Flutter可重排序网格插件reorderable_grid的使用
Flutter可重排序网格插件reorderable_grid的使用
简介
Reorderable Grid 是一个功能强大的Flutter插件,提供了类似于Flutter内置ReorderableListView的全功能可重排序网格实现。它不仅包含了ReorderableGridView,还提供了ReorderableGrid和SliverReorderableGrid以满足不同的开发需求。

使用方法
ReorderableGridView
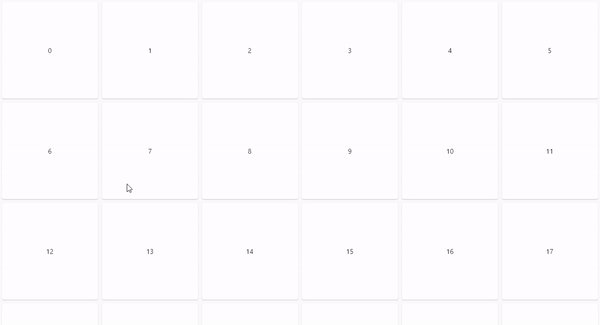
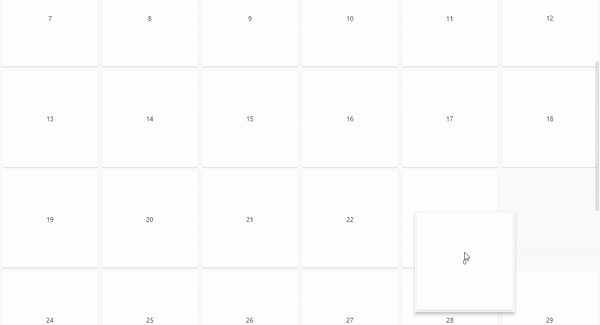
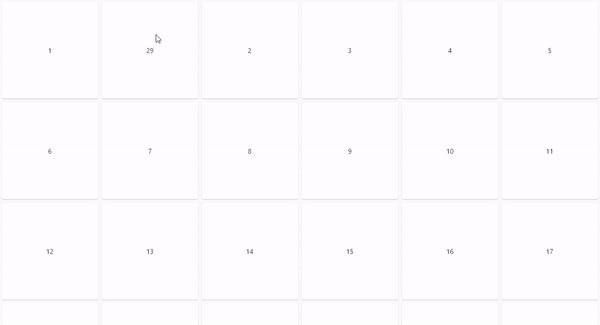
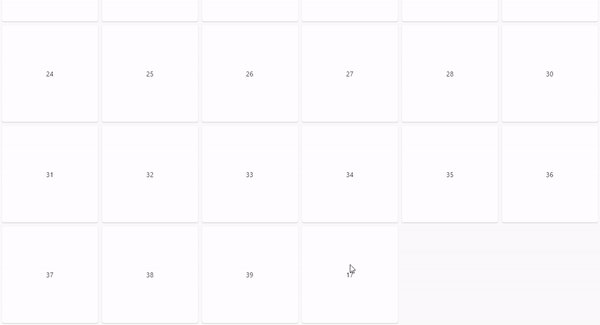
ReorderableGridView是GridView的一个直接替代品,并添加了一个onReorder回调,该回调提供被重新排序项的原始索引和新索引。
/// 创建一个新的数据列表
final items = List<int>.generate(40, (index) => index);
/// 当重新排序完成时,从旧位置移除列表条目并将其插入到新索引位置
void _onReorder(int oldIndex, int newIndex) {
setState(() {
final item = items.removeAt(oldIndex);
items.insert(newIndex, item);
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: ReorderableGridView.extent(
maxCrossAxisExtent: 250,
onReorder: _onReorder,
childAspectRatio: 1,
children: items.map((item) {
/// 将每个列表条目映射为一个小部件,并确保每个子级都有唯一的键
return Card(
key: ValueKey(item),
child: Center(
child: Text(item.toString()),
),
);
}).toList(),
),
),
);
}
ReorderableGrid 和 SliverReorderableGrid
ReorderableGrid:一个基本的小部件,允许你根据需要自定义网格。SliverReorderableGrid:用于自定义滚动实现的可重排序网格sliver。
完整示例代码
以下是一个完整的示例应用程序,展示了如何在Flutter中使用reorderable_grid包:
import 'package:flutter/material.dart';
import 'package:reorderable_grid/reorderable_grid.dart';
void main() => runApp(const MyApp());
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
/// 创建一个新的数据列表
final items = List<int>.generate(40, (index) => index);
/// 当重新排序完成时,从旧位置移除列表条目并将其插入到新索引位置
void _onReorder(int oldIndex, int newIndex) {
setState(() {
final item = items.removeAt(oldIndex);
items.insert(newIndex, item);
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Text('Reorderable Grid Example'),
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: ReorderableGridView.extent(
maxCrossAxisExtent: 150,
onReorder: _onReorder,
onReorderStart: (index) => print('Reordering started at $index'),
childAspectRatio: 1,
children: items.map((item) {
/// 将每个列表条目映射为一个小部件,并确保每个子级都有唯一的键
