Flutter轻量级提示插件cherry_toast的使用
Flutter轻量级提示插件cherry_toast的使用
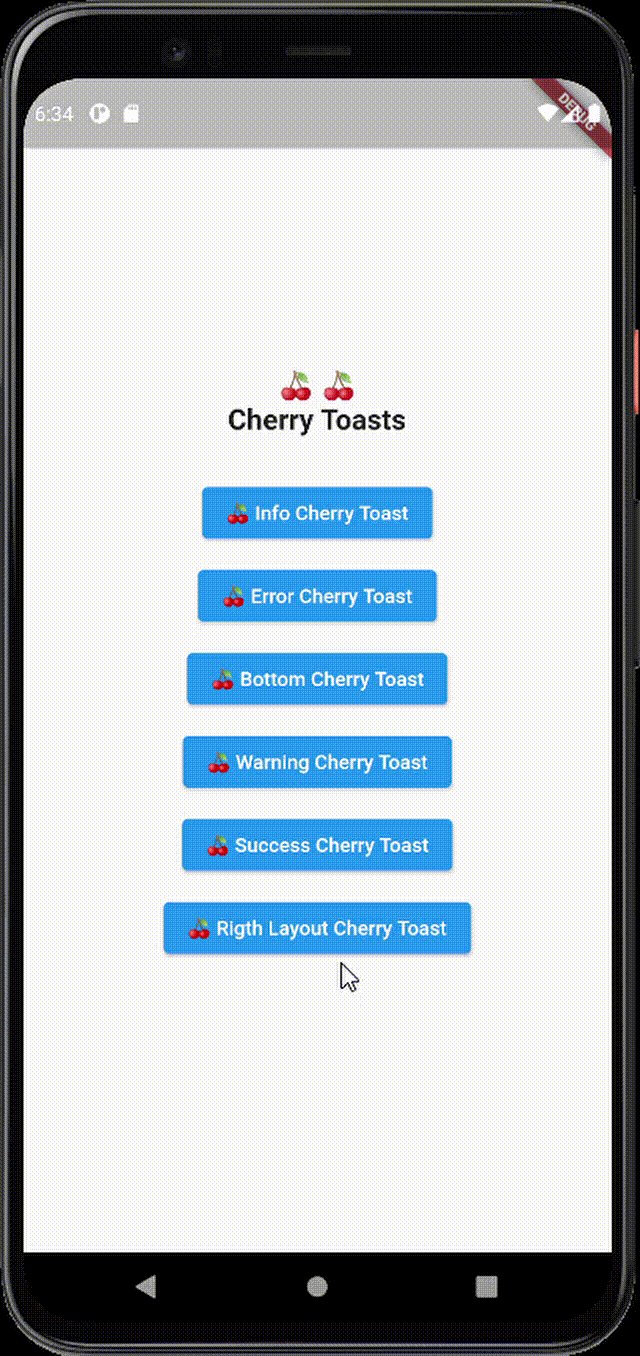
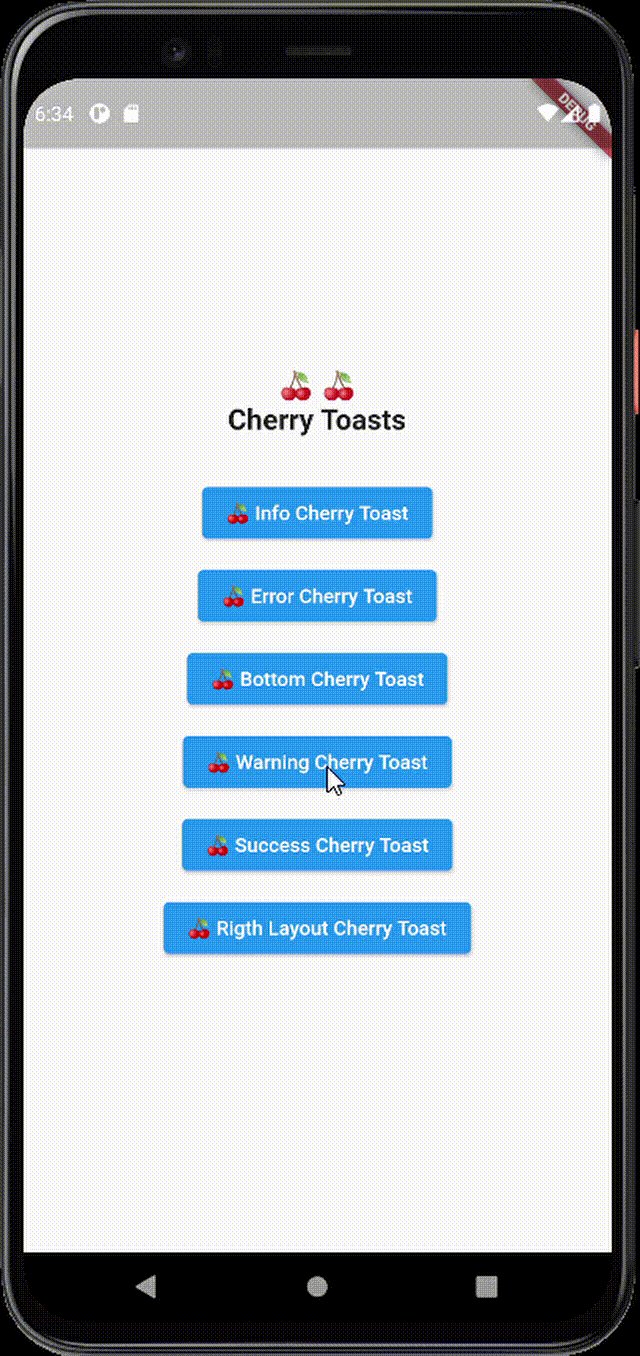
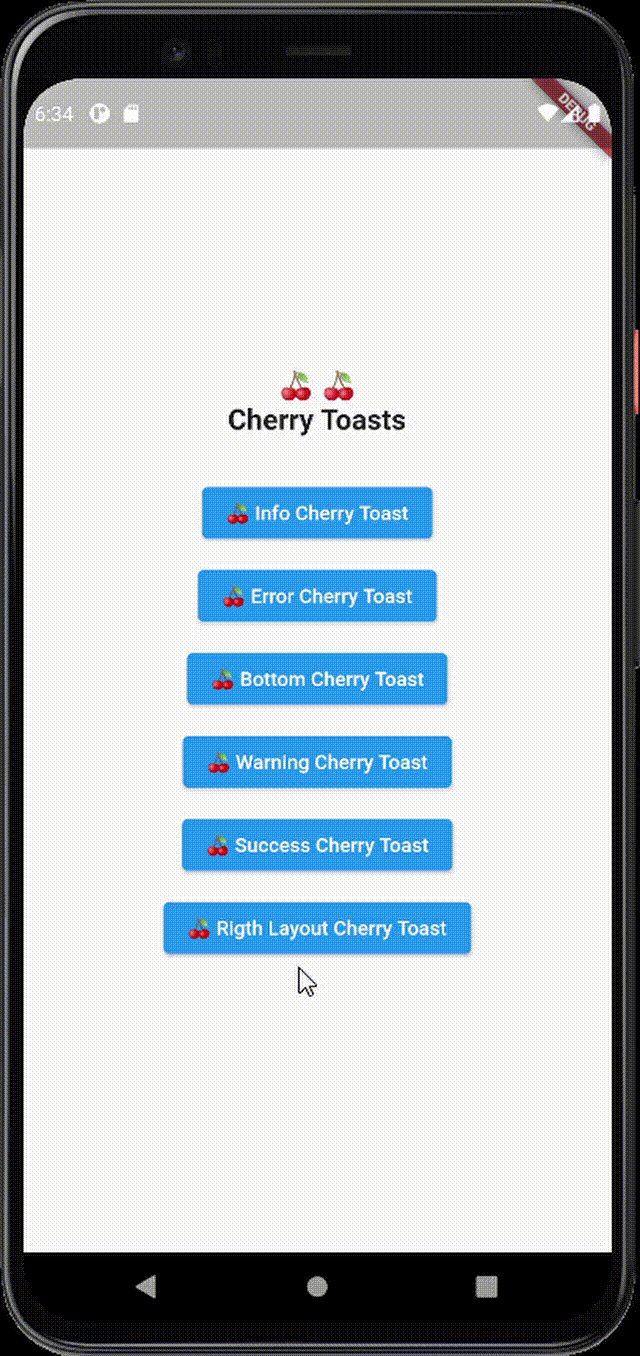
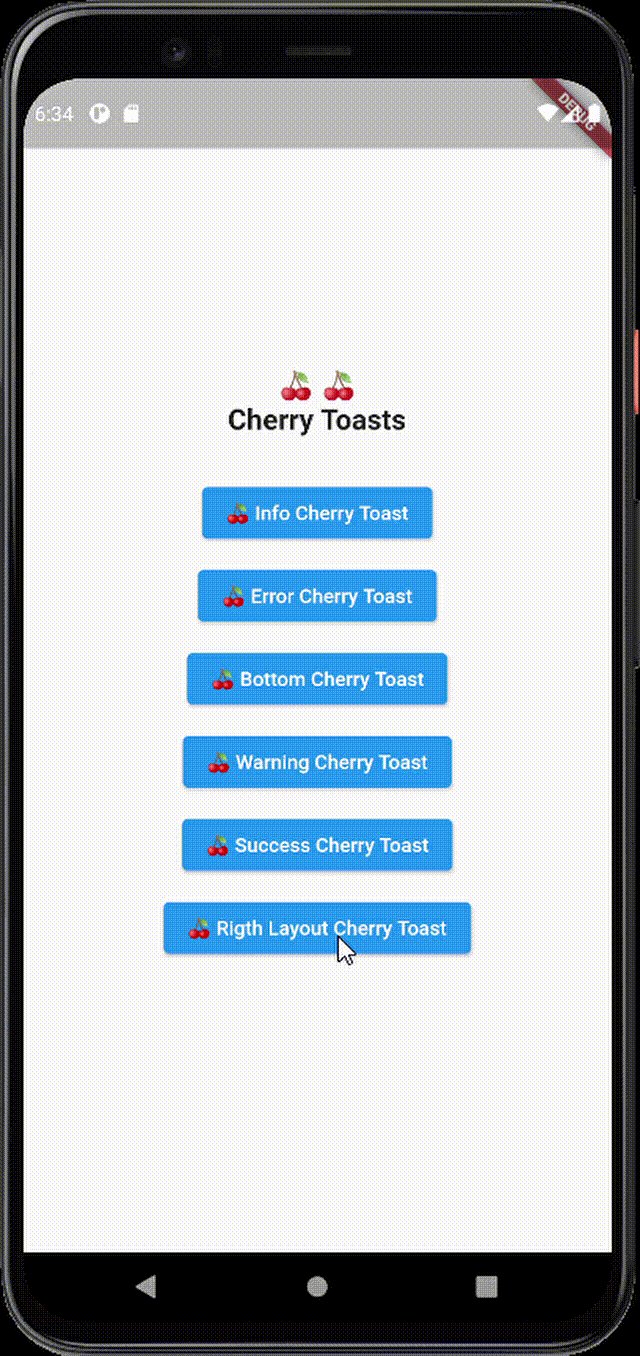
Cherry Toast

A new way to display toasts in Flutter in an elegant design and animations
| info_cherry_toast.gif | error_cherry_toast.gif | bottom_cherry_toast.gif |
|---|---|---|
 |
 |
 |
功能特性
- 支持所有平台
- 顶部和底部显示位置
- 可自定义背景颜色
- 支持RTL布局渲染(如阿拉伯文文本)
- 多种内置主题
- 内置动画效果
- 支持空安全
- 优雅的设计风格
- 完全可定制化
- 图标心跳动画
- 可自定义图标大小、颜色及显示方式
- 可关闭的通知
- 可自定义吐司约束、高度和宽度
安装
要将cherry_toast添加到项目中,请在pubspec.yaml文件中添加以下行:
dependencies:
cherry_toast: ^1.11.0
参数
以下是CherryToast构造函数的一些重要参数:
title: 显示在吐司中的标题文本,为必填项。description: 显示在吐司中的描述文本。action: 操作按钮,点击后执行特定操作,默认无。icon: 吐司图标,仅在使用默认构造函数时为必填项。iconColor: 图标颜色,默认由主题自动设置。backgroundColor: 容器背景颜色。shadowColor: 容器阴影颜色。iconWidget: 自定义图标部件。iconSize: 图标大小,默认为20。toastPosition: 吐司显示位置,可选值有top和bottom。themeColor: 圆圈背景色,用于更好的渲染。actionHandler: 点击操作按钮时调用的函数。animationDuration: 动画持续时间,默认为1.5秒。animationCurve: 动画曲线,默认为Curves.ease。animationType: 应用于吐司的动画类型。autoDismiss: 是否自动隐藏吐司。toastDuration: 如果autoDismiss为true,则此参数表示吐司显示的持续时间,默认为3秒。