Flutter数字键盘插件number_pad_keyboard的使用
Flutter数字键盘插件number_pad_keyboard的使用
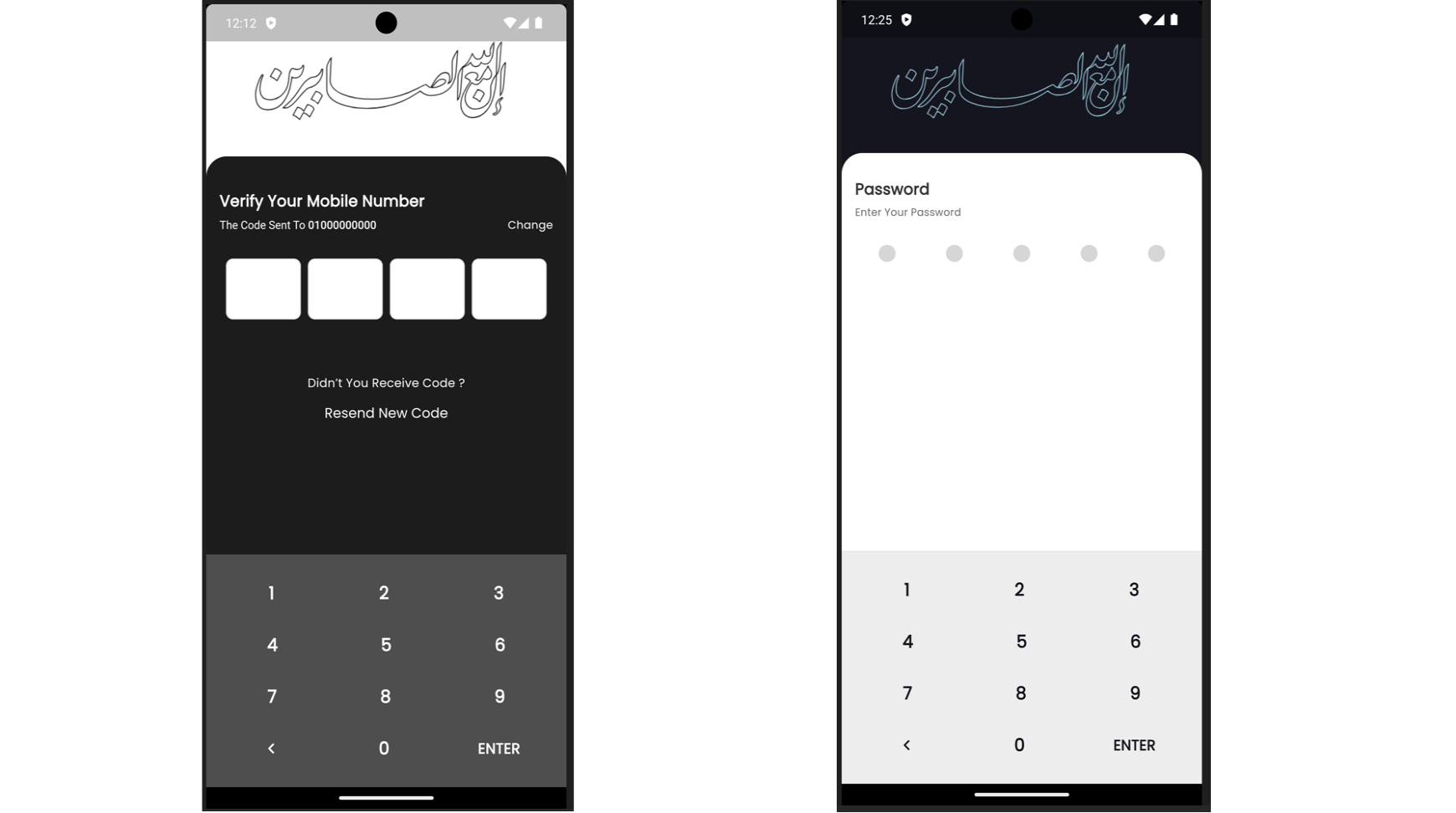
number_pad_keyboard 是一个Flutter包,它提供了一个可自定义的数字键盘小部件,用于输入PIN码或任何数字输入。

特性
- 可自定义设计:轻松定制数字键盘的外观和感觉。
- PIN码输入:适合在Flutter应用程序中输入PIN码或任何数字输入。
- 灵活使用:无缝集成到任何需要数字键盘界面的Flutter项目中。
安装
在你的 pubspec.yaml 文件中添加以下依赖:
dependencies:
number_pad_keyboard: ^1.0.0
导入
要在Flutter项目中使用数字键盘小部件,导入如下:
import 'package:number_pad_keyboard/number_pad_keyboard.dart';
示例代码
下面是一个完整的示例demo,展示了如何使用 number_pad_keyboard 插件来创建一个带有数字键盘的Flutter应用。此应用允许用户输入PIN码,并在按下“ENTER”按钮时打印出输入的PIN码。
import 'package:flutter/material.dart';
import 'package:number_pad_keyboard/number_pad_keyboard.dart';
void main() {
runApp(
const MyApp(),
);
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Number Pad Keyboard Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final TextEditingController _textController = TextEditingController();
void _addDigit(int digit) {
if (_textController.text.length < 10) {
setState(() {
_textController.text = _textController.text + digit.toString();
});
}
}
void _backspace() {
if (_textController.text.isNotEmpty) {
setState(() {
_textController.text =
_textController.text.substring(0, _textController.text.length - 1);
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Number Pad Keyboard Example'),
),
body: SizedBox(
width: double.infinity,
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
Padding(
padding: const EdgeInsets.all(20.0),
child: TextFormField(
controller: _textController,
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'PIN Code',
),
readOnly: true,
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 24.0),
),
),
const SizedBox(height: 200.0),
NumberPadKeyboard(
addDigit: _addDigit,
backspace: _backspace,
enterButtonText: 'ENTER',
onEnter: () {
debugPrint('PIN Code: ${_textController.text}');
},
),
],
),
),
);
}
}
说明
- TextEditingController:用于管理文本框中的文本。
- _addDigit:当用户点击数字键时调用,将数字添加到文本框中。
- _backspace:当用户点击退格键时调用,删除文本框中的最后一个字符。
- NumberPadKeyboard:数字键盘组件,通过回调函数处理用户输入。
通过这个示例,你可以快速上手并根据需要自定义数字键盘的样式和功能。希望这对你有所帮助!如果有任何问题或需要进一步的帮助,请随时提问。
更多关于Flutter数字键盘插件number_pad_keyboard的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter数字键盘插件number_pad_keyboard的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中集成和使用number_pad_keyboard插件的示例代码。这个插件允许你创建一个自定义的数字键盘,非常适合需要用户输入数字的表单或应用。
首先,确保你的Flutter项目已经创建好,并且在pubspec.yaml文件中添加了number_pad_keyboard依赖:
