Flutter浮动操作按钮菜单插件hawk_fab_menu的使用
Flutter浮动操作按钮菜单插件hawk_fab_menu的使用
hawk_fab_menu 是一个可自定义的浮动操作按钮(FAB)菜单插件,它可以在界面上弹出多个小的FAB,为用户提供更多的操作选项。以下是关于如何使用这个插件的详细说明。
简单示例

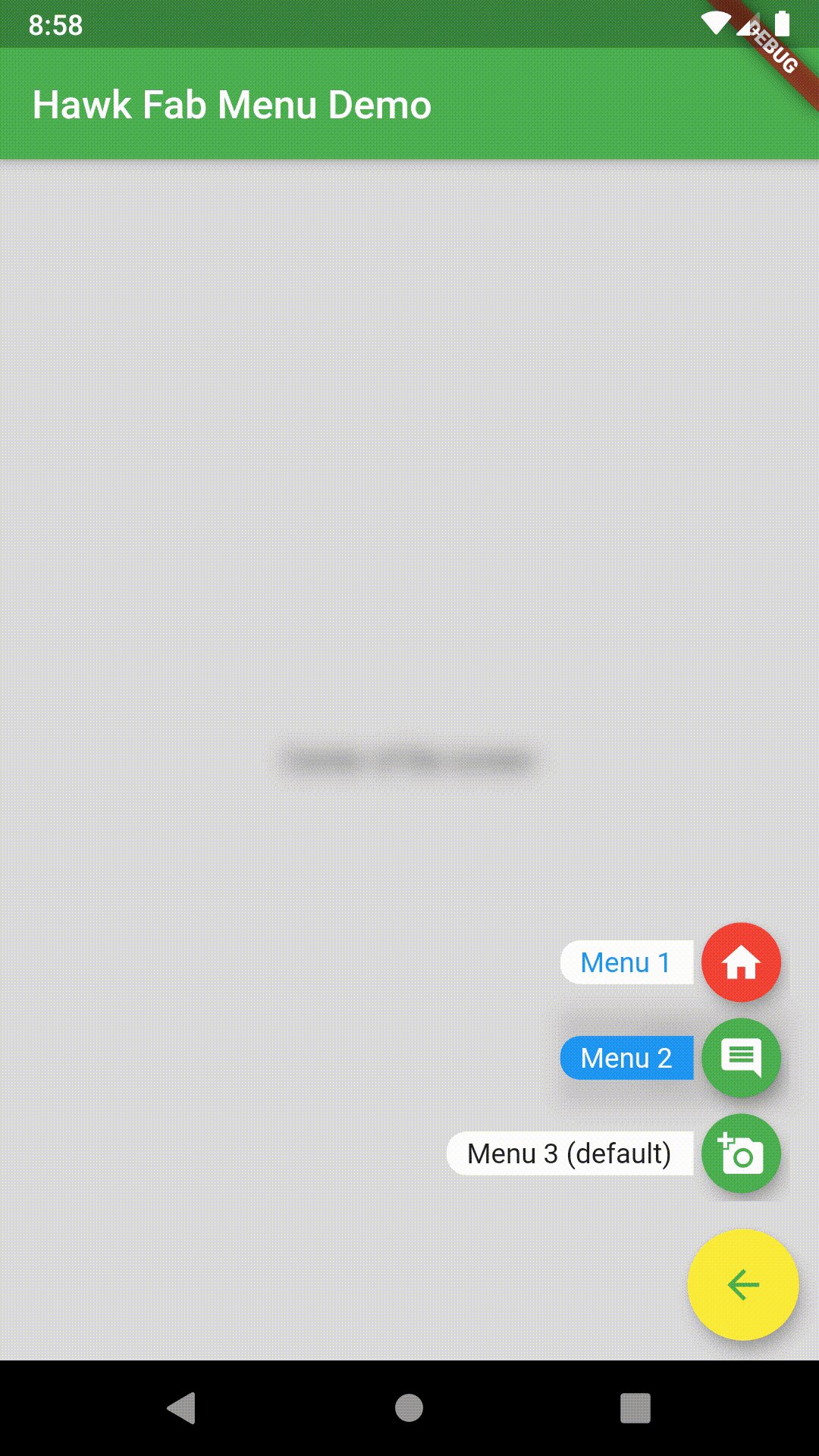
自定义示例

注意事项
- 欢迎提交Pull Requests (PRs)
- 如果有任何问题,请在 GitHub 上提出Issue。
- 开放接受建议 ❤️
示例代码
下面是一个完整的示例Demo,展示了如何在Flutter项目中使用 hawk_fab_menu 插件:
import 'package:flutter/material.dart';
import 'package:hawk_fab_menu/hawk_fab_menu.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hawk Fab Menu Demo',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: const MyHomePage(),
);
}
}
/// StatefulWidget is used only for HawkFabMenuController which is used
/// to toggle the menu from other than dedicated button. If you don't have this
/// usecase, then you can even use StatelessWidget.
