定义代码字段样式。
- 处理水平/垂直滚动和垂直扩展。
- 支持代码修饰符。
- 支持Android、iOS和Web平台。
安装
在您的Flutter项目的pubspec.yaml文件中添加以下依赖:
dependencies:
...
code_text_field: <latest_version>在您的库中添加以下导入:
import 'package:code_text_field/code_field.dart';简单示例
CodeField小部件与CodeController一起工作,后者根据语言动态解析文本输入,并使用主题映射进行渲染。
import 'package:flutter/material.dart';
import 'package:code_text_field/code_field.dart';
// 导入语言和主题
import 'package:highlight/languages/dart.dart';
import 'package:flutter_highlight/themes/monokai-sublime.dart';
class CodeEditor extends StatefulWidget {
@override
_CodeEditorState createState() => _CodeEditorState();
}
class _CodeEditorState extends State<CodeEditor> {
CodeController? _codeController;
@override
void initState() {
super.initState();
final source = "void main() {\n print(\"Hello, world!\");\n}";
// 实例化CodeController
_codeController = CodeController(
text: source,
language: dart,
theme: monokaiSublimeTheme,
);
}
@override
void dispose() {
_codeController?.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return CodeField(
controller: _codeController!,
textStyle: TextStyle(fontFamily: 'SourceCode'),
);
}
}
这里,等宽字体Source Code Pro已添加到assets文件夹和pubspec.yaml文件中。
解析器选项
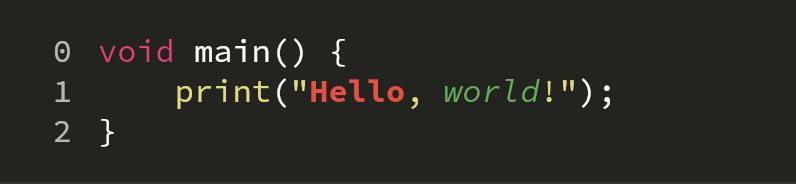
除了语言定义之外,还可以在stringMap字段中指定全局样式。
_codeController = CodeController(
//...
stringMap: {
"Hello": TextStyle(fontWeight: FontWeight.bold, color: Colors.red),
"world": TextStyle(fontStyle: FontStyle.italic, color: Colors.green),
},
);
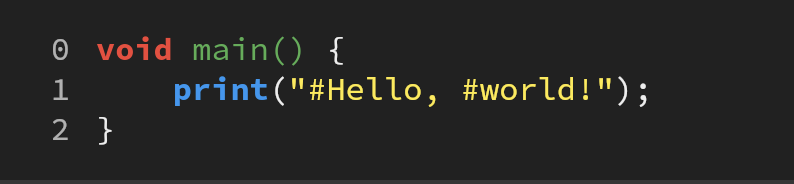
更复杂的正则表达式也可以用patternMap。当使用一种语言时,它的正则表达式模式优先于patternMap和stringMap。
_codeController = CodeController(
//...
patternMap: {
r"\B#[a-zA-Z0-9]+\b":
TextStyle(fontWeight: FontWeight.bold, color: Colors.purpleAccent),
},
);
patternMap和stringMap都可以在不指定语言的情况下使用。
_codeController = CodeController(
text: source,
patternMap: {
r'".*"': TextStyle(color: Colors.yellow),
r'[a-zA-Z0-9]+\(.*\)': TextStyle(color: Colors.green),
},
stringMap: {
"void": TextStyle(fontWeight: FontWeight.bold, color: Colors.red),
"print": TextStyle(fontWeight: FontWeight.bold, color: Colors.blue),
},
);
代码修饰符
可以创建代码修饰符以响应特殊按键事件。默认修饰符处理制表符到空格&自动缩进。这里是默认TabModifier的实现。
class TabModifier extends CodeModifier {
const TabModifier() : super('\t');
@override
TextEditingValue? updateString(
String text, TextSelection sel, EditorParams params) {
final tmp = replace(text, sel.start, sel.end, " " * params.tabSpaces);
return tmp;
}
}API
CodeField
const CodeField({
Key? key,
required this.controller,
this.minLines,
this.maxLines,
this.expands = false,
this.wrap = false,
this.background,
this.decoration,
this.textStyle,
this.padding = EdgeInsets.zero,
this.lineNumberStyle = const LineNumberStyle(),
this.enabled,
this.onTap,
this.readOnly = false,
this.cursorColor,
this.textSelectionTheme,
this.lineNumberBuilder,
this.focusNode,
this.onChanged,
this.isDense = false,
this.smartQuotesType,
this.keyboardType,
this.lineNumbers = true,
this.horizontalScroll = true,
this.selectionControls,
})LineNumberStyle
const LineNumberStyle({
this.width = 42.0,
this.textAlign = TextAlign.right,
this.margin = 10.0,
this.textStyle,
this.background,
});CodeController
CodeController({
String? text,
Mode? language,
this.patternMap,
this.stringMap,
this.params = const EditorParams(),
this.modifiers = const [