dependencies:
flutter:
sdk: flutter
number_pad_keyboard: ^x.y.z # 请替换为最新版本号
然后,运行flutter pub get来获取依赖。
接下来,在你的Dart文件中使用NumberPadKeyboard。以下是一个简单的示例,展示如何集成和使用这个插件:
import 'package:flutter/material.dart';
import 'package:number_pad_keyboard/number_pad_keyboard.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Number Pad Keyboard Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: NumberPadDemo(),
);
}
}
class NumberPadDemo extends StatefulWidget {
@override
_NumberPadDemoState createState() => _NumberPadDemoState();
}
class _NumberPadDemoState extends State<NumberPadDemo> {
final TextEditingController _controller = TextEditingController();
String _inputText = '';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Number Pad Keyboard Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
TextField(
controller: _controller,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Enter Number',
),
keyboardType: TextInputType.number,
readOnly: true, // 由于我们将使用自定义键盘,所以设置为只读
),
SizedBox(height: 16.0),
ElevatedButton(
onPressed: () {
// 显示数字键盘
showModalBottomSheet(
context: context,
builder: (context) => NumberPadKeyboard(
onNumberPressed: (number) {
setState(() {
_inputText = _controller.text + number;
_controller.value = _controller.value.copyWith(
text: _inputText,
selection: TextSelection.fromPosition(
TextPosition(
affinity: TextAffinity.downstream,
offset: _inputText.length,
),
),
composing: TextRange.empty,
);
});
},
onBackspacePressed: () {
setState(() {
if (_inputText.isNotEmpty) {
_inputText = _inputText.substring(0, _inputText.length - 1);
_controller.value = _controller.value.copyWith(
text: _inputText,
selection: TextSelection.fromPosition(
TextPosition(
affinity: TextAffinity.downstream,
offset: _inputText.length,
),
),
composing: TextRange.empty,
);
}
});
},
onDonePressed: () {
Navigator.of(context).pop();
},
),
);
},
child: Text('Show Number Pad'),
),
],
),
),
);
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
}
代码解释:
- 依赖添加:在
pubspec.yaml文件中添加number_pad_keyboard依赖。 - UI结构:创建一个包含
TextField和ElevatedButton的简单UI。TextField用于显示用户输入的数字,ElevatedButton用于触发数字键盘的显示。 - 数字键盘显示:点击按钮时,使用
showModalBottomSheet显示数字键盘。 - 数字输入处理:在
NumberPadKeyboard的onNumberPressed回调中处理数字输入,更新TextField的内容。 - 退格处理:在
onBackspacePressed回调中处理退格操作。 - 完成处理:在
onDonePressed回调中处理完成操作,关闭数字键盘。
这个示例展示了如何使用number_pad_keyboard插件创建一个自定义的数字键盘,并处理用户的输入。你可以根据需要进一步自定义和扩展这个示例。








