Flutter粒子效果插件particle_field的使用
Flutter粒子效果插件particle_field的使用
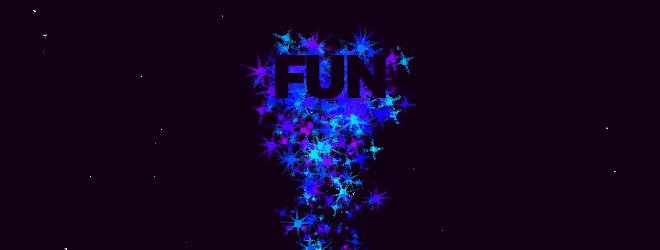
Particle Field 是一个Flutter插件,用于在UI中添加高性能的自定义粒子效果。它易于使用,只需编写简单的onTick处理器来管理粒子列表,并且架构高度可扩展。该插件利用了CustomPainter和drawAtlas以提供卓越的性能。

示例代码
以下是一个完整的示例demo,展示了如何使用ParticleField创建粒子效果:
import 'dart:math';
import 'package:flutter/material.dart';
import 'package:particle_field/particle_field.dart';
import 'package:rnd/rnd.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Particle Field Demo',
debugShowCheckedModeBanner: false,
home: ParticleFieldExample(),
);
}
}
// 简单的"星星"粒子场。
class ParticleFieldExample extends StatelessWidget {
const ParticleFieldExample({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final SpriteSheet sparkleSpriteSheet = SpriteSheet(
image: const AssetImage('assets/particle-21x23.png'),
frameWidth: 21,
);
// 创建一个简单的"星"粒子场。
final ParticleField starField = ParticleField(
spriteSheet: sparkleSpriteSheet,
blendMode: BlendMode.dstIn,
origin: Alignment.topLeft,
onTick: (controller, elapsed, size) {
List<Particle> particles = controller.particles;
// 每帧添加一个新的粒子。
particles.add(Particle(
color: Colors.white,
x: rnd(size.width),
scale: rnd(0.2, 0.5),
frame: rnd(sparkleSpriteSheet.length * 1.0).floor(),
vy: rnd(6, 20),
));
for (int i = particles.length - 1; i >= 0; i--) {
Particle particle = particles[i];
particle.update();
if (!size.contains(particle.toOffset())) particles.removeAt(i);
}
},
);
// 更复杂的"彗星"粒子效果。
final ParticleField cometParticles = ParticleField(
spriteSheet: sparkleSpriteSheet,
blendMode: BlendMode.dstIn,
origin: Alignment.topCenter,
onTick: (controller, elapsed, size) {
List<Particle> particles = controller.particles;
// 每次tick添加10个粒子。
for (int i = 10; i > 0; i--) {
particles.add(Particle(
color: HSLColor.fromAHSL(1, rnd(180, 290), 1, 0.5).toColor(),
x: rnd(size.width / 2) * rnd.getSign(),
y: rnd(-10, size.height),
vx: rnd(-2, 2),
vy: rnd(-1, 1),
frame: rnd.getInt(0, 10000),
rotation: rnd(pi),
lifespan: rnd(30, 80),
));
}
for (int i = particles.length - 1; i >= 0; i--) {
Particle particle = particles[i];
double ratio = particle.age / particle.lifespan;
particle.update(
vy: particle.vy + 0.15,
x: particle.x * sqrt(1 - ratio * 0.15) + particle.vx,
scale: sqrt((1 - ratio) * 4),
frame: particle.frame + 1,
);
if (particle.age > particle.lifespan) particles.removeAt(i);
}
},
);
return Scaffold(
body: DefaultTextStyle(
style: const TextStyle(
color: Color(0xFF110018),
fontSize: 60,
fontWeight: FontWeight.w900,
letterSpacing: -6,
height: 1,
shadows: [Shadow(blurRadius: 8, color: Color(0xAA4400FF))],
),
child: ColoredBox(
color: const Color(0xFF110018),
child: starField.stackBelow(
child: Align(
alignment: const Alignment(0, -0.67),
child: cometParticles.stackBelow(
child: const Text("FUN"),
scale: 1.1,
),
),
),
),
),
);
}
}
使用说明
-
依赖安装:确保在
pubspec.yaml文件中添加了particle_field和rnd依赖:dependencies: flutter: sdk: flutter particle_field: ^latest_version rnd: ^latest_version -
资源准备:将粒子图像资源(如
