Flutter改进滚动体验插件flutter_improved_scrolling的使用
Flutter改进滚动体验插件flutter_improved_scrolling的使用

介绍
flutter_improved_scrolling 是一个旨在为Flutter Web和桌面应用提供更好的滚动体验的插件。它包含了键盘、中键(MButton)以及自定义鼠标滚轮滚动功能。
快速开始
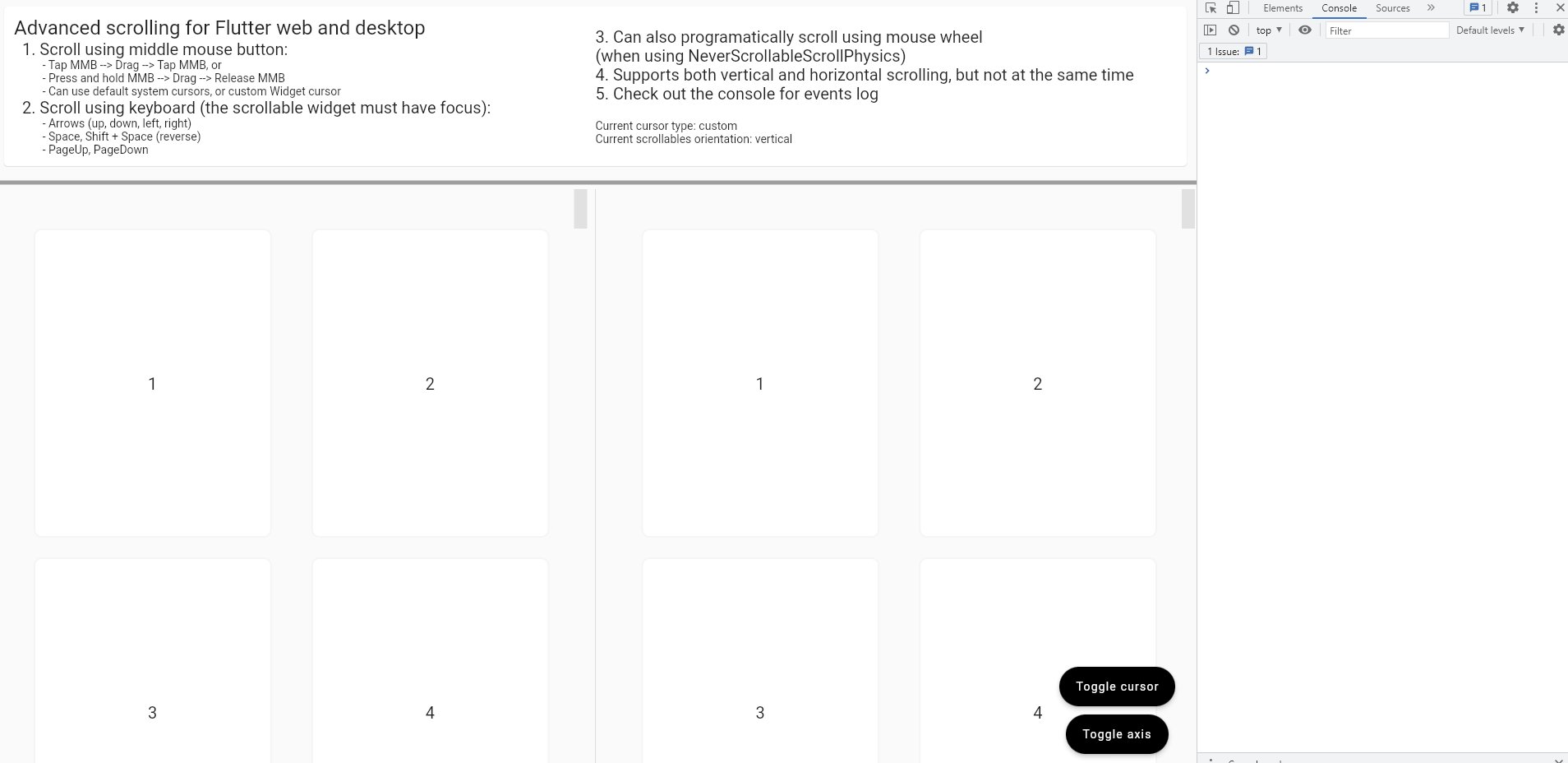
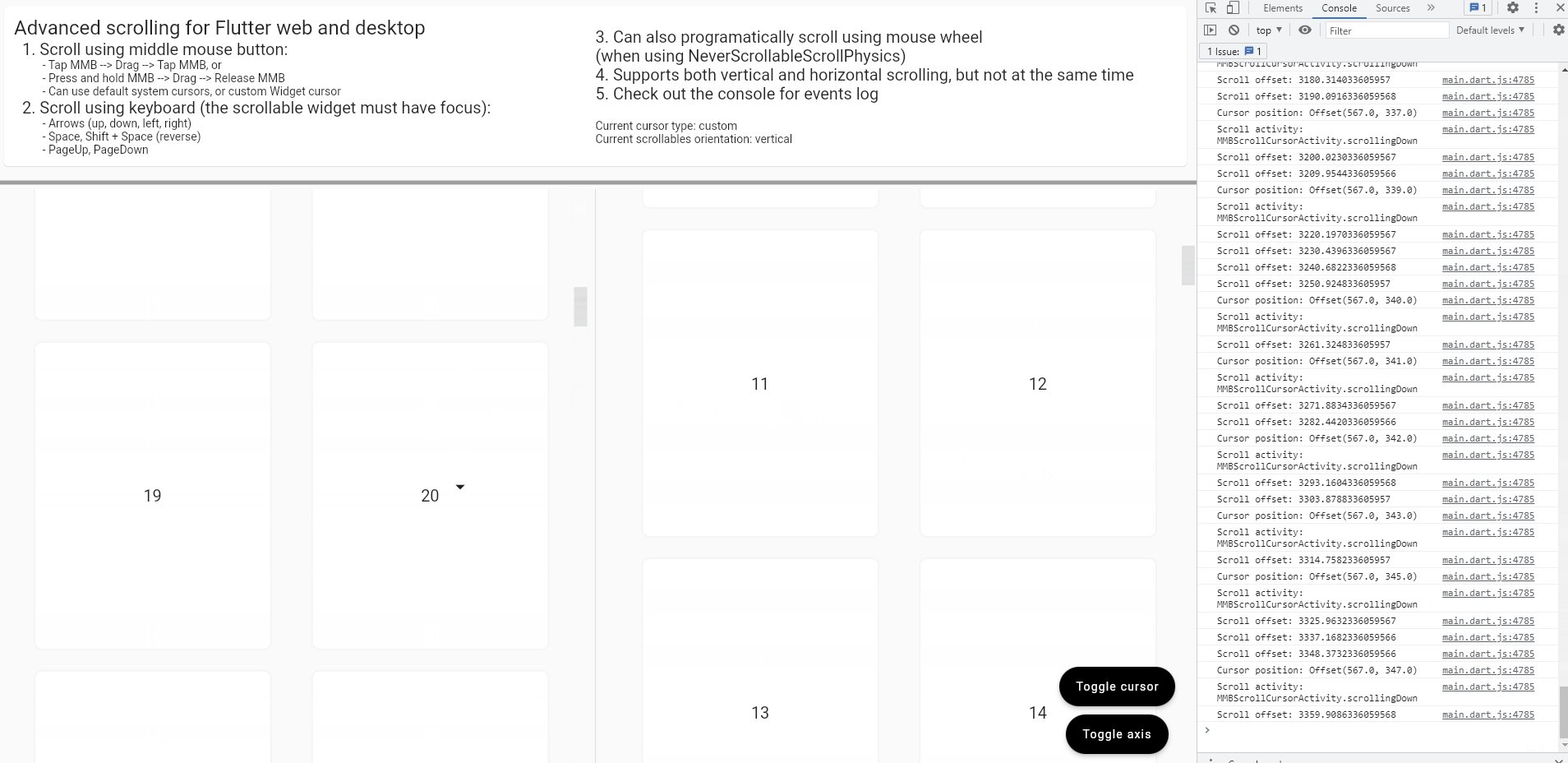
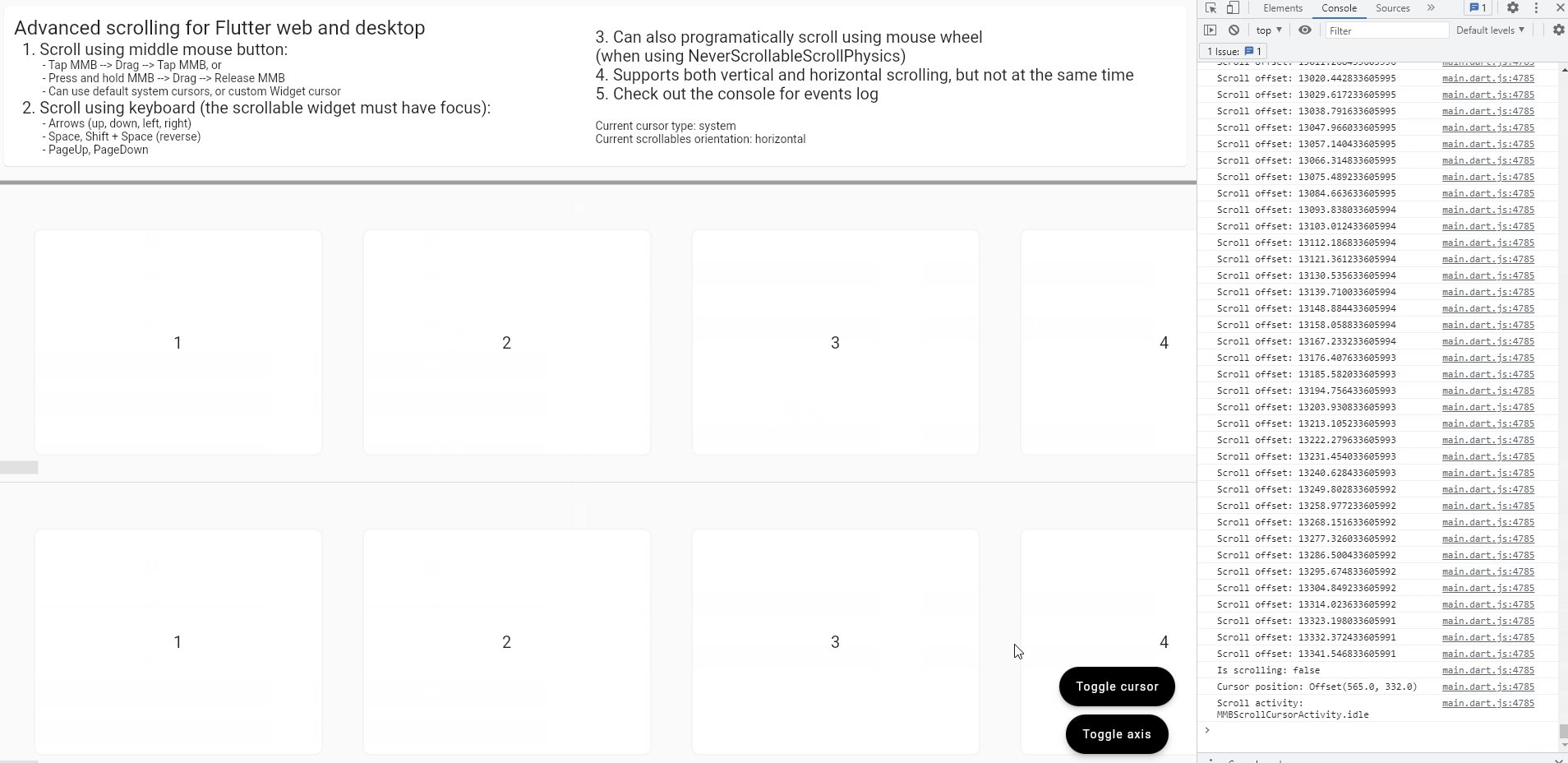
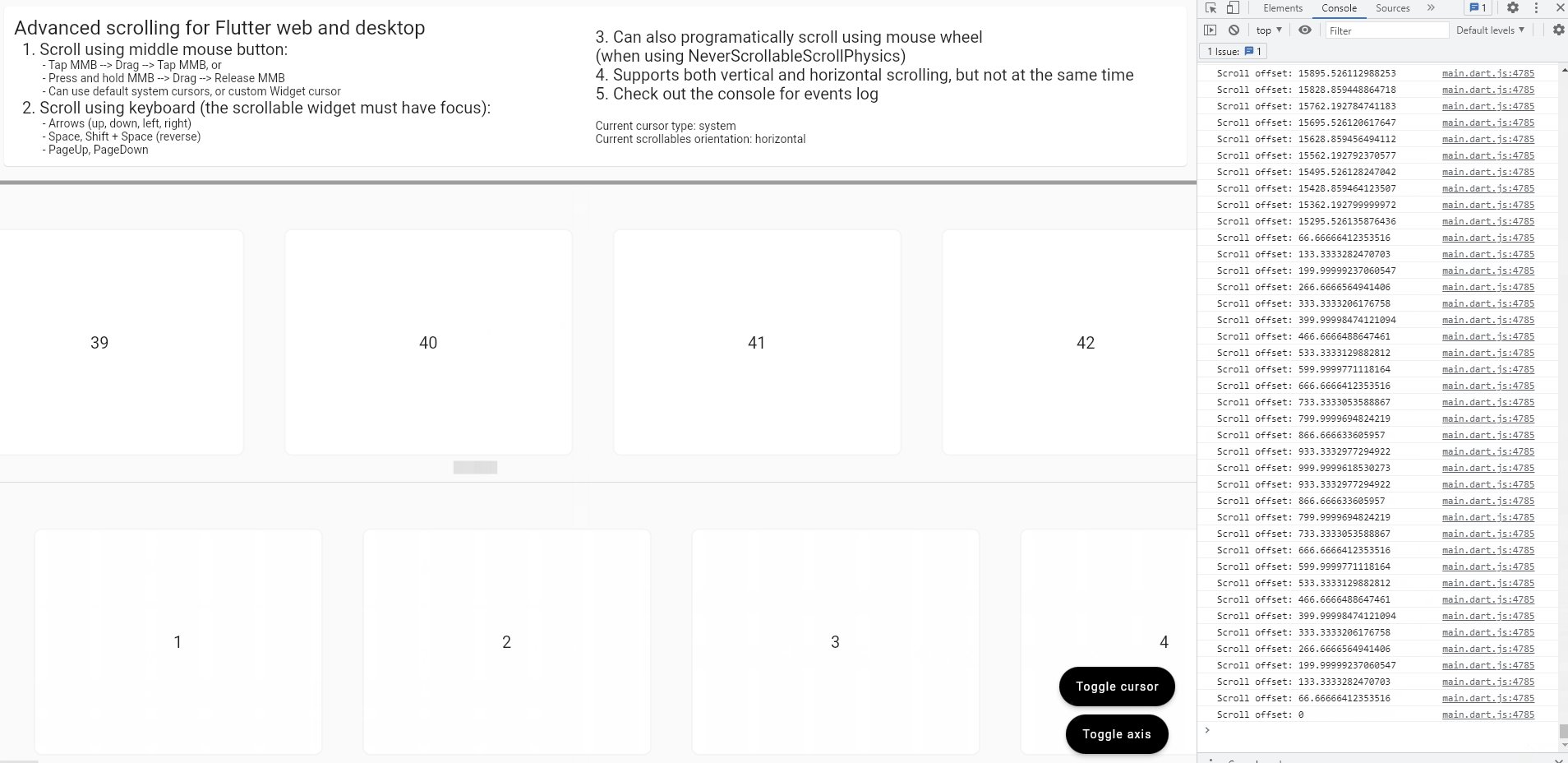
示例

使用与特性
示例代码
import 'package:flutter/material.dart';
import 'package:flutter_improved_scrolling/flutter_improved_scrolling.dart';
final controller = ScrollController();
class ScrollablePage extends StatelessWidget {
const ScrollablePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: ImprovedScrolling(
scrollController: controller,
onScroll: (scrollOffset) => debugPrint('Scroll offset: $scrollOffset'),
onMMBScrollStateChanged: (scrolling) => debugPrint('Is scrolling: $scrolling'),
onMMBScrollCursorPositionUpdate: (localCursorOffset, scrollActivity) => debugPrint(
'Cursor position: $localCursorOffset\n'