IndentModifier(),
CloseBlockModifier(),
TabModifier(),
],
})局限性
- Android上禁用自动完成功能尚未解决
注意事项
TextEditingController的一个破坏性变更被引入到flutter beta, dev & master channels。beta分支应符合这些变更。
示例Demo
下面是一个完整的示例demo,它展示了如何使用code_text_field插件来创建一个带有不同语言和主题组合的代码编辑器。
import 'package:flutter/material.dart';
import 'package:code_text_field/code_field.dart';
import 'package:highlight/languages/python.dart';
import 'package:flutter_highlight/themes/atom-one-dark.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Code Field Demo',
theme: ThemeData(
primarySwatch: Colors.blueGrey,
),
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
late CodeController _pythonController;
@override
void initState() {
super.initState();
final pythonSource = """
def fibonacci(n):
if n <= 0:
return 0
elif n == 1:
return 1
else:
return fibonacci(n-1) + fibonacci(n-2)
""";
_pythonController = CodeController(
text: pythonSource,
language: python,
theme: atomOneDarkTheme,
);
}
@override
void dispose() {
_pythonController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Code Field Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
children: [
Expanded(
child: CodeField(
controller: _pythonController,
textStyle: TextStyle(fontSize: 14, fontFamily: 'Courier New'),
),
),
],
),
),
);
}
}这个示例创建了一个简单的Flutter应用程序,其中包含一个用于Python代码的CodeField。您可以根据需要修改代码源、语言和主题。
更多关于Flutter代码文本输入插件code_text_field的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter代码文本输入插件code_text_field的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用code_text_field插件的一个示例。code_text_field是一个用于创建代码编辑器的文本输入插件,它通常用于需要代码高亮显示和行号等功能的场景。
首先,确保你已经在pubspec.yaml文件中添加了code_text_field依赖:
dependencies:
flutter:
sdk: flutter
code_text_field: ^最新版本号 # 请替换为实际的最新版本号然后,运行flutter pub get来安装依赖。
接下来,在你的Flutter项目中,你可以按照以下方式使用CodeTextField:
import 'package:flutter/material.dart';
import 'package:code_text_field/code_text_field.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'CodeTextField Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: CodeTextFieldExample(),
);
}
}
class CodeTextFieldExample extends StatefulWidget {
@override
_CodeTextFieldExampleState createState() => _CodeTextFieldExampleState();
}
class _CodeTextFieldExampleState extends State<CodeTextFieldExample> {
final CodeController _codeController = CodeController(
text: '''
void main() {
print("Hello, World!");
}
''',
language: Language.dart, // 支持的语言,如dart, javascript, python等
);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('CodeTextField Example'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: CodeTextField(
controller: _codeController,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Enter Code',
),
showLineNumbers: true,
showLanguagePicker: true,
readOnly: false, // 设置为true则变为只读
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
// 获取当前代码内容
final code = _codeController.text;
print(code);
},
tooltip: 'Get Code',
child: Icon(Icons.code),
),
);
}
}在这个示例中,我们创建了一个简单的Flutter应用,其中包含一个CodeTextField。这个CodeTextField使用CodeController来管理其文本内容,并设置了初始的Dart代码。CodeController允许你设置和获取文本内容,以及指定代码的语言。
CodeTextField的decoration属性允许你自定义输入框的外观,showLineNumbers属性用于显示行号,showLanguagePicker属性用于显示语言选择器。
你可以根据需要调整这些属性,以满足你的具体需求。此外,CodeTextField还提供了许多其他配置选项,如自定义高亮颜色、字体大小等,你可以查阅code_text_field的官方文档以获取更多信息。








