Flutter自定义卡片插件flutter_custom_cards的使用
Flutter自定义卡片插件flutter_custom_cards的使用
Flutter Custom Cards 插件帮助开发者在 Flutter 中创建美观的自定义卡片和 3D 卡片。以下是关于如何使用这个插件的详细说明。
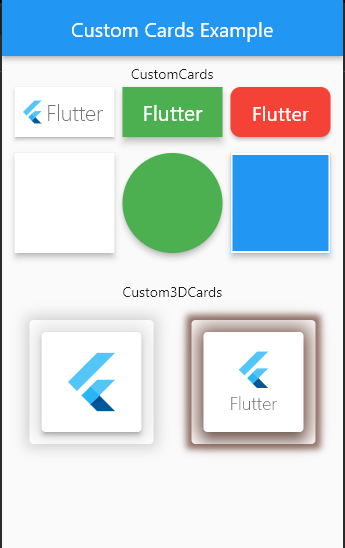
Demo Screenshot

Getting Started
添加依赖
在 pubspec.yaml 文件中添加以下依赖:
dependencies:
flutter_custom_cards: ^0.2.1
导入并使用
在 Dart 文件中导入插件:
import 'package:flutter_custom_cards/flutter_custom_card.dart';
Basic Usages
创建一个 CustomCard
CustomCard(
borderRadius: 10,
color: Colors.yellow,
hoverColor: Colors.indigo,
onTap: () {},
child: Text('Flutter'),
),
创建一个 Custom3DCard
Custom3DCard(
elevation: 4,
child: SizedBox(
height: 100,
width: 100,
child: Center(
child: FlutterLogo(size: 65),
),
),
),
更多用法可以参考 Example 部分。
Major Changes
在版本 0.2 中,进行了以下重大更改:
TextCard,ImageCard和WidgetCard合并为一个名为CustomCard的单一卡片。- 新的
CustomCards支持onTap,hoverColor,height,width等属性。 - 引入了新的
Custom3DCard。 - 现在只有两种卡片:
CustomCard和Custom3DCard。
CustomCard Options
| Property | Type | Description |
|---|---|---|
| borderColor | Color | 卡片的边框颜色 |
| borderRadius | double | 卡片的圆角半径 |
| borderWidth | double | 卡片的边框宽度 |
| child | Widget | 卡片中的子组件 |
| childPadding | double | 子组件的内边距 (默认是 5) |
| color | Color | 卡片的背景颜色 |
| elevation | double | 卡片的阴影高度 (默认是 3) |
| height | double | 卡片的高度 (如果为 null,则根据子组件的高度自动调整) |
| hoverColor | Color | 卡片的悬停颜色 (仅在 onTap 不为 null 时可见) |
| key | Key | 卡片的标识符 |
| onTap | GestureTapCallback | 点击事件回调 |
| shadowColor | Color | 卡片的阴影颜色 |
| splashColor | Color | 卡片点击时的水波纹颜色 (仅在 onTap 不为 null 时可见) |
| width | double | 卡片的宽度 (如果为 null,则根据子组件的宽度自动调整) |
Custom3DCard Options
| Property | Type | Description |
|---|---|---|
| borderOnForeground | bool | 如果为 false,边框将绘制在子组件后面 (默认 true) |
| child | Widget | 卡片中的子组件 |
| color | Color | 卡片的颜色 |
| elevation | double | 卡片的阴影高度 |
| key | Key | 卡片的标识符 |
| margin | EdgeInsetsGeometry | 卡片周围的空白区域 |
| semanticContainer | bool | 是否表示单个语义容器 (默认 true) |
| shadowColor | Color | 卡片下方阴影的颜色 |
| shadowSpread | double | 卡片下方阴影的扩展距离 (默认是 10) |
| shape | ShapeBorder | 卡片的形状 |
Upcoming Features
即将推出的功能包括:
- 在
Custom3DCard上添加onTap选项 - 在两张卡片上添加
onHover选项 - 在两张卡片上添加
onLongPressed和onDoubleTap选项 - 在
Custom3DCard上添加style属性,用于创建不同类型的 3D 卡片
License
本项目采用 MIT 许可证。详情请参阅 LICENSE 文件。
示例代码
以下是一个完整的示例代码,展示了如何使用 flutter_custom_cards 插件创建自定义卡片和 3D 卡片:
import 'package:flutter/material.dart';
import 'package:flutter_custom_cards/flutter_custom_cards.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'CustomCards',
debugShowCheckedModeBanner: false,
home: CustomCardsExample(),
);
}
}
class CustomCardsExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('Custom Cards Example'),
),
body: SingleChildScrollView(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
Text('CustomCards'),
Center(
child: Wrap(
children: [
CustomCard(
height: 50,
child: FlutterLogo(
style: FlutterLogoStyle.horizontal,
size: 90,
),
),
CustomCard(
height: 50,
width: 100,
elevation: 6,
childPadding: 10,
color: Colors.green,
onTap: () {},
child: Center(
child: Text(
'Flutter',
style: TextStyle(
fontSize: 21,
color: Colors.white,
),
),
),
),
CustomCard(
height: 50,
width: 100,
borderRadius: 10,
color: Colors.red,
hoverColor: Colors.indigo,
splashColor: Colors.white,
onTap: () {},
child: Center(
child: Text(
'Flutter',
style: TextStyle(
fontSize: 20,
color: Colors.white,
),
),
),
),
],
),
),
SizedBox(height: 8),
Wrap(
children: [
CustomCard(
height: 100,
width: 100,
elevation: 5,
),
CustomCard(
height: 100,
width: 100,
elevation: 5,
borderRadius: 50,
color: Colors.green,
hoverColor: Colors.yellow,
onTap: () {},
),
CustomCard(
height: 100,
width: 100,
elevation: 5,
color: Colors.blue,
borderColor: Colors.white,
borderWidth: 2,
),
],
),
SizedBox(height: 25),
Text('Custom3DCards'),
Wrap(
children: [
Padding(
padding: const EdgeInsets.all(15.0),
child: Custom3DCard(
elevation: 4,
child: SizedBox(
height: 100,
width: 100,
child: Center(
child: FlutterLogo(size: 65),
