Flutter文档渲染插件flutter_tex的使用
Flutter文档渲染插件flutter_tex的使用
flutter_tex

Contents
- About
- How it works?
- Demo Video
- Screenshots
- How to setup?
- How to use?
- Examples
- Application Demo.
- Web Demo.
- Api Changes.
- Api Usage.
- Limitations:
About
flutter_tex 是一个用于在Flutter中渲染基于LaTeX、TeX和MathML的公式表达式的插件。它可以离线渲染数学、物理、信号处理、化学以及统计学中的公式表达式,并支持完整的HTML与JavaScript。
How it works?
flutter_tex是围绕强大的JavaScript库MathJax和KaTeX构建的Flutter Dart包装器,通过webview_flutter_plus来渲染方程。
Demo Video
Screenshots
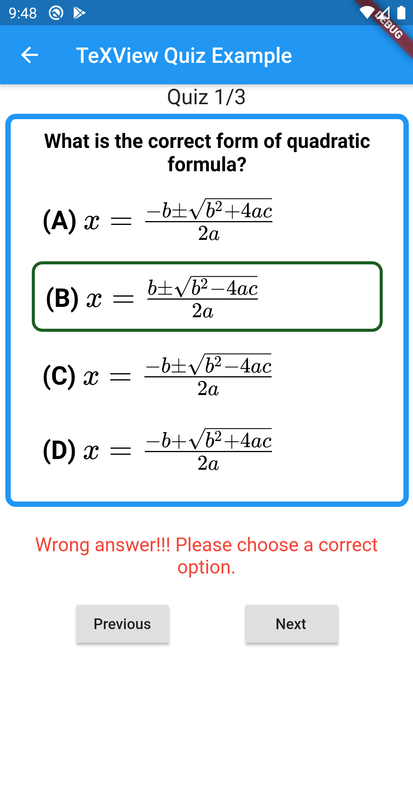
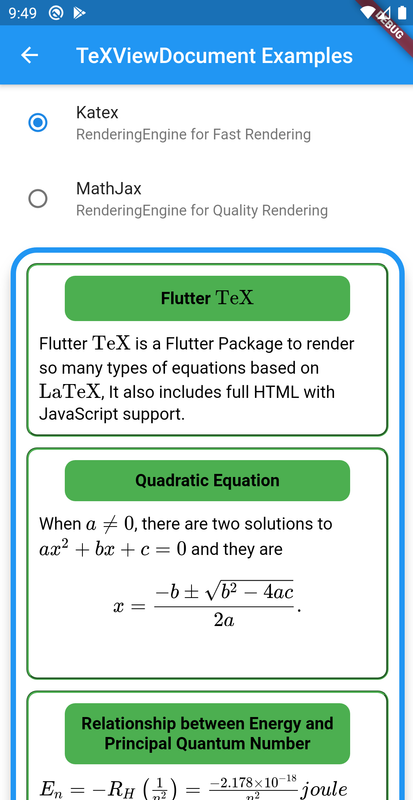
| Fonts Sample | Quiz Sample | TeX Document |
|---|---|---|
 |
 |
 |
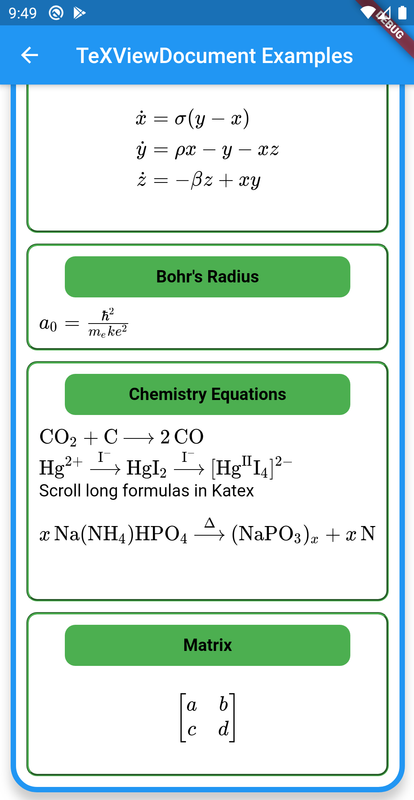
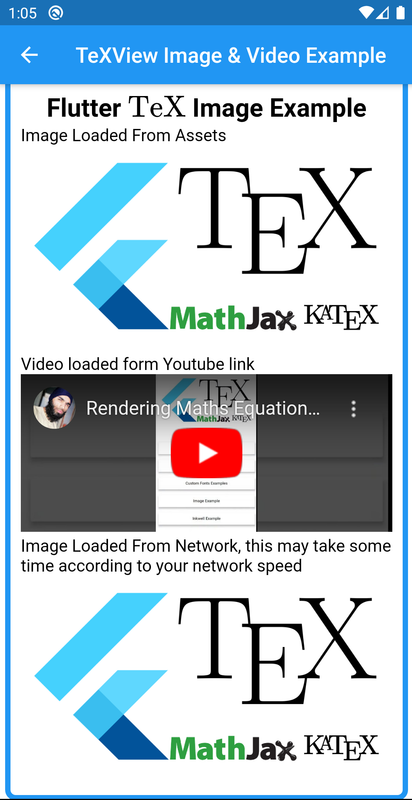
