HarmonyOS 鸿蒙Next linearGradient不支持透明度
HarmonyOS 鸿蒙Next linearGradient不支持透明度
不是显示是白色,是因为大背景色是白色的,设置下
.backgroundImage($r('app.media.img'))
.backgroundImageSize(ImageSize.FILL)图片为背景色就可以看的比较清楚了。
更多关于HarmonyOS 鸿蒙Next linearGradient不支持透明度的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
好,试试,非常感谢
可以使用rgba格式来设置,通过rgab的第三个参数,来设置透明度(值是0~1.0的浮点数)。
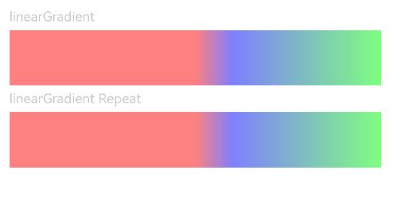
下面的示例代码通过rgba和opacity属性来设置透明度,可以看到效果是一样的:
@Entry
@Component
struct ColorGradientExample {
build() {
Column({ space: 5 }) {
Text('linearGradient').fontSize(12).width('90%').fontColor(0xCCCCCC)
Row()
.width('90%')
.height(50)
.linearGradient({
angle: 90,
colors: [['rgba(253, 2, 2, 0.5)', 0.5], ["rgba(0,0,255,0.5)", 0.6], ["rgba(0,255,0,0.5)", 1]]
})
Text('linearGradient Repeat').fontSize(12).width('90%').fontColor(0xCCCCCC)
Row()
.width('90%')
.height(50)
.linearGradient({
angle: 90,
colors: [['rgba(253, 2, 2, 1)', 0.5], ["rgba(0,0,255,1)", 0.6], ["rgba(0,255,0,1)", 1]]
})
.opacity(0.5)
}
.width('100%')
.padding({ top: 5 })
}
}
效果:

HarmonyOS 鸿蒙Next linearGradient不支持透明度问题回复
在HarmonyOS的图形绘制API中,若linearGradient不支持透明度设置,这通常与API的具体实现和参数配置有关。在HarmonyOS的Canvas或相关绘图类中,linearGradient的透明度设置可能并非直接通过其构造函数完成,而是需要借助其他方式实现。
一种可能的解决方案是,在创建linearGradient时,虽然其本身不支持透明度参数,但你可以在绘制该渐变时,通过设置画笔(Paint)的alpha值来调整透明度。Paint类通常提供了setAlpha方法来设置透明度。
例如,你可以先创建一个linearGradient对象,然后在绘制时获取当前的Paint对象,并调用setAlpha方法设置所需的透明度值,最后使用该Paint对象进行绘制。
请注意,由于HarmonyOS的API可能随版本更新而有所变化,因此上述方法在不同版本的HarmonyOS中可能有所差异。
如果上述方法在你的开发环境中不适用,或者linearGradient的透明度设置确实存在限制,建议查阅最新的HarmonyOS开发文档或API参考,以获取最准确的信息和解决方案。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