layout: 吐司布局,可选值有ltr和rtl。displayCloseButton: 是否显示关闭按钮,默认为true。borderRadius: 吐司圆角半径,默认为20。displayIcon: 是否渲染图标。enableIconAnimation: 是否启用图标动画。width: 吐司宽度。height: 吐司高度。constraints: 吐司约束。disableToastAnimation: 是否禁用吐司动画,默认为不禁用。inheritThemeColors: 是否继承主题颜色方案。onToastClosed: 吐司关闭时的回调函数。
使用示例
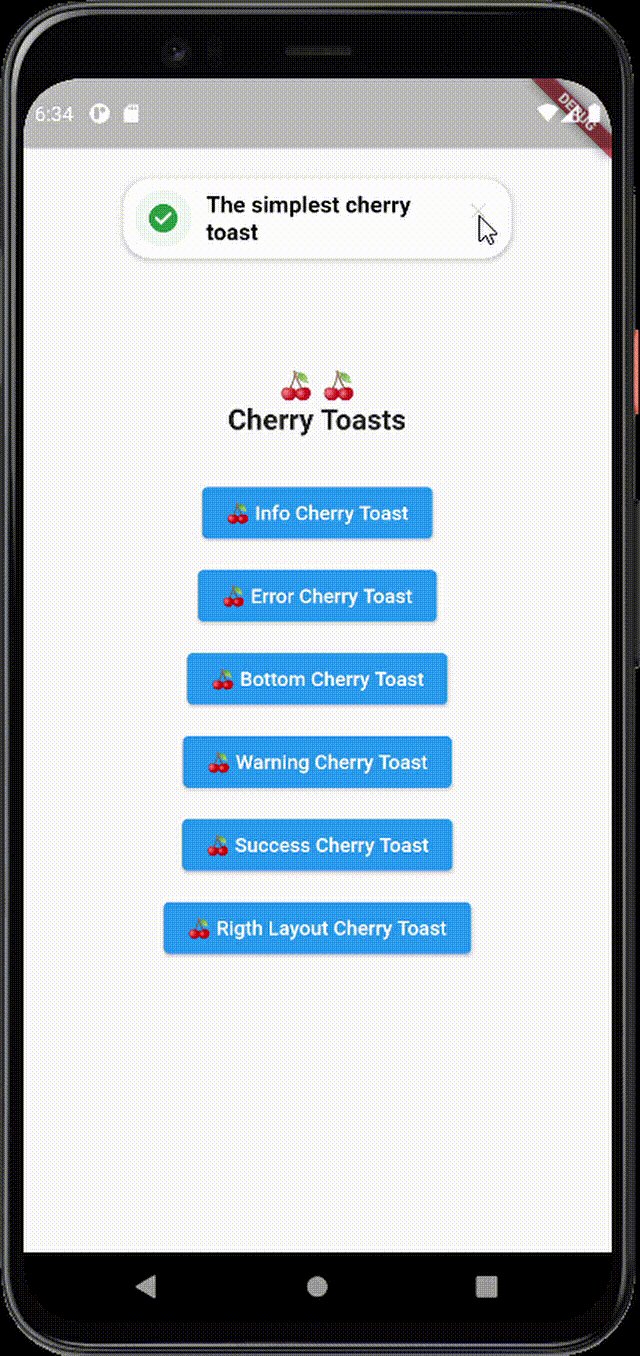
Simple cherry toast with only title
CherryToast.success(
title: Text("The simplest cherry toast", style: TextStyle(color: Colors.black))
).show(context);
Simple cherry toast with action button
CherryToast.info(
title: Text("User added", style: TextStyle(color: Colors.black)),
action: Text("Display information", style: TextStyle(color: Colors.black)),
actionHandler: () {
print("Action button pressed");
},
).show(context);
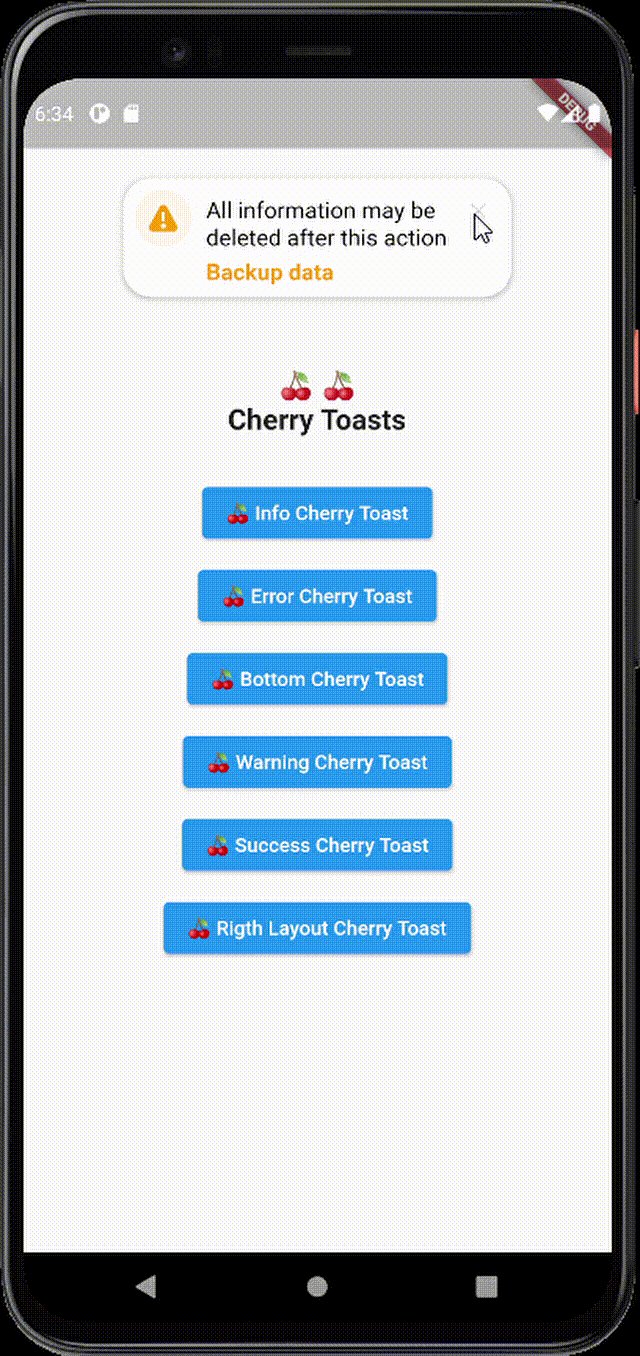
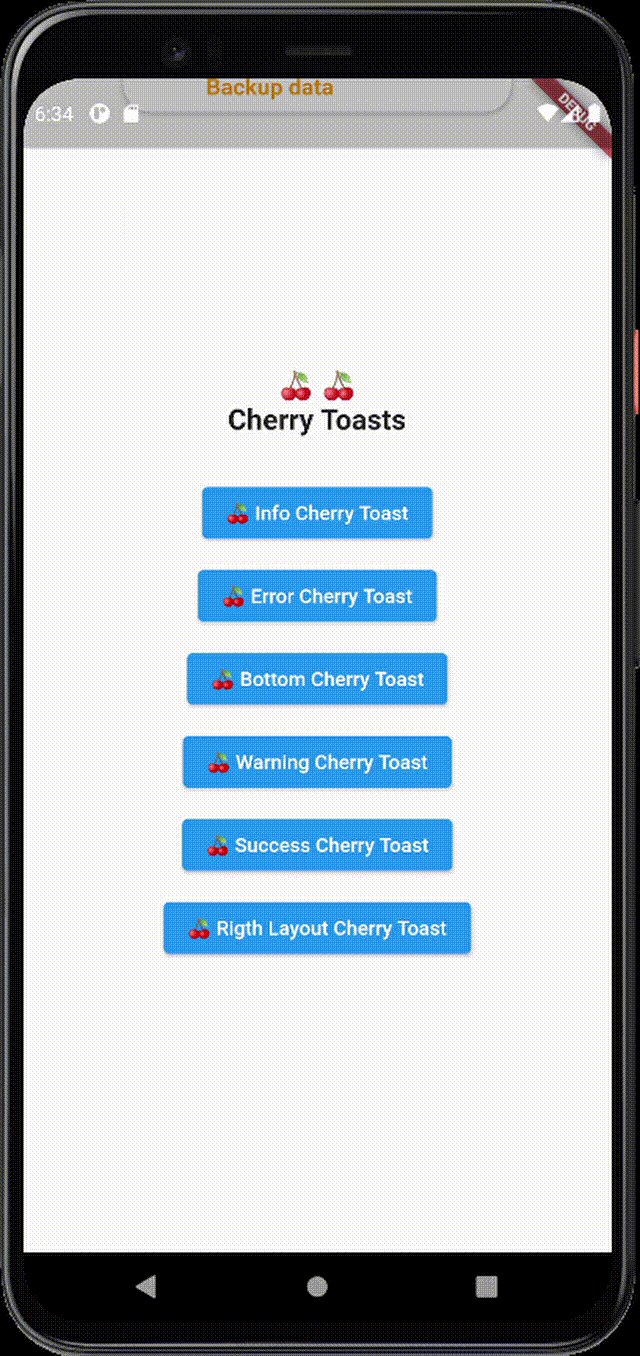
Toast with description without title
CherryToast.warning(
description: Text("All information may be deleted after this action", style: TextStyle(color: Colors.black)),
animationType: AnimationType.fromLeft,
action: Text("Backup data", style: TextStyle(color: Colors.black)),
actionHandler: () {
print("Hello World!!");
