Flutter命令行菜单插件cli_menu的使用
Flutter命令行菜单插件cli_menu的使用
cli_menu简介
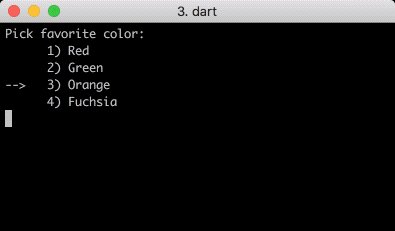
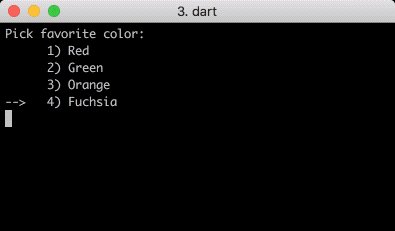
cli_menu 是一个用于向控制台(CLI)应用程序添加简单菜单的库。它以列表形式展示选项,并允许用户通过键盘上的上下箭头进行选择(当ANSI可用时),或者通过输入数字作为提示进行选择。
这个库设计保守,更倾向于兼容性而非花哨的ANSI特性和Unicode图形符号。

特性与问题反馈
- 特性:提供简单易用的命令行菜单交互体验。
- 问题反馈:请在issue tracker提交功能请求和报告bug。
使用示例
以下是一个完整的示例demo,展示了如何使用cli_menu创建一个简单的命令行菜单:
// example/example.dart
import 'package:cli_menu/cli_menu.dart';
void main() {
// 打印提示信息
print('Pick favorite color:');
// 创建菜单实例,传入选项列表
final menu = Menu(['Red', 'Green', 'Orange', 'Fuchsia']);
// 显示菜单并等待用户选择
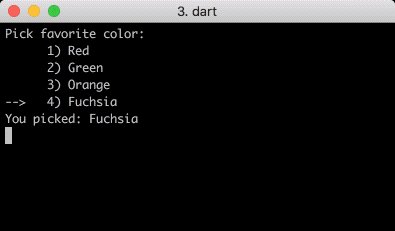
final result = menu.choose();
// 输出用户的选择结果
print('You picked: $result');
}
安装步骤
-
在您的
pubspec.yaml文件中添加依赖:dependencies: cli_menu: ^latest_version # 替换为最新版本号 -
运行
flutter pub get或dart pub get来安装依赖。 -
根据上述示例代码编写您的命令行应用逻辑。
通过以上步骤,您就可以轻松地在Flutter命令行项目中集成cli_menu插件,为用户提供友好的菜单选择界面了。希望这对您有所帮助!如果有任何疑问,请随时查阅官方文档或访问GitHub仓库获取更多信息。
更多关于Flutter命令行菜单插件cli_menu的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter命令行菜单插件cli_menu的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中使用cli_menu命令行菜单插件的示例代码。cli_menu是一个用于在命令行界面(CLI)中创建交互式菜单的Dart包,尽管它主要用于Dart CLI应用,但你可以通过一些方法将其集成到Flutter的工具脚本中。
首先,你需要在你的pubspec.yaml文件中添加cli_menu依赖项(注意:cli_menu实际上是一个Dart包,不是专门为Flutter设计的,但可以在Flutter项目的工具脚本中使用)。然而,由于Flutter项目通常不直接在pubspec.yaml中包含CLI工具的依赖项,你可能需要在项目根目录下创建一个单独的Dart CLI脚本文件,并在该文件中添加依赖项。
假设你已经创建了一个名为tools/cli_menu_example.dart的文件,你可以按如下方式设置你的项目:
- 创建Dart CLI脚本文件 (
tools/cli_menu_example.dart):
// tools/cli_menu_example.dart
import 'package:args/args.dart';
import 'package:cli_menu/cli_menu.dart';
void main(List<String> arguments) {
// 解析命令行参数(如果需要)
ArgParser parser = ArgParser();
var results = parser.parse(arguments);
// 定义菜单项
final List<MenuItem> menuItems = [
MenuItem('Item 1', () => print('You selected Item 1')),
MenuItem('Item 2', () => print('You selected Item 2')),
MenuItem('Exit', () => exit(0)),
];
// 创建菜单
final Menu menu = Menu(
border: true,
wrapWidth: 80,
header: 'Main Menu',
footer: 'Use arrow keys to navigate, press enter to select',
items: menuItems,
);
// 显示菜单并等待用户交互
menu.start(initialCursor: 0);
}
- 添加
cli_menu依赖到该脚本的pubspec.yaml(在项目根目录下创建一个针对CLI工具的pubspec.yaml):
在项目根目录下创建一个名为pubspec_cli.yaml的文件,并添加以下内容:
name: cli_menu_example
dependencies:
cli_menu: ^x.y.z # 替换为实际的版本号
args: ^x.y.z # args包用于解析命令行参数,cli_menu可能依赖它
- 获取依赖项
在项目根目录下运行以下命令来获取依赖项:
dart pub get --package-dir=tools
这将使用pubspec_cli.yaml文件在tools目录下获取依赖项。
- 运行CLI脚本
现在你可以运行你的CLI脚本:
dart tools/cli_menu_example.dart
这将启动一个命令行菜单,你可以使用箭头键导航并使用回车键选择菜单项。
注意:由于cli_menu是为Dart CLI应用设计的,而不是专门为Flutter设计的,因此上述方法展示了如何在Flutter项目的上下文中使用CLI工具。在Flutter应用中直接集成CLI工具通常不是最佳实践,但你可以使用这种方法在Flutter项目的构建脚本、工具脚本等中使用CLI工具。








