Flutter弧形进度条插件arc_progress_bar_new的使用
Flutter弧形进度条插件arc_progress_bar_new的使用
Arc Progress Bar
Arc Progress Bar 是一个开源的Flutter包,它简化了创建曲线或弧形进度条小部件的过程。它为用户提供了一整套自定义选项,负责处理复杂的曲线计算和动画。
添加依赖
在您的pubspec.yaml文件中添加以下依赖项:
dependencies:
arc_progress_bar: ^1.0.4
如何使用
首先确保导入包:
import 'package:arc_progress_bar_new/arc_progress_bar_new.dart';
然后只需根据需要自定义小部件的参数。下面是一个基本的例子:
ArcProgressBar(
percentage: _progressPercentage,
arcThickness: 5,
innerPadding: 16,
animateFromLastPercent: true,
handleSize: 10,
backgroundColor: Colors.black12,
foregroundColor: Colors.black,
)

示例与实现
示例1 - 自定义颜色和手柄
ArcProgressBar(
percentage: _progressPercentage,
arcThickness: 15,
innerPadding: 48,
strokeCap: StrokeCap.round,
handleSize: 50,
handleWidget: Container(
decoration: const BoxDecoration(color: Colors.red),
),
foregroundColor: Colors.redAccent,
backgroundColor: Colors.red.shade100,
)

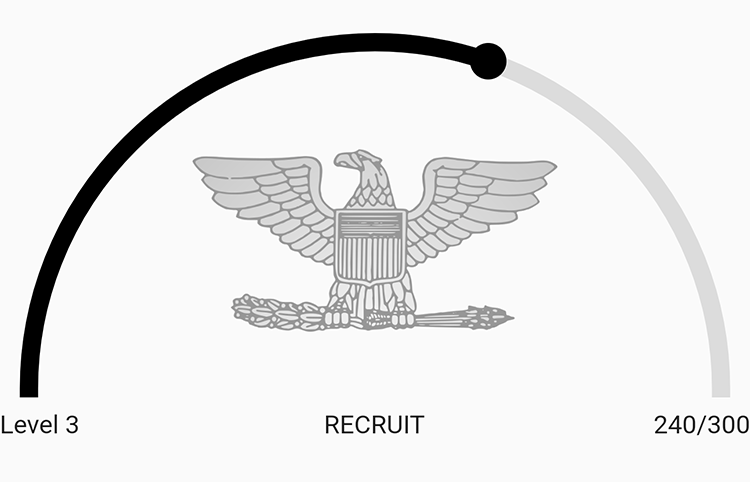
示例2 - 带图标和文本
ArcProgressBar(
percentage: _progressPercentage,
bottomLeftWidget: const Text("Level 3"),
bottomRightWidget: const Text("240/300"),
bottomCenterWidget: const Text("RECRUIT"),
centerWidget: Image.asset("assets/images/insignia.png",
height: 200, width: 200, fit: BoxFit.contain),
)

示例3 - 简单且可自定义
ArcProgressBar(
percentage: _progressPercentage,
arcThickness: 5,
innerPadding: 16,
animateFromLastPercent: true,
handleSize: 10,
backgroundColor: Colors.black12,
foregroundColor: Colors.black,
)

