Flutter路径绘制插件arrow_path的使用
Flutter路径绘制插件arrow_path的使用
简介
arrow_path 是一个用于在Flutter中轻松绘制箭头的包。它允许你通过组合路径来为任何曲线添加箭头,并一次性绘制所有内容。该包能够根据曲线末端的切线方向绘制箭头,还可以通过调整参数来优化箭头在高曲率末端的外观。

开始使用
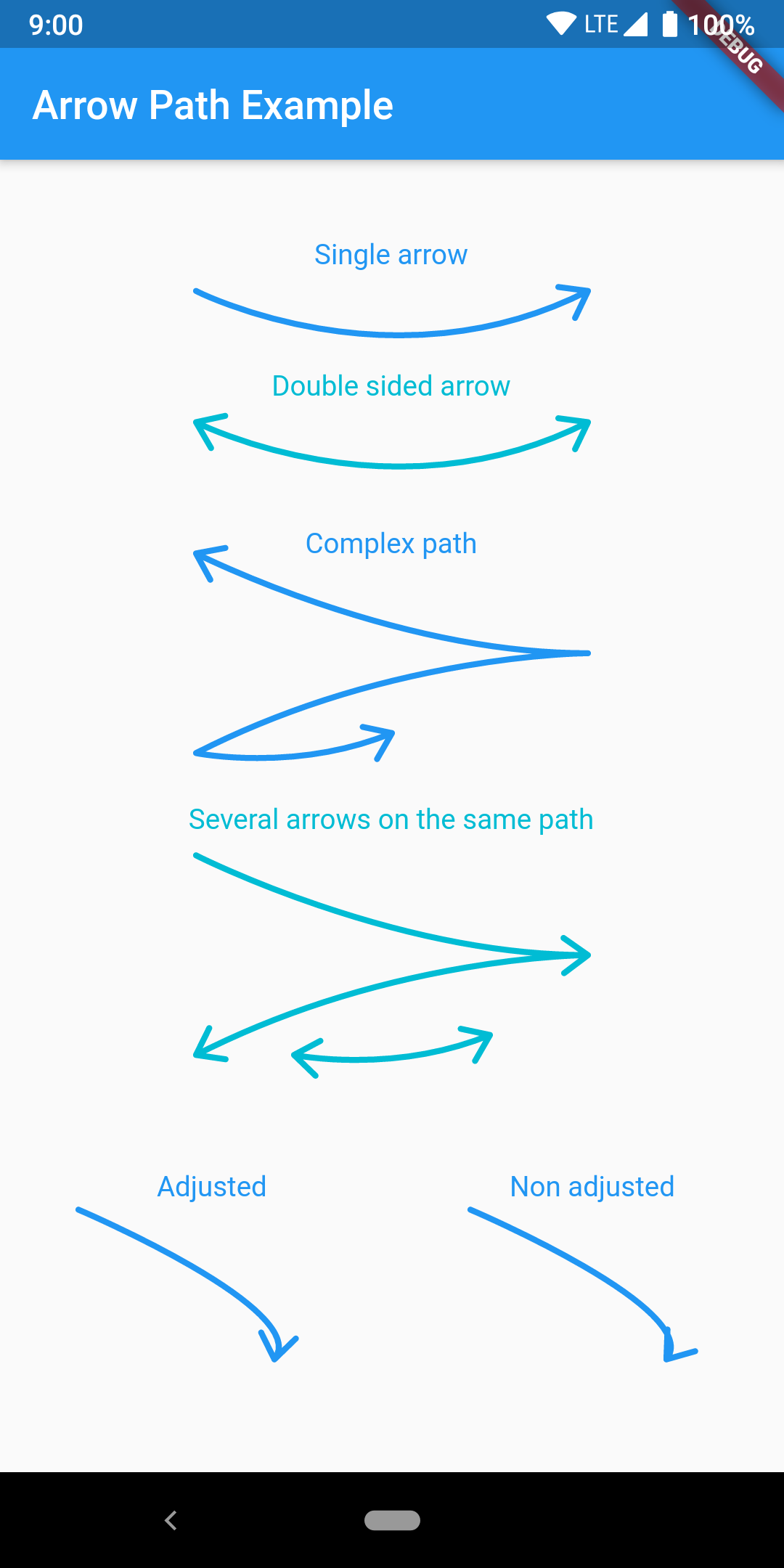
要开始使用 arrow_path 包,请参考 example app 中的示例代码。
迁移指南(从3.0.0到3.1.0)
- 旧方法:
ArrowPath.make()已被弃用。 - 新方法:请使用
ArrowPath.addTip()方法。
如果你之前没有使用 isDoubleSided 参数,那么可以直接替换为 addTip()。如果有使用 isDoubleSided 参数,则需要进行如下更改:
// Before:
Path path = Path();
path.relativeLineTo(100, 100);
path = ArrowPath.make(path, isDoubleSided: true);
// After:
Path path = Path();
path.relativeLineTo(100, 100);
path = ArrowPath.addTip(path);
path = ArrowPath.addTip(path, isBackward: true);
示例代码
以下是一个完整的示例,展示了如何使用 arrow_path 插件创建不同类型的箭头路径。
import 'dart:math' as math;
import 'package:arrow_path/arrow_path.dart';
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) => MaterialApp(
title: 'Arrow Path Example',
theme: ThemeData(primarySwatch: Colors.blue),
home: const ExampleApp(),
);
}
class ExampleApp extends StatelessWidget {
const ExampleApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: const Text('Arrow Path Example'),
),
body: SingleChildScrollView(
child: ClipRect(
child: CustomPaint(
size: Size(MediaQuery.of(context).size.width, 700),
painter: ArrowPainter(),
),
),
),
);
}
class ArrowPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
final Paint paint = Paint()
..color = Colors.black
..style = PaintingStyle.stroke
..strokeCap = StrokeCap.round
..strokeJoin = StrokeJoin.round
..strokeWidth = 3.0;
// 绘制单个箭头
{
Path path = Path();
path.moveTo(size.width * 0.25, 60);
path.relativeCubicTo(0, 0, size.width * 0.25, 50, size.width * 0.5, 0);
path = ArrowPath.addTip(path);
canvas.drawPath(path, paint..color = Colors.blue);
drawText(canvas, size, 'Single arrow', Offset(0, 36), Colors.blue);
}
// 绘制双端箭头
{
Path path = Path();
path.moveTo(size.width * 0.25, 120);
path.relativeCubicTo(0, 0, size.width * 0.25, 50, size.width * 0.5, 0);
path = ArrowPath.addTip(path);
path = ArrowPath.addTip(path, isBackward: true);
canvas.drawPath(path, paint..color = Colors.cyan);
drawText(canvas, size, 'Double sided arrow', Offset(0, 96), Colors.cyan);
}
// 使用复杂路径
{
Path path = Path();
path.moveTo(size.width * 0.25, 180);
path.relativeCubicTo(0, 0, size.width * 0.25, 50, size.width * 0.5, 50);
path.relativeCubicTo(0, 0, -size.width * 0.25, 0, -size.width * 0.5, 50);
