Flutter悬浮菜单插件hover_menu的使用
Flutter悬浮菜单插件hover_menu的使用
Hover Menu for Flutter
Flutter中的hover_menu插件用于创建桌面和Web应用程序的悬浮菜单,提供常见的Web菜单体验。

Features
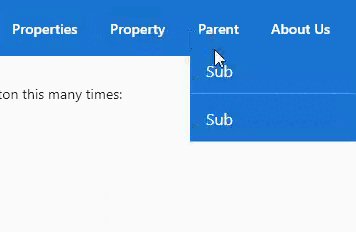
- 当用户悬停在指定标题小部件上时显示易于使用的悬浮菜单。
- 当用户停止悬停在菜单或其项上时关闭菜单。
- 可自定义。
Installation
要在项目中使用此包,请在pubspec.yaml文件中添加hover_menu作为依赖项:
dependencies:
hover_menu: ^1.1.2
然后,在终端中运行flutter packages get。
Usage
首先导入包到你的Dart文件中:
import 'package:hover_menu/hover_menu.dart';
接下来可以在应用中创建一个HoverMenu小部件:
HoverMenu(
title: Text('Menu Title'),
items: [
ListTile(title: Text('Item 1')),
ListTile(title: Text('Item 2')),
ListTile(title: Text('Item 3')),
],
)
还可以为菜单设置自定义宽度:
HoverMenu(
title: Text('Menu Title'),
items: [
ListTile(title: Text('Item 1')),
ListTile(title: Text('Item 2')),
ListTile(title: Text('Item 3')),
],
width: 250,
)
Example
下面是一个完整的示例,演示如何在应用中使用HoverMenu小部件:
import 'package:flutter/material.dart';
import 'package:hover_menu/hover_menu.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Hover Menu Example')),
body: Center(
child: HoverMenu(
title: InkWell(
onTap: () {},
child: Text('Menu Title'),
),
items: [
InkWell(
onTap: () {
print('Item 1 clicked');
},
child: ListTile(title: Text('Item 1')),
),
InkWell(
onTap: () {
print('Item 2 clicked');
},
child: ListTile(title: Text('Item 2')),
),
InkWell(
onTap: () {
print('Item 3 clicked');
},
child: ListTile(title: Text('Item 3')),
),
],
),
),
),
);
}
}
使用HoverMenuLastItem
如果需要为最后一个菜单项提供下拉选项,并且希望下拉部分与菜单选项的末端对齐并向相反方向延伸,可以使用HoverMenuLastItem类。
HoverMenuLastItem(
title: HoverText("Company"),
items: ...
width: 500,
),
Limitation
不建议在移动应用程序中使用此包,因为标准的Drawer和AppBar提供了更好的用户体验。可以通过条件判断来选择是否使用hover_menu。
bool isDesktopOrWeb() {
if (kIsWeb) {
return true;
}
if (Platform.isWindows || Platform.isMacOS || Platform.isLinux) {
return true;
}
return false;
}
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: isDesktopOrWeb() ? null : AppBar(title: Text('Conditional Widget Example')),
drawer: isDesktopOrWeb() ? null : MyDrawer(),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
if (isDesktopOrWeb()) HoverMenu(
title: Text('Menu Title'),
items: [
ListTile(title: Text('Item 1')),
ListTile(title: Text('Item 2')),
ListTile(title: Text('Item 3')),
],
),
],
),
),
),
);
}
Developer & License
该包由Feras Abdalrahman开发,发布在MIT许可下。
如果您觉得这个包有用,请给仓库加个星⭐。
更多详细信息请参阅官方文档。
更多关于Flutter悬浮菜单插件hover_menu的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter悬浮菜单插件hover_menu的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter中使用hover_menu插件来实现悬浮菜单的一个示例。hover_menu是一个用于创建悬浮菜单效果的Flutter插件。
首先,确保你已经在pubspec.yaml文件中添加了hover_menu依赖:
dependencies:
flutter:
sdk: flutter
hover_menu: ^最新版本号 # 替换为当前最新版本号
然后运行flutter pub get来安装依赖。
接下来,下面是一个简单的示例代码,展示如何在Flutter应用中使用hover_menu插件:
import 'package:flutter/material.dart';
import 'package:hover_menu/hover_menu.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hover Menu Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
HoverMenuController _hoverMenuController;
@override
void initState() {
super.initState();
_hoverMenuController = HoverMenuController();
}
@override
void dispose() {
_hoverMenuController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Hover Menu Demo'),
),
body: Center(
child: HoverMenu(
controller: _hoverMenuController,
child: Container(
width: 100,
height: 100,
color: Colors.blue,
child: Center(
child: Text(
'Hover Me',
style: TextStyle(color: Colors.white),
),
),
),
menuItems: [
HoverMenuItem(
title: 'Item 1',
onTap: () {
print('Item 1 tapped');
_hoverMenuController.closeMenu();
},
),
HoverMenuItem(
title: 'Item 2',
onTap: () {
print('Item 2 tapped');
_hoverMenuController.closeMenu();
},
),
HoverMenuItem(
title: 'Item 3',
onTap: () {
print('Item 3 tapped');
_hoverMenuController.closeMenu();
},
),
],
menuDirection: HoverMenuDirection.bottom, // 可以设置为 top, left, right 等
menuElevation: 8.0,
menuBackgroundColor: Colors.white,
menuItemTextStyle: TextStyle(color: Colors.black),
menuItemPadding: EdgeInsets.symmetric(vertical: 10.0, horizontal: 20.0),
),
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,其中包含一个悬浮菜单。当用户将鼠标悬停在中心容器上时,菜单将显示出来。菜单项点击后会打印相应的消息并关闭菜单。
代码解释
- 依赖导入:首先,在
pubspec.yaml中添加hover_menu依赖。 - HoverMenuController:在
MyHomePage的状态类中初始化HoverMenuController,并在dispose方法中释放它。 - HoverMenu:在
Scaffold的body中使用HoverMenu组件。controller:绑定HoverMenuController。child:被悬浮触发的组件(本例中是一个蓝色方块)。menuItems:定义菜单项,每个菜单项包含一个标题和一个点击回调。menuDirection:菜单显示的方向。menuElevation:菜单的阴影高度。menuBackgroundColor:菜单的背景颜色。menuItemTextStyle:菜单项的文本样式。menuItemPadding:菜单项的填充。
通过这些步骤,你可以在Flutter应用中实现一个简单的悬浮菜单功能。根据具体需求,你可以进一步自定义菜单的样式和行为。