return Card(
key: ValueKey(item),
color: Colors.primaries[item % Colors.primaries.length],
child: Center(
child: Text(
'Item $item',
style: const TextStyle(fontSize: 16, color: Colors.white),
),
),
);
}).toList(),
),
),
),
);
}
}
在这个示例中,我们创建了一个包含40个项目的网格视图,每个项目都是一个带有唯一键的Card小部件。当用户拖动项目进行重新排序时,_onReorder方法会被调用,更新items列表的状态,从而触发UI的刷新。
如果你觉得这个插件对你有帮助,请在pub.dev上点赞,并在GitHub上给它一个星标。如果有任何问题或建议,欢迎提交Issue或Pull Request!
更多关于Flutter可重排序网格插件reorderable_grid的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter可重排序网格插件reorderable_grid的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何使用Flutter的reorderable_grid插件来实现可重排序网格的示例代码。这个插件允许你在Flutter应用中创建一个用户可以拖动和重新排序的网格布局。
首先,确保你已经将reorderable_grid插件添加到你的pubspec.yaml文件中:
dependencies:
flutter:
sdk: flutter
reorderable_grid: ^x.y.z # 请将x.y.z替换为最新的版本号
然后,运行flutter pub get来安装该插件。
接下来是一个完整的Flutter应用示例,展示了如何使用reorderable_grid:
import 'package:flutter/material.dart';
import 'package:reorderable_grid/reorderable_grid.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Reorderable Grid Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final List<String> items = List.generate(9, (i) => "Item ${i + 1}");
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Reorderable Grid Example'),
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: ReorderableGridView(
columns: 3, // 定义网格的列数
onReorder: (oldIndex, newIndex) {
// 更新项目的顺序
if (oldIndex < newIndex) {
newIndex -= 1;
}
final String item = items.removeAt(oldIndex);
items.insert(newIndex, item);
// 更新状态
setState(() {});
},
itemCount: items.length,
itemBuilder: (context, index) {
return GridTile(
child: Card(
child: Center(
child: Text(items[index]),
),
),
);
},
),
),
);
}
}
在这个示例中:
MyApp是一个简单的MaterialApp,它包含了一个MyHomePage作为主页。MyHomePage是一个StatefulWidget,它管理了一个包含9个字符串的列表items。ReorderableGridView是一个可重排序的网格视图。columns参数定义了网格的列数。onReorder是一个回调函数,当项目被重新排序时会调用它。这个函数负责更新项目的顺序并调用setState来刷新UI。itemCount指定了网格中的项目数量。itemBuilder是一个构建每个网格项的回调函数。在这个例子中,每个网格项都是一个包含文本的卡片。
运行这个应用,你会看到一个3列的网格,每个网格项都可以被拖动以重新排序。