'Scroll activity: $scrollActivity',
),
enableMMBScrolling: true,
enableKeyboardScrolling: true,
enableCustomMouseWheelScrolling: true,
mmbScrollConfig: MMBScrollConfig(
customScrollCursor: useSystemCursor ? null : const DefaultCustomScrollCursor(),
),
keyboardScrollConfig: KeyboardScrollConfig(
arrowsScrollAmount: 250.0,
homeScrollDurationBuilder: (currentScrollOffset, minScrollOffset) {
return const Duration(milliseconds: 100);
},
endScrollDurationBuilder: (currentScrollOffset, maxScrollOffset) {
return const Duration(milliseconds: 2000);
},
),
customMouseWheelScrollConfig: const CustomMouseWheelScrollConfig(
scrollAmountMultiplier: 2.0,
),
child: ScrollConfiguration(
behavior: const CustomScrollBehaviour(),
child: GridView(
controller: controller,
physics: const NeverScrollableScrollPhysics(),
scrollDirection: axis,
padding: const EdgeInsets.all(24.0),
gridDelegate: const SliverGridDelegateWithMaxCrossAxisExtent(
maxCrossAxisExtent: 400.0,
mainAxisExtent: 400.0,
),
children: buildScrollableItemList(axis),
),
),
),
);
}
}
void main() {
runApp(MaterialApp(
title: 'middle_click_scroll_example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
debugShowCheckedModeBanner: false,
home: const ScrollablePage(),
));
}
要求
ImprovedScrolling组件必须作为您可滚动组件(如List/Grid/SingleChildScrollView等)的父级添加。- 您需要创建并提供相同的
ScrollController给ImprovedScrolling组件和您的可滚动组件。 - 如果您希望在旋转鼠标滚轮时进行编程式滚动,而不是让框架管理滚动,您可以设置
physics: NeverScrollableScrollPhysics()给您的可滚动组件,并将enableCustomMouseWheelScrolling: true设置给ImprovedScrolling来启用此功能。
特性
- 使用键盘滚动:通过设置
enableKeyboardScrolling: true并使用keyboardScrollConfig: KeyboardScrollConfig(...)配置滚动量、持续时间和曲线。 - 使用中键自动滚动:通过设置
enableMMBScrolling: true并使用mmbScrollConfig: MMBScrollConfig(...)配置滚动延迟、速度、加速度和光标外观和大小。 - 使用鼠标滚轮编程式滚动:通过设置
enableCustomMouseWheelScrolling: true并使用customMouseWheelScrollConfig: CustomMouseWheelScrollConfig(...)配置滚动速度、持续时间、曲线和节流时间。 - 水平滚动:通过设置