),
),
),
),
Padding(
padding: const EdgeInsets.all(15.0),
child: Custom3DCard(
elevation: 10,
shadowSpread: 5,
shadowColor: Colors.brown.shade400,
child: SizedBox(
height: 100,
width: 100,
child: Center(
child: FlutterLogo(
size: 65,
style: FlutterLogoStyle.stacked,
),
),
),
),
),
],
),
SizedBox(height: 30),
],
),
),
),
);
}
}
通过以上内容,您可以快速上手并使用 flutter_custom_cards 插件来创建美观且功能丰富的自定义卡片和 3D 卡片。
更多关于Flutter自定义卡片插件flutter_custom_cards的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter自定义卡片插件flutter_custom_cards的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,关于如何在Flutter项目中使用flutter_custom_cards插件来自定义卡片,下面是一个示例代码案例。请注意,由于flutter_custom_cards并非一个官方或广泛知名的插件,这里的示例将基于一个假设的API结构,因为具体实现可能会根据插件的实际版本和API有所不同。
首先,确保你已经在pubspec.yaml文件中添加了flutter_custom_cards依赖项(如果它存在的话,这里假设它存在):
dependencies:
flutter:
sdk: flutter
flutter_custom_cards: ^x.y.z # 替换为实际版本号
然后运行flutter pub get来安装依赖。
以下是一个简单的Flutter应用示例,展示了如何使用flutter_custom_cards(假设它提供了一些预定义的卡片组件):
import 'package:flutter/material.dart';
import 'package:flutter_custom_cards/flutter_custom_cards.dart'; // 假设的包导入路径
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Custom Cards Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: CustomCardDemo(),
);
}
}
class CustomCardDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Custom Card Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
// 示例:使用假设的CustomCard组件
CustomCard(
title: 'Card Title',
subtitle: 'This is a subtitle',
image: NetworkImage('https://via.placeholder.com/150'),
content: 'This is the card content.',
onTap: () {
// 点击卡片时的回调
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('Card tapped!')),
);
},
),
SizedBox(height: 20),
// 另一个示例卡片,可能具有不同的样式或配置
CustomCard.withDifferentStyle(
title: 'Another Card',
image: AssetImage('assets/images/sample.jpg'), // 本地图片
content: 'Different style card content.',
actions: <Widget>[
IconButton(
icon: Icon(Icons.share),
onPressed: () {
// 分享动作
},
),
IconButton(
icon: Icon(Icons.favorite),
onPressed: () {
// 喜欢动作
},
),
],
),
],
),
),
);
}
}
// 假设的CustomCard组件(实际上应根据flutter_custom_cards的实际API来实现)
class CustomCard extends StatelessWidget {
final String title;
final String subtitle;
final ImageProvider image;
final String content;
final VoidCallback onTap;
final List<Widget> actions;
// 默认构造函数
CustomCard({
required this.title,
required this.subtitle,
required this.image,
required this.content,
this.onTap,
this.actions = const [],
});
// 另一个样式的构造函数(假设存在)
static CustomCard withDifferentStyle({
required String title,
required ImageProvider image,
required String content,
required List<Widget> actions,
}) {
return CustomCard(
title: title,
subtitle: null, // 可能不需要副标题
image: image,
content: content,
actions: actions,
onTap: null, // 可能不需要点击回调
);
}
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: onTap,
child: Card(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
ClipRRect(
borderRadius: BorderRadius.circular(8),
child: Image.network(
// 注意:这里应该根据image的类型做适配,比如Image.asset如果是本地图片
image.toString(), // 这里仅作示例,实际应处理ImageProvider类型
fit: BoxFit.cover,
height: 150,
),
),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 16, vertical: 12),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
title,
style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold),
),
if (subtitle != null)
Text(
subtitle!,
style: TextStyle(fontSize: 14, color: Colors.grey),
),
SizedBox(height: 8),
Text(content),
SizedBox(height: 16),
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: actions,
),
],
),
),
],
),
),
);
}
}
注意:
- 上述代码中的
CustomCard组件是一个假设的实现,因为flutter_custom_cards的实际API可能与此不同。 - 根据
flutter_custom_cards的实际文档和API,你可能需要调整代码以适应真实的组件和方法。 flutter_custom_cards如果是一个第三方库,请确保查阅其官方文档和示例代码,以获取准确的使用方法和组件。
由于flutter_custom_cards可能并非一个真实存在的库(或至少不是一个广泛认知的库),上述代码提供了一个如何自定义卡片组件的示例,你可以根据实际需求进行调整。如果你有一个具体的flutter_custom_cards库,请查阅其官方文档以获取准确信息。