path.relativeCubicTo(0, 0, size.width * 0.125, 10, size.width * 0.25, -10);
path = ArrowPath.addTip(path);
canvas.drawPath(path, paint..color = Colors.blue);
drawText(canvas, size, 'Complex path', Offset(0, 168), Colors.blue);
}
// 单个路径带多个向前和一个向后箭头
{
Path path = Path();
path.moveTo(size.width * 0.25, 358);
path.relativeLineTo(size.width * 0.13, 50);
path = ArrowPath.addTip(path, tipAngle: math.pi * 0.1);
path.relativeLineTo(size.width * 0.13, -50);
path = ArrowPath.addTip(path, tipAngle: math.pi * 0.1);
path.relativeLineTo(size.width * 0.08, 50);
path = ArrowPath.addTip(path, tipAngle: math.pi * 0.1);
path.relativeLineTo(size.width * 0.08, -50);
path = ArrowPath.addTip(path, tipAngle: math.pi * 0.1);
path.relativeLineTo(size.width * 0.04, 50);
path = ArrowPath.addTip(path, tipAngle: math.pi * 0.1);
path.relativeLineTo(size.width * 0.04, -50);
path = ArrowPath.addTip(path, tipAngle: math.pi * 0.1);
path = ArrowPath.addTip(path, tipAngle: math.pi * 0.1, isBackward: true);
canvas.drawPath(path, paint..color = Colors.cyan);
drawText(
canvas,
size,
'Single Path with multiple forward and one backward arrow tips.',
Offset(0, 326),
Colors.cyan);
}
// 使用子路径绘制多个向后箭头和一个向前箭头
{
Path path = Path();
Offset penPosition = Offset(size.width * 0.25, 470);
path.moveTo(penPosition.dx, penPosition.dy);
penPosition += Offset(size.width * 0.13, 50);
path.lineTo(penPosition.dx, penPosition.dy);
path = ArrowPath.addTip(path, tipAngle: math.pi * 0.1, isBackward: true);
Path subPath = Path();
subPath.moveTo(penPosition.dx, penPosition.dy);
penPosition += Offset(size.width * 0.13, -50);
subPath.lineTo(penPosition.dx, penPosition.dy);
subPath = ArrowPath.addTip(subPath, tipAngle: math.pi * 0.1, isBackward: true);
path.addPath(subPath, Offset.zero);
subPath = Path();
subPath.moveTo(penPosition.dx, penPosition.dy);
penPosition += Offset(size.width * 0.08, 50);
subPath.lineTo(penPosition.dx, penPosition.dy);
subPath = ArrowPath.addTip(subPath, tipAngle: math.pi * 0.1, isBackward: true);
path.addPath(subPath, Offset.zero);
subPath = Path();
subPath.moveTo(penPosition.dx, penPosition.dy);
penPosition += Offset(size.width * 0.08, -50);
subPath.lineTo(penPosition.dx, penPosition.dy);
subPath = ArrowPath.addTip(subPath, tipAngle: math.pi * 0.1, isBackward: true);
path.addPath(subPath, Offset.zero);
subPath = Path();
subPath.moveTo(penPosition.dx, penPosition.dy);
penPosition += Offset(size.width * 0.04, 50);