非常易于自定义,您可以根据自己的喜好进行调整!😎
完整示例代码
这里提供了一个完整的演示代码,展示了如何将不同的ArcProgressBar实例组合到一个应用中,并通过滑块来动态改变进度百分比:
import 'package:arc_progress_bar_new/arc_progress_bar_new.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: ArcProgressBarApp(),
);
}
}
class ArcProgressBarApp extends StatefulWidget {
const ArcProgressBarApp({super.key});
@override
State<ArcProgressBarApp> createState() => _ArcProgressBarAppState();
}
class _ArcProgressBarAppState extends State<ArcProgressBarApp> {
double _progressPercentage = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Arc Progress Bar Demo"),
),
body: SingleChildScrollView(
child: Column(
children: <Widget>[
// With icons and texts widgets
ArcProgressBar(
percentage: _progressPercentage,
bottomLeftWidget: const Text("Level 3"),
bottomRightWidget: const Text("240/300"),
bottomCenterWidget: const Text("RECRUIT"),
centerWidget: Image.asset("assets/images/insignia.png",
height: 200, width: 200, fit: BoxFit.contain),
),
// With different colors
ArcProgressBar(
percentage: _progressPercentage,
arcThickness: 15,
innerPadding: 48,
strokeCap: StrokeCap.round,
handleSize: 50,
handleWidget: Container(
decoration: const BoxDecoration(color: Colors.red),
),
foregroundColor: Colors.redAccent,
backgroundColor: Colors.red.shade100,
),
// Simple arc progress bar
ArcProgressBar(
percentage: _progressPercentage,
arcThickness: 5,
foregroundColor: Colors.blue,
innerPadding: 64,
),
const Padding(
padding: EdgeInsets.symmetric(vertical: 32),
child: Divider(
color: Colors.black38,
),
),
Slider(
value: _progressPercentage,
min: 0,
max: 100,
onChanged: (val) {
setState(() {
_progressPercentage = val;
});
},
),
],
),
),
);
}
}
请注意,在实际项目中,您可能需要根据实际情况调整图片路径和其他资源引用。希望这些信息对您有所帮助!
更多关于Flutter弧形进度条插件arc_progress_bar_new的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter弧形进度条插件arc_progress_bar_new的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用arc_progress_bar_new插件的示例代码。这个插件允许你创建一个自定义的弧形进度条。首先,你需要确保在你的pubspec.yaml文件中添加了该插件的依赖项:
dependencies:
flutter:
sdk: flutter
arc_progress_bar_new: ^最新版本号 # 请替换为当前最新版本号
然后,运行flutter pub get来获取依赖项。
接下来,在你的Flutter应用中,你可以按照以下方式使用ArcProgressBar:
import 'package:flutter/material.dart';
import 'package:arc_progress_bar_new/arc_progress_bar_new.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Arc Progress Bar Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ArcProgressBarScreen(),
);
}
}
class ArcProgressBarScreen extends StatefulWidget {
@override
_ArcProgressBarScreenState createState() => _ArcProgressBarScreenState();
}
class _ArcProgressBarScreenState extends State<ArcProgressBarScreen> with SingleTickerProviderStateMixin {
double _progress = 50.0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Arc Progress Bar Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SizedBox(
width: 200,
height: 200,
child: ArcProgressBar(
progress: _progress / 100,
backgroundColor: Colors.grey[200]!,
progressColor: Colors.blue,
strokeWidth: 10.0,
// 可选参数,用于自定义更多外观
arcPadding: EdgeInsets.all(10.0),
roundedCaps: true,
startAngle: -90.0, // 起始角度
sweepAngle: 270.0, // 扫过的角度范围
),
),
SizedBox(height: 20),
Slider(
value: _progress.toDouble(),
min: 0,
max: 100,
onChanged: (double value) {
setState(() {
_progress = value;
});
},
),
],
),
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,其中包含一个弧形进度条和一个滑块。滑块的值用于控制进度条的进度。
代码解释:
-
依赖项:
- 在
pubspec.yaml中添加arc_progress_bar_new插件。
- 在
-
主应用:
MyApp类是我们的主应用类,它定义了应用的主题和主页。
-
主页:
ArcProgressBarScreen是一个有状态的小部件,它包含了一个弧形进度条和一个滑块。_ArcProgressBarScreenState是ArcProgressBarScreen的状态类,它使用SingleTickerProviderStateMixin来处理动画(尽管在这个简单的例子中我们并没有使用动画)。
-
弧形进度条:
ArcProgressBar小部件用于显示弧形进度条。progress参数是进度值(0到1之间)。backgroundColor和progressColor分别用于设置背景色和进度色。strokeWidth定义了进度条的宽度。arcPadding定义了进度条的内边距。roundedCaps决定了进度条的末端是否是圆形的。startAngle和sweepAngle分别定义了进度条的起始角度和扫过的角度范围。
-
滑块:
Slider小部件用于控制进度条的进度。value是当前的值。min和max定义了滑块的最小值和最大值。onChanged回调用于更新进度值。
这个示例提供了一个基本的框架,你可以根据需要进行进一步的自定义和扩展。