},
).show(context);
Toast with nothing but description with different animation type and auto dismiss
CherryToast.error(
description: Text("Invalid account information", style: TextStyle(color: Colors.black)),
animationType: AnimationType.fromRight,
animationDuration: Duration(milliseconds: 1000),
autoDismiss: true
).show(context);
Bottom displayed cherry toast
CherryToast(
icon: Icons.alarm_add,
themeColor: Colors.pink,
description: Text("A bottom cherry toast example", style: TextStyle(color: Colors.black)),
toastPosition: Position.bottom,
animationDuration: Duration(milliseconds: 1000),
autoDismiss: true
).show(context);
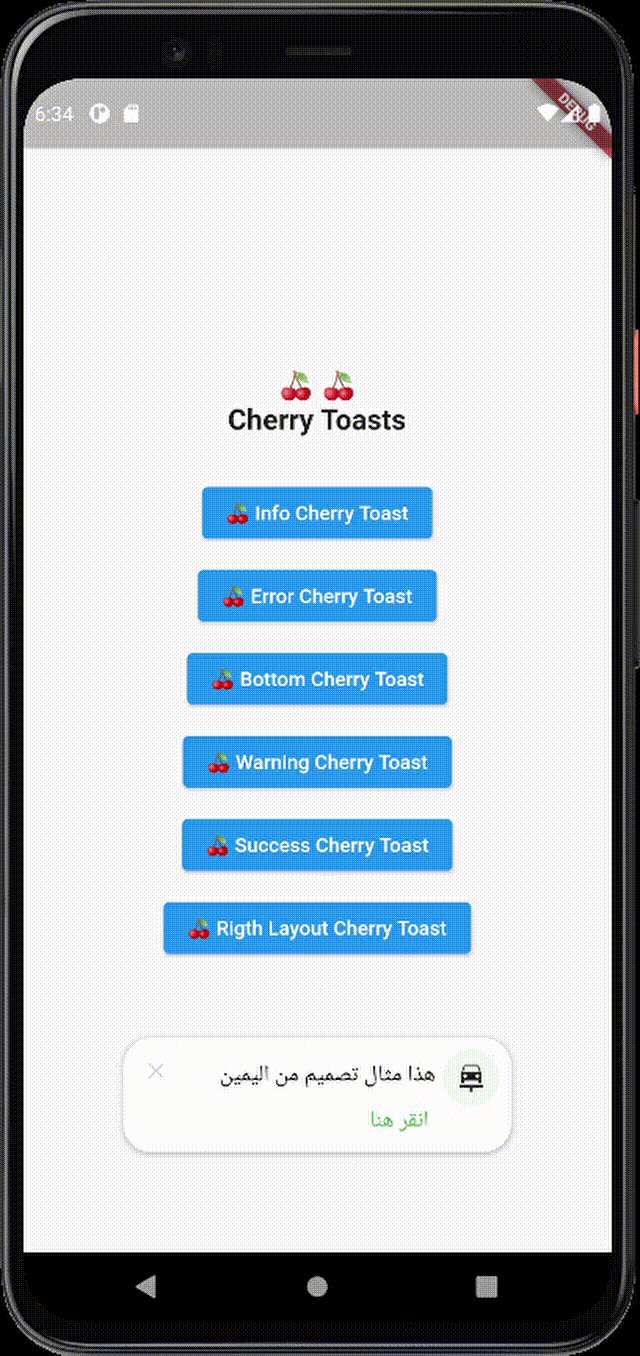
Right layout rendered cherry toast
CherryToast(
icon: Icons.car_repair,
themeColor: Colors.green,
description: const Text("هذا مثال تصميم من اليمين", style: TextStyle(color: Colors.black)),
toastPosition: Position.bottom,
layout: ToastLayout.rtl,
animationType: AnimationType.fromRight,
action: const Text("انقر هنا", style: TextStyle(color: Colors.green)),
animationDuration: const Duration(milliseconds: 1000),
autoDismiss: true
).show(context);
完整示例Demo