subPath.lineTo(penPosition.dx, penPosition.dy);
subPath = ArrowPath.addTip(subPath, tipAngle: math.pi * 0.1, isBackward: true);
path.addPath(subPath, Offset.zero);
subPath = Path();
subPath.moveTo(penPosition.dx, penPosition.dy);
penPosition += Offset(size.width * 0.04, -50);
subPath.lineTo(penPosition.dx, penPosition.dy);
subPath = ArrowPath.addTip(subPath, tipAngle: math.pi * 0.1, isBackward: true);
path.addPath(subPath, Offset.zero);
path = ArrowPath.addTip(path, tipAngle: math.pi * 0.1);
canvas.drawPath(path, paint..color = Colors.blue);
drawText(
canvas,
size,
'Single Path with multiple backward arrow tips.',
Offset(0, 436),
Colors.blue);
}
// 调整后的箭头
{
Path path = Path();
path.moveTo(size.width * 0.1, 590);
path.relativeCubicTo(0, 0, size.width * 0.3, 50, size.width * 0.25, 75);
path = ArrowPath.addTip(path, isAdjusted: true);
canvas.drawPath(path, paint..color = Colors.cyan);
drawText(canvas, size, 'Adjusted', Offset(size.width * 0.2, 572), Colors.cyan);
}
// 未调整的箭头
{
Path path = Path();
path.moveTo(size.width * 0.6, 590);
path.relativeCubicTo(0, 0, size.width * 0.3, 50, size.width * 0.25, 75);
path = ArrowPath.addTip(path, isAdjusted: false);
canvas.drawPath(path, paint..color = Colors.cyan);
drawText(canvas, size, 'Non adjusted', Offset(size.width * 0.65, 572), Colors.cyan);
}
}
void drawText(Canvas canvas, Size size, String text, Offset offset, Color color) {
const TextSpan textSpan = TextSpan(
text: text,
style: TextStyle(color: Colors.black),
);
final TextPainter textPainter = TextPainter(
text: textSpan,
textAlign: TextAlign.center,
textDirection: TextDirection.ltr,
);
textPainter.layout(minWidth: size.width);
textPainter.paint(canvas, offset);
}
@override
bool shouldRepaint(ArrowPainter oldDelegate) => false;
}
这个示例代码展示了如何使用 arrow_path 包来绘制不同类型的箭头路径,包括单个箭头、双端箭头、复杂路径以及带有调整和未调整箭头的情况。你可以直接运行这段代码以查看效果。
希望这些信息能帮助你在Flutter项目中更好地使用 arrow_path 插件!如果有任何问题或需要进一步的帮助,请随时提问。
更多关于Flutter路径绘制插件arrow_path的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter路径绘制插件arrow_path的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter中使用arrow_path插件来绘制带有箭头的路径的示例代码。arrow_path插件允许你在Flutter应用中绘制自定义路径,并在路径的末端添加箭头。
首先,确保你已经在pubspec.yaml文件中添加了arrow_path依赖:
dependencies:
flutter:
sdk: flutter
arrow_path: ^最新版本号 # 请替换为实际发布的最新版本号
然后,运行flutter pub get来安装依赖。
接下来,是一个完整的Flutter应用示例,展示如何使用arrow_path来绘制带有箭头的路径:
import 'package:flutter/material.dart';
