Flutter遮罩效果插件mask的使用
Flutter遮罩效果插件mask的使用
遮罩与验证功能介绍
mask 插件为Flutter开发者提供了一套便捷的输入格式化和验证工具。它可以帮助你轻松地实现对特定类型数据(如电话号码、日期、金额等)的输入格式控制和有效性检查。
内置验证规则
- CPF:巴西个人税号
- CNPJ:巴西公司税号
- Email:电子邮件地址
- Money:货币值
- Date/DateTime/Time:日期时间
- Phone:电话号码
- Generic:自定义验证规则
内置遮罩模板
- Credit Card:信用卡号
- CPF/CNPJ:巴西个人或公司税号
- Money:货币值
- Date:日期
- Phone:电话号码
- Generic:自定义遮罩模式
使用示例
示例1:货币金额的输入框
TextFormField(
autovalidateMode: AutovalidateMode.onUserInteraction,
validator: (value) => Mask.validations.money(
value,
min: 100.0, // 可选字段,设置最小值
),
inputFormatters: [Mask.money()],
),
示例2:支持CPF或CNPJ格式的输入框
TextFormField(
validator: Mask.validations.cpfOrCnpj,
inputFormatters: [Mask.cpfOrCnpj()],
),
示例3:自定义格式的输入框
TextFormField(
validator: (value) => Mask.validations.generic(value, min:8, error: '信息错误'),
inputFormatters: [
Mask.generic(
masks: ['##-##-##'],
hashtag: Hashtag.numbers, // 可选字段,限制只能输入数字
),
],
)
完整Demo代码
下面是一个完整的例子,展示了如何在实际应用中使用mask插件:
import 'package:flutter/material.dart';
import 'package:mask/mask.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(),
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
final editController = TextEditingController();
HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Mask Plugin Demo')),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
TextFormField(
controller: editController,
autovalidateMode: AutovalidateMode.onUserInteraction,
validator: (value) => Mask.validations.cpf(value),
inputFormatters: [Mask.cpf()],
decoration: const InputDecoration(labelText: 'CPF'),
),
TextFormField(
inputFormatters: [Mask.phone()],
decoration: const InputDecoration(labelText: '电话'),
),
ElevatedButton(
onPressed: () {
if (Form.of(context)?.validate() ?? false) {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('验证通过!'))
);
}
},
child: Text('提交'),
),
],
),
),
);
}
}
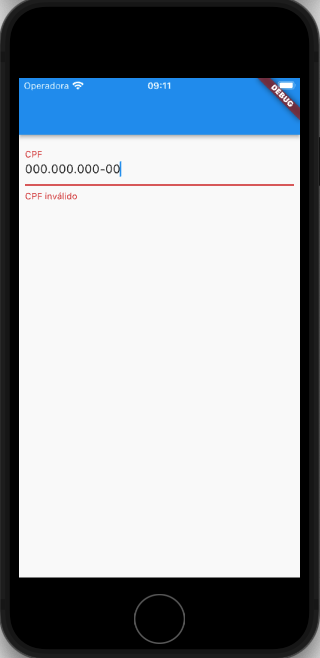
这个例子创建了一个简单的表单页面,包含两个文本输入框分别用于输入CPF和电话号码,并且添加了一个按钮来触发整个表单的验证。当用户点击“提交”按钮时,如果所有输入都符合预期格式,则会显示一条成功消息。

注:此插件由 Weliton Sousa 开发并维护,感谢他的贡献!
以上就是关于mask插件的基本用法介绍以及一个简单的使用案例。希望这些内容能够帮助到您更好地理解和运用该插件。如果有任何问题或者需要进一步的帮助,请随时提问。
更多关于Flutter遮罩效果插件mask的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter遮罩效果插件mask的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter中使用mask效果的代码案例。这里我们主要使用flutter_mask_view这个插件来实现遮罩效果。你可以根据这个示例来集成和使用遮罩效果。
首先,确保你已经在pubspec.yaml文件中添加了flutter_mask_view依赖:
dependencies:
flutter:
sdk: flutter
flutter_mask_view: ^latest_version # 请替换为最新的版本号
然后,运行flutter pub get来安装依赖。
接下来,我们在一个Flutter项目中实现遮罩效果。以下是一个简单的示例代码:
import 'package:flutter/material.dart';
import 'package:flutter_mask_view/flutter_mask_view.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Mask Example'),
),
body: Center(
child: MaskViewExample(),
),
),
);
}
}
class MaskViewExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// 原始图片
Image.network(
'https://via.placeholder.com/300',
width: 300,
height: 300,
fit: BoxFit.cover,
),
SizedBox(height: 20),
// 使用MaskView进行遮罩
MaskView(
child: Image.network(
'https://via.placeholder.com/300',
width: 300,
height: 300,
fit: BoxFit.cover,
),
mask: CustomPaint(
painter: CirclePainter(),
size: Size(300, 300),
),
),
],
);
}
}
class CirclePainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
final paint = Paint()
..color = Colors.white
..style = PaintingStyle.fill;
final rect = Rect.fromLTWH(0, 0, size.width, size.height);
final center = rect.center;
final radius = size.width / 2;
canvas.drawCircle(center, radius, paint);
}
@override
bool shouldRepaint(covariant CustomPainter oldDelegate) {
return false;
}
}
代码解释
-
依赖引入:
- 在
pubspec.yaml文件中添加flutter_mask_view依赖。
- 在
-
主应用结构:
- 使用
MaterialApp和Scaffold来构建主应用结构。
- 使用
-
MaskViewExample:
- 创建一个包含两个子控件的
Column:一个原始图片和一个使用MaskView进行遮罩的图片。 MaskView的child属性是需要被遮罩的图片。MaskView的mask属性是一个CustomPaint,用于定义遮罩的形状和颜色。在这个例子中,我们定义了一个圆形遮罩。
- 创建一个包含两个子控件的
-
CustomPainter:
CirclePainter类继承自CustomPainter,用于绘制一个圆形。- 在
paint方法中,我们设置画笔颜色为白色,并绘制一个填充的圆形。
注意事项
- 确保你使用的图片URL是有效的。
- 你可以根据需要调整遮罩的形状和颜色。
flutter_mask_view插件可能有其他配置和用法,请参考其官方文档获取更多信息。
希望这个示例能帮助你理解如何在Flutter中使用遮罩效果。