enableKeyboardScrolling: true和enableCustomMouseWheelScrolling: true实现左右箭头或 Shift + 鼠标滚轮的水平滚动。
回调
除了上述特性外,ImprovedScrolling 组件还提供了几个回调:
onScroll: 当ScrollController滚动时触发,无论原因如何。onMMBScrollStateChanged: 当中键滚动功能激活或停用时触发。onMMBScrollCursorPositionUpdate: 当光标在可滚动区域移动且中键滚动功能激活时触发。
许可证
更多关于Flutter改进滚动体验插件flutter_improved_scrolling的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter改进滚动体验插件flutter_improved_scrolling的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何使用 flutter_improved_scrolling 插件来改进 Flutter 应用中滚动体验的示例代码。这个插件提供了一些增强功能,比如滚动反弹效果、更好的滚动性能等。
首先,确保你已经在 pubspec.yaml 文件中添加了 flutter_improved_scrolling 依赖:
dependencies:
flutter:
sdk: flutter
flutter_improved_scrolling: ^x.y.z # 请替换为最新版本号
然后,运行 flutter pub get 来获取依赖。
接下来,让我们编写一个示例代码,展示如何使用这个插件。我们将创建一个包含列表的简单页面,并应用 flutter_improved_scrolling 提供的功能。
import 'package:flutter/material.dart';
import 'package:flutter_improved_scrolling/flutter_improved_scrolling.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Improved Scrolling Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Improved Scrolling Demo'),