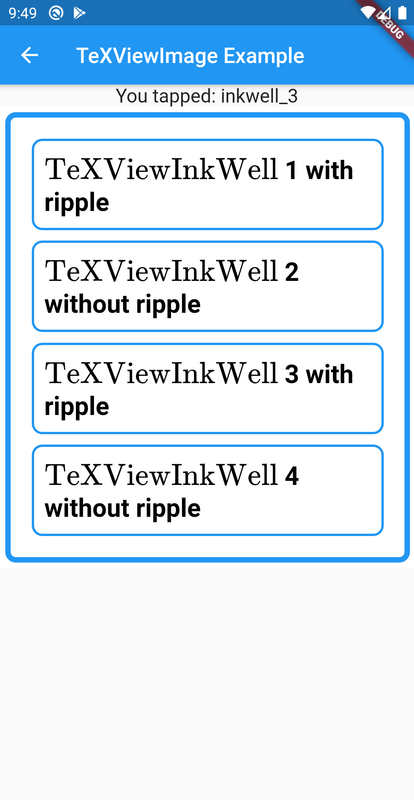
| TeX Document | Image & Video | InkWell |
|---|---|---|
 |
 |
 |
How to setup?
Android
确保在<project-directory>/android/app/src/main/AndroidManifest.xml下添加以下权限:
<uses-permission android:name="android.permission.INTERNET" />
并且在application标签内添加:
<application
...
android:usesCleartextTraffic="true">
</application>
iOS
在<project-directory>/ios/Runner/Info.plist中添加以下代码:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key> <true/>
</dict>
<key>io.flutter.embedded_views_preview</key> <true/>
Web
在<project-directory>/web/index.html的<head>标签内添加以下代码:
<script src="assets/packages/flutter_tex/js/flutter_tex.js"></script>
<script type="text/javascript">window.flutterWebRenderer = "canvaskit";</script>
How to use?