particle-21x23.png)放置在assets目录下,并在pubspec.yaml中声明:assets: - assets/particle-21x23.png -
运行应用:执行
flutter run命令启动应用,查看粒子效果。
通过上述步骤,您可以轻松地在Flutter项目中集成并使用ParticleField插件,为您的应用增添绚丽的粒子效果。
更多关于Flutter粒子效果插件particle_field的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter粒子效果插件particle_field的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter中使用particle_field插件来实现粒子效果的代码案例。这个插件允许你创建和管理复杂的粒子系统,非常适合用于创建各种视觉效果,比如烟雾、火花等。
首先,确保你的Flutter项目中已经添加了particle_field依赖。在你的pubspec.yaml文件中添加以下依赖:
dependencies:
flutter:
sdk: flutter
particle_field: ^最新版本号 # 请替换为实际的最新版本号
然后运行flutter pub get来安装依赖。
接下来,你可以在你的Flutter应用中创建一个粒子效果的示例。以下是一个简单的代码示例,展示了如何使用particle_field插件:
import 'package:flutter/material.dart';
import 'package:particle_field/particle_field.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Particle Field Example'),
),
body: Center(
child: ParticleFieldWidget(),
),
),
);
}
}
class ParticleFieldWidget extends StatefulWidget {
@override
_ParticleFieldWidgetState createState() => _ParticleFieldWidgetState();
}
class _ParticleFieldWidgetState extends State<ParticleFieldWidget> with SingleTickerProviderStateMixin {
late ParticleFieldController _controller;
@override
void initState() {
super.initState();
// 初始化ParticleFieldController
_controller = ParticleFieldController(
width: double.infinity,
height: double.infinity,
particleCount: 100,
duration: Duration(seconds: 5),
emissionRate: 10,
lifeSpan: Duration(seconds: 2),
gravity: Offset(0, 0.1), // 轻微的向下重力
initialVelocity: 200.0,
velocityVariance: 50.0,
angleVariance: 360.0,
radiusVariance: 2.0,
color: Colors.white.withOpacity(0.8),
blendingMode: BlendingMode.screen,
);
// 开始粒子动画
_controller.animate();
}
@override
void dispose() {
// 释放资源
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return AnimatedBuilder<ParticleFieldState>(
animation: _controller,
builder: (context, snapshot) {
return CustomPaint(
size: Size.infinite, // 确保粒子可以在整个屏幕中渲染
painter: ParticleFieldPainter(
particles: snapshot.particles,
size: Size(MediaQuery.of(context).size.width, MediaQuery.of(context).size.height),
),
);
},
);
}
}
class ParticleFieldPainter extends CustomPainter {
final List<Particle> particles;
final Size size;
ParticleFieldPainter({required this.particles, required this.size});
@override
void paint(Canvas canvas, Size size) {
final Paint paint = Paint()
..color = Colors.white.withOpacity(0.8)
..style = PaintingStyle.fill;
for (final Particle particle in particles) {
final Offset position = Offset(particle.x, particle.y);
canvas.drawCircle(position, particle.radius, paint);
}
}
@override
bool shouldRepaint(covariant CustomPainter oldDelegate) {
return true; // 每次状态改变时都重绘
}
}
在这个示例中,我们创建了一个ParticleFieldWidget,它使用ParticleFieldController来管理粒子系统的属性,如粒子数量、持续时间、发射速率、生命周期、重力、初始速度、速度方差、角度方差、半径方差、颜色和混合模式。然后,我们使用AnimatedBuilder来监听粒子状态的变化,并在CustomPaint中使用ParticleFieldPainter来绘制粒子。
请注意,这个示例只是一个基本的实现,你可以根据需求进一步调整粒子的属性和视觉效果。particle_field插件提供了丰富的配置选项,可以帮助你创建出各种复杂的粒子效果。