import 'package:cherry_toast/cherry_toast.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Cherry Toast Example',
theme: ThemeData(
useMaterial3: true,
primarySwatch: Colors.blue,
),
themeMode: ThemeMode.system,
home: const Scaffold(
body: ExampleApp(),
),
);
}
}
class ExampleApp extends StatelessWidget {
const ExampleApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return SizedBox(
width: double.infinity,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
'🍒 🍒',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 20,
),
),
const Text(
'Cherry Toasts',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 20,
),
),
const SizedBox(height: 30),
ElevatedButton(
child: const Text('🍒 Info Cherry Toast'),
onPressed: () {
CherryToast.info(
disableToastAnimation: true,
title: const Text(
'Cherry toast title',
style: TextStyle(fontWeight: FontWeight.bold),
),
action: const Text('Toast content description'),
inheritThemeColors: true,
actionHandler: () {},
onToastClosed: () {},
).show(context);
},
),
const SizedBox(height: 10),
ElevatedButton(
child: const Text('🍒 Cherry Toast Without Animation'),
onPressed: () {
CherryToast.info(
disableToastAnimation: true,
inheritThemeColors: true,
autoDismiss: false,
toastPosition: Position.top,
title: const Text(
'Cherry toast title',
style: TextStyle(fontWeight: FontWeight.bold),
),
action: const Text('Toast content description'),
actionHandler: () {},
).show(context);
},
),
const SizedBox(height: 10),
ElevatedButton(
child: const Text('🍒 Error Cherry Toast'),
onPressed: () {
CherryToast.error(
enableIconAnimation: false,
inheritThemeColors: true,
description: const Text('Invalid account information'),
animationType: AnimationType.fromRight,
animationDuration: const Duration(milliseconds: 1000),
autoDismiss: true,
).show(context);
},
),
const SizedBox(height: 10),
ElevatedButton(
child: const Text('🍒 Bottom Cherry Toast'),
onPressed: () {
CherryToast(
icon: Icons.alarm_add,
themeColor: Colors.pink,
description: const Text('A bottom cherry toast example'),
toastPosition: Position.bottom,
animationDuration: const Duration(milliseconds: 1000),
autoDismiss: true,
).show(context);
},
),
const SizedBox(height: 10),
ElevatedButton(
child: const Text('🍒 Center Cherry Toast'),
onPressed: () {
CherryToast(
icon: Icons.android,
themeColor: Colors.green,
title: const Text(''),