),
body: ImprovedListView.builder(
// 使用 ImprovedListView 替代 ListView
itemCount: 50,
itemBuilder: (context, index) {
return ListTile(
title: Text('Item $index'),
);
},
// 可选的滚动物理属性
scrollPhysics: ImprovedBouncingScrollPhysics(),
// 如果你想自定义更多行为,可以参考 ImprovedScrollPhysics 类
),
);
}
}
在这个示例中,我们做了以下几点:
- 引入依赖:确保在
pubspec.yaml中添加了flutter_improved_scrolling依赖。 - 使用
ImprovedListView:用ImprovedListView替代了普通的ListView。ImprovedListView提供了增强的滚动效果。 - 设置
scrollPhysics:我们使用了ImprovedBouncingScrollPhysics(),它为滚动列表添加了反弹效果。
这个插件还提供了其他增强功能,比如 ImprovedSingleChildScrollView 和 ImprovedCustomScrollView,你可以根据具体需求选择使用。
例如,如果你需要使用 SingleChildScrollView,可以这样做:
ImprovedSingleChildScrollView(
scrollPhysics: ImprovedBouncingScrollPhysics(),
child: Column(
children: <Widget>[
// 你的子控件列表
for (int i = 0; i < 20; i++)
Text('Single Child Scroll Item $i'),
],
),
)
这样,你就可以轻松地在 Flutter 应用中改进滚动体验了。希望这个示例代码对你有所帮助!