在Dart代码中使用如下:
import 'package:flutter_tex/flutter_tex.dart';
main() async {
TeXRederingServer.renderingEngine = const TeXViewRenderingEngine.mathjax();
if (!kIsWeb) {
await TeXRederingServer.run();
await TeXRederingServer.initController();
}
runApp(...);
}
现在你可以使用TeXView作为widget:
Examples
Quick Example
TeXView(
child: TeXViewColumn(children: [
TeXViewInkWell(
id: "id_0",
child: TeXViewColumn(children: [
TeXViewDocument(r"""<h2>Flutter \( \rm\TeX \)</h2>""",
style: TeXViewStyle(textAlign: TeXViewTextAlign.center)),
TeXViewContainer(
child: TeXViewImage.network(
'https://raw.githubusercontent.com/Shahxad-Akram/flutter_tex/master/example/assets/flutter_tex_banner.png'),
style: TeXViewStyle(
margin: TeXViewMargin.all(10),
borderRadius: TeXViewBorderRadius.all(20),
),
),
TeXViewDocument(r"""<p>
When \(a \ne 0 \), there are two solutions to \(ax^2 + bx + c = 0\) and they are
$$x = {-b \pm \sqrt{b^2-4ac} \over 2a}.$$</p>""",
style: TeXViewStyle.fromCSS(
'padding: 15px; color: white; background: green'))
]),
)
]),
style: TeXViewStyle(
elevation: 10,
borderRadius: TeXViewBorderRadius.all(25),
border: TeXViewBorder.all(TeXViewBorderDecoration(
borderColor: Colors.blue,
borderStyle: TeXViewBorderStyle.solid,
borderWidth: 5)),
backgroundColor: Colors.white,
),
),
)
Complete Example Code
完整示例代码可以在这里找到。
Application Demo.
Web Demo.
你可以在https://flutter-tex.web.app上查看Web演示。
Api Changes.
请参阅CHANGELOG.md。
Api Usage.
更多API用法请参考Example。
Limitations:
请尽量避免在一个页面中使用过多的TeXView,因为这会基于webview_flutter_plus,可能会导致应用变慢。我正在尝试将所有必要的组件加入到TeXView中,因此请优先使用TeXViewWidget。如果遇到任何问题,可以报告问题。
更多关于Flutter文档渲染插件flutter_tex的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter文档渲染插件flutter_tex的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何使用Flutter文档渲染插件flutter_tex的示例代码案例。这个插件允许你在Flutter应用中渲染LaTeX文档。
首先,你需要在你的pubspec.yaml文件中添加flutter_tex依赖:
dependencies:
flutter:
sdk: flutter
flutter_tex: ^3.0.0 # 请确保使用最新版本,版本号可能会更新
然后运行flutter pub get来获取依赖。
接下来,你可以在你的Flutter应用中使用FlutterTex小部件来渲染LaTeX文档。以下是一个完整的示例代码:
import 'package:flutter/material.dart';
import 'package:flutter_tex/flutter_tex.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'FlutterTex Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
String latexData = r"""
\documentclass{article}
\usepackage{amsmath}
\begin{document}
Hello, FlutterTex!
Here is an inline math equation: $E = mc^2$
Here is a displayed math equation:
\[
\int_{a}^{b} f(x)\,dx = F(b) - F(a)
\]
\end{document}
""";
return Scaffold(
appBar: AppBar(
title: Text('FlutterTex Demo'),
),
body: Center(
child: FlutterTexView(
latexData: latexData,
renderingEngine: RenderingEngine.katex, // 或者 RenderingEngine.pdf_js
texStyle: TexStyle(
fontSize: 18.0,
backgroundColor: Colors.white,
textColor: Colors.black,
),
),
),
);
}
}
在这个示例中:
latexData字符串包含了LaTeX文档的内容。这里我们定义了一个简单的文档,包括一些文本和数学公式。FlutterTexView小部件用于渲染LaTeX文档。renderingEngine参数指定了渲染引擎。这里我们使用了katex引擎,你也可以选择pdf_js引擎。texStyle参数允许你自定义字体大小、背景颜色和文本颜色等样式。
确保你已经正确设置了Android和iOS的权限(如果需要),因为flutter_tex可能需要在设备上访问文件或网络资源来渲染LaTeX文档。
这个示例展示了如何在Flutter应用中集成和使用flutter_tex插件来渲染LaTeX文档。你可以根据需要进一步自定义和扩展这个示例。










