HarmonyOS 鸿蒙Next 从json取出的unicode字符如何转换为字体图标
HarmonyOS 鸿蒙Next 从json取出的unicode字符如何转换为字体图标
用的是fontawesome字体图标,从webapi中传递了json过来,取出的值是:\uf067|000
假设这个值赋值给了AAA: string,如果使用Text(AAA.split(’|’)[0])会在界面中显示\uf067,无法识别为对应的字体图标,而如果直接使用Text(’\uf067’)则可以正常显示,有大佬遇见过这个问题么?
更多关于HarmonyOS 鸿蒙Next 从json取出的unicode字符如何转换为字体图标的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
可以正常显示的呀,我写了个demo你看下
@Entry
@Component
struct text {
@State message : string = "\u{1F468}\u200D\u{1F468}\u200D\u{1F467}\u200D\u{1F466}"
build() {
Column() {
Text(this.message)
.width(100)
.height(100)
.fontSize(50)
}
}
}更多关于HarmonyOS 鸿蒙Next 从json取出的unicode字符如何转换为字体图标的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
好像回复不能贴图,所以我发在下面了。。。
我下面写了
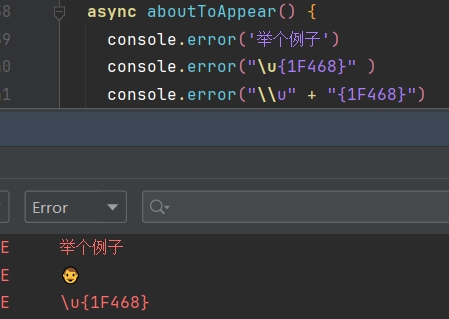
是这样的,如果说我们直接在编译器中赋值含有完整的'\u{1F468}',那么你怎么拆分组合它都能识别,但是如果你从数据库中取出来就不行,他会识别为'\u{1F468}',比如说举个例子(大概是这么个情况):

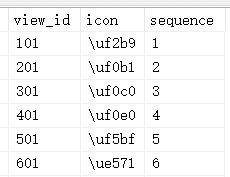
下图是数据库中的值:

救命啊。。。
取出来的是字符串,不是unicode字符,所以识别有问题,可以直接使用以下方式转换中文:buffer.from([50, 51, 230, 178, 179, 229, 141, 151, 50, 48, 0, 186]).toString();把字符串识别以后转换成数组后再转成字符串
数字仅供参考
在HarmonyOS鸿蒙Next中,从JSON取出的Unicode字符转换为字体图标通常涉及以下几个步骤:
-
解析JSON:首先确保正确解析JSON数据,提取出包含Unicode字符的字符串。
-
Unicode字符处理:获取到的Unicode字符通常以
\uXXXX格式表示,需要将其转换为实际的Unicode码点。可以使用HarmonyOS提供的字符串处理函数或库函数来完成这一步,比如使用正则表达式替换或字符编码转换函数。 -
字体图标映射:在鸿蒙系统中,字体图标通常是通过特定的字体文件(如.ttf或.otf)来定义的。确保你的项目中已经包含了这些字体文件,并且这些文件中的字符映射包含了你要使用的Unicode字符。
-
设置TextView或其他UI组件:将转换后的Unicode字符设置为TextView或其他支持字体图标的UI组件的文本内容。确保这些组件的字体设置为前面提到的包含图标映射的字体文件。
-
显示:运行应用,查看Unicode字符是否已正确显示为字体图标。
示例代码(伪代码):
// 假设已经解析出unicodeStr为"\uXXXX"格式的字符串
String unicodeStr = ...; // 从JSON解析得到
// 转换unicodeStr为实际字符(具体实现依鸿蒙API而定)
String actualChar = UnicodeToString(unicodeStr);
// 设置TextView字体为图标字体,并显示字符
textView.setTypeface(iconFont);
textView.setText(actualChar);如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