description: const Text('A center cherry toast example'),
toastPosition: Position.center,
animationDuration: const Duration(milliseconds: 1000),
autoDismiss: true,
).show(context);
},
),
const SizedBox(height: 10),
ElevatedButton(
child: const Text('🍒 Warning Cherry Toast'),
onPressed: () {
CherryToast.warning(
inheritThemeColors: true,
description: const Text('All information may be deleted after this action'),
animationType: AnimationType.fromTop,
action: const Text('Backup data'),
actionHandler: () {},
).show(context);
},
),
const SizedBox(height: 10),
ElevatedButton(
child: const Text('🍒 Success Cherry Toast'),
onPressed: () {
CherryToast.success(
inheritThemeColors: true,
title: const Text('The simplest cherry toast'),
borderRadius: 0,
).show(context);
},
),
const SizedBox(height: 10),
ElevatedButton(
child: const Text('🍒 Right Layout Cherry Toast'),
onPressed: () {
CherryToast(
inheritThemeColors: true,
icon: Icons.car_repair,
description: const Text('This is a description message'),
themeColor: Colors.green,
toastPosition: Position.bottom,
textDirection: TextDirection.rtl,
animationType: AnimationType.fromRight,
action: const Text(
'انقر هنا',
style: TextStyle(color: Colors.green),
),
animationDuration: const Duration(milliseconds: 1000),
autoDismiss: true,
).show(context);
},
),
const SizedBox(height: 10),
ElevatedButton(
child: const Text('🇹🇳 Arabic Cherry Toast'),
onPressed: () {
CherryToast.info(
toastPosition: Position.top,
title: const Text(
'هذا مثال للإنذار',
style: TextStyle(fontWeight: FontWeight.bold),
),
action: const Text('هذا النص كتب بالعربية'),
actionHandler: () {},
textDirection: TextDirection.rtl,
).show(context);
},
),
const SizedBox(height: 10),
ElevatedButton(
child: const Text('🇰🇷 Korean Cherry Toast'),
onPressed: () {
CherryToast.info(
toastPosition: Position.top,
title: const Text(
'이건 제목이야',
style: TextStyle(fontWeight: FontWeight.bold),
),
action: const Text('내용 설명입니다'),
actionHandler: () {},
).show(context);
},
),
],
),
);
}
}
以上是关于cherry_toast插件的详细说明以及使用方法。希望这些信息能帮助你更好地理解和使用这个插件。如果你有任何问题或需要进一步的帮助,请随时提问!
更多关于Flutter轻量级提示插件cherry_toast的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter轻量级提示插件cherry_toast的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter项目中使用cherry_toast插件的示例代码。cherry_toast是一个轻量级的提示插件,可以用于显示简单的消息提示。
1. 添加依赖