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
HawkFabMenuController hawkFabMenuController = HawkFabMenuController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Hawk Fab Menu Demo'),
actions: [
IconButton(
onPressed: () {
hawkFabMenuController.toggleMenu();
},
icon: const Icon(Icons.replay_outlined),
),
],
),
body: HawkFabMenu(
icon: AnimatedIcons.menu_arrow,
fabColor: Colors.yellow,
iconColor: Colors.green,
hawkFabMenuController: hawkFabMenuController,
items: [
HawkFabMenuItem(
label: 'Menu 1',
ontap: () {
ScaffoldMessenger.of(context).hideCurrentSnackBar();
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(content: Text('Menu 1 selected')),
);
},
icon: const Icon(Icons.home),
color: Colors.red,
labelColor: Colors.blue,
),
HawkFabMenuItem(
label: 'Menu 2',
ontap: () {
ScaffoldMessenger.of(context).hideCurrentSnackBar();
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(content: Text('Menu 2 selected')),
);
},
icon: const Icon(Icons.comment),
labelColor: Colors.white,
labelBackgroundColor: Colors.blue,
),
HawkFabMenuItem(
label: 'Menu 3 (default)',
ontap: () {
ScaffoldMessenger.of(context).hideCurrentSnackBar();
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(content: Text('Menu 3 selected')),
);
},
icon: const Icon(Icons.add_a_photo),
),
],
body: const Center(
child: Text('Center of the screen'),
),
),
);
}
}
关键点解释
-
引入依赖:确保在
pubspec.yaml文件中添加了hawk_fab_menu依赖。dependencies: hawk_fab_menu: ^latest_version -
创建控制器:使用
HawkFabMenuController来控制菜单的显示和隐藏。如果不需要从其他地方触发菜单切换,可以不使用StatefulWidget。 -
配置菜单项:通过
items参数配置菜单项,每个菜单项可以通过HawkFabMenuItem构建,并设置相应的图标、颜色、标签等属性。 -
交互处理:为每个菜单项设置点击事件
ontap,可以根据需要执行不同的操作,如显示Snackbar、导航到新页面等。
通过以上步骤,你就可以在Flutter应用中轻松集成并使用 hawk_fab_menu 插件了。希望这个示例能帮助你快速上手!如果有任何问题或需要进一步的帮助,请随时联系我。
更多关于Flutter浮动操作按钮菜单插件hawk_fab_menu的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter浮动操作按钮菜单插件hawk_fab_menu的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用hawk_fab_menu插件来实现浮动操作按钮(FAB)菜单的一个示例。这个插件允许你创建一个带有多个菜单项的FAB,当用户点击FAB时,菜单项会以动画形式展开。
首先,确保你已经在pubspec.yaml文件中添加了hawk_fab_menu依赖:
dependencies:
flutter:
sdk: flutter
hawk_fab_menu: ^最新版本号 # 请替换为最新的版本号
然后,运行flutter pub get来获取依赖。
接下来,在你的Dart文件中,你可以按照以下方式使用hawk_fab_menu:
import 'package:flutter/material.dart';
import 'package:hawk_fab_menu/hawk_fab_menu.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Hawk FAB Menu Demo'),
),
body: Center(
child: Text('Click the FAB below to see the menu'),
),
floatingActionButton: HawkFabMenu(
mainFABBackgroundColor: Colors.blue,
mainFABIcon: Icons.add,
menuItems: [
HawkFabMenuItem(
icon: Icons.directions_car,
label: 'Drive',
onTap: () {
// Handle Drive menu item tap
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('Drive selected')),
);
},
),
HawkFabMenuItem(
icon: Icons.directions_bike,
label: 'Bike',
onTap: () {
// Handle Bike menu item tap
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('Bike selected')),
);
},
),
HawkFabMenuItem(
icon: Icons.directions_walk,
label: 'Walk',
onTap: () {
// Handle Walk menu item tap
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('Walk selected')),
);
},
),
],
mainFABAnimationCurve: Curves.easeInOutQuad,
menuAnimationCurve: Curves.easeInOutQuad,
menuOpenCloseDuration: Duration(milliseconds: 300),
mainFABElevation: 8.0,
menuRadius: 100.0,
mainFABSize: 56.0,
),
);
}
}
在这个示例中:
- 我们创建了一个简单的Flutter应用,并在
home属性中使用了MyHomePage小部件。 MyHomePage是一个StatefulWidget,在其build方法中,我们构建了一个Scaffold。- 在
Scaffold的floatingActionButton属性中,我们使用了HawkFabMenu小部件。 HawkFabMenu小部件配置了主FAB的背景颜色、图标以及菜单项列表。- 每个
HawkFabMenuItem小部件定义了菜单项的图标、标签以及点击时的回调处理。
运行这个应用,你会看到一个带有“+”图标的FAB。当你点击这个FAB时,菜单项会以动画形式展开,你可以点击任何菜单项来触发相应的回调。