import 'package:arrow_path/arrow_path.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Arrow Path Example'),
),
body: ArrowPathExample(),
),
);
}
}
class ArrowPathExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: CustomPaint(
size: Size(400, 400),
painter: ArrowPathPainter(),
),
);
}
}
class ArrowPathPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
final Paint paint = Paint()
..color = Colors.blue
..strokeWidth = 4.0
..style = PaintingStyle.stroke;
final Path path = Path();
path.moveTo(50, 200);
path.lineTo(350, 200);
canvas.drawPath(path, paint);
final ArrowPainter arrowPainter = ArrowPainter(
color: Colors.blue,
strokeWidth: 4.0,
headLength: 20.0,
headWidth: 12.0,
);
// Draw the arrow at the end of the path
final Offset endPoint = path.getEndPoint();
final double angle = path.calculateAngleAtEndPoint();
arrowPainter.draw(canvas, endPoint, angle);
}
@override
bool shouldRepaint(covariant CustomPainter oldDelegate) {
return false;
}
}
class ArrowPainter {
final Color color;
final double strokeWidth;
final double headLength;
final double headWidth;
ArrowPainter({
required this.color,
required this.strokeWidth,
required this.headLength,
required this.headWidth,
});
void draw(Canvas canvas, Offset position, double angle) {
final Paint paint = Paint()
..color = color
..strokeWidth = strokeWidth
..style = PaintingStyle.stroke;
final double radians = angle * (3.14159265358979323846 / 180.0);
final Offset headStart = position.translate(
headLength * Math.cos(radians),
headLength * Math.sin(radians),
);
final Offset headEndLeft = headStart.translate(
-headWidth / 2,
-headLength * Math.tan(radians / 2),
);
final Offset headEndRight = headStart.translate(
headWidth / 2,
-headLength * Math.tan(radians / 2),
);
final Path arrowPath = Path();
arrowPath.moveTo(position.dx, position.dy);
arrowPath.lineTo(headStart.dx, headStart.dy);
arrowPath.moveTo(headStart.dx, headStart.dy);
arrowPath.lineTo(headEndLeft.dx, headEndLeft.dy);
arrowPath.moveTo(headStart.dx, headStart.dy);
arrowPath.lineTo(headEndRight.dx, headEndRight.dy);
canvas.drawPath(arrowPath, paint);
}
}
在这个示例中,我们创建了一个自定义的ArrowPathPainter类,它继承自CustomPainter。ArrowPathPainter类在paint方法中绘制了一条直线,并在直线的末端绘制了一个箭头。箭头是通过ArrowPainter类绘制的,它接受颜色、线条宽度、箭头长度和箭头宽度作为参数。
请注意,arrow_path插件的具体API可能会有所不同,因此上述代码是基于假设的API进行编写的。如果arrow_path插件提供了内置的箭头绘制功能,你应该参考其官方文档来简化代码。如果插件没有提供内置功能,你可以使用上述示例代码来手动绘制箭头。