首先,在你的pubspec.yaml文件中添加cherry_toast依赖:
dependencies:
flutter:
sdk: flutter
cherry_toast: ^latest_version # 请替换为最新版本号
然后运行flutter pub get来获取依赖。
2. 导入插件
在你的Dart文件中导入cherry_toast插件:
import 'package:cherry_toast/cherry_toast.dart';
3. 使用示例
下面是一个简单的使用示例,展示如何在按钮点击时显示一个提示:
import 'package:flutter/material.dart';
import 'package:cherry_toast/cherry_toast.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Cherry Toast Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Cherry Toast Demo'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
// 显示简单提示
CherryToast.showToast(
context: context,
message: 'Hello, Cherry Toast!',
style: CherryToastStyle.init(
backgroundColor: Colors.blue,
textColor: Colors.white,
fontSize: 16.0,
duration: Duration(seconds: 2),
gravity: ToastGravity.BOTTOM,
),
);
},
child: Text('Show Toast'),
),
),
);
}
}
4. 自定义样式
cherry_toast允许你自定义提示的样式,比如背景颜色、文字颜色、字体大小、显示时长和位置等。上面的代码已经展示了如何自定义这些属性。
5. 其他功能
cherry_toast还支持其他功能,比如显示加载中的提示、显示成功或失败的提示等。你可以参考cherry_toast的官方文档(如果可用)获取更多详细信息和示例。
注意事项
- 确保你的Flutter环境已经正确配置。
- 在实际项目中,根据需要调整提示的样式和内容。
- 始终关注
cherry_toast插件的更新,以便获取最新的功能和修复。
通过上述代码,你可以在Flutter项目中轻松集成并使用cherry_toast插件来显示轻量级的提示消息。








