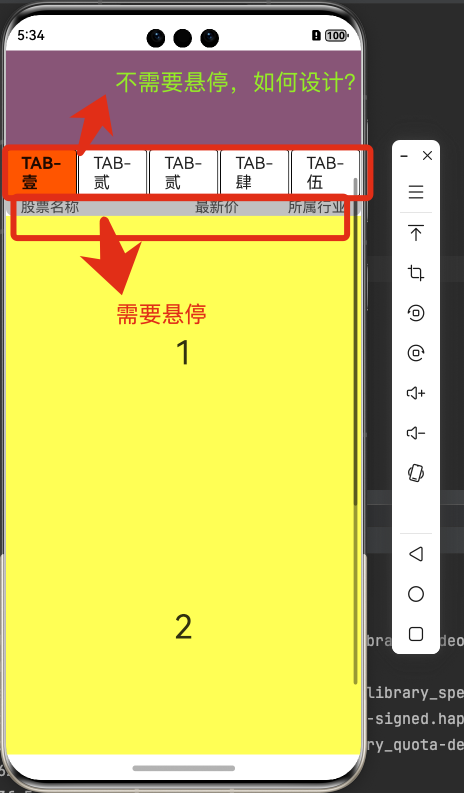
HarmonyOS 鸿蒙Next scroll和tabs关联,想让tabBar的标签可以划出屏幕,除了自定义以外还有其他办法吗?
HarmonyOS 鸿蒙Next scroll和tabs关联,想让tabBar的标签可以划出屏幕,除了自定义以外还有其他办法吗?

@Entry
@Component
struct TestPage {
@State rankCIdx: number = 0
@Builder
stockTabBuilder(name: string, index: number) {
Row() {
Text(name)
.fontSize(18)
.fontWeight(this.rankCIdx == index ? FontWeight.Bold : FontWeight.Normal)
.backgroundColor(this.rankCIdx == index ? ‘#ff5500’ : Color.Transparent)
.fontColor($r(‘app.color.text_black_lv1’))
.padding({
left: 16,
right: 16,
top: 4,
bottom: 4
})
.borderWidth(1)
.borderColor(’#000000’)
.borderRadius(4)
.onClick(() => {
this.rankCIdx = index
})
}
}
@Builder
stockChangeHeader() {
Scroll() {
<span class="hljs-title class_">Row</span>() {
<span class="hljs-title class_">Text</span>(<span class="hljs-string">"股票名称"</span>)
.<span class="hljs-title function_">width</span>(<span class="hljs-string">"35%"</span>)
.<span class="hljs-title function_">fontSize</span>(<span class="hljs-number">16</span>)
.<span class="hljs-title function_">fontColor</span>($r(<span class="hljs-string">'app.color.text_black_lv2'</span>))
<span class="hljs-title class_">Row</span>({ <span class="hljs-attr">space</span>: <span class="hljs-number">4</span> }) {
<span class="hljs-title class_">Text</span>(<span class="hljs-string">"最新价"</span>)
.<span class="hljs-title function_">fontSize</span>(<span class="hljs-number">16</span>)
.<span class="hljs-title function_">textAlign</span>(<span class="hljs-title class_">TextAlign</span>.<span class="hljs-property">End</span>)
.<span class="hljs-title function_">fontColor</span>($r(<span class="hljs-string">'app.color.text_black_lv2'</span>))
.<span class="hljs-title function_">layoutWeight</span>(<span class="hljs-number">1</span>)
<span class="hljs-title class_">Text</span>(<span class="hljs-string">"所属行业"</span>)
.<span class="hljs-title function_">textAlign</span>(<span class="hljs-title class_">TextAlign</span>.<span class="hljs-property">End</span>)
.<span class="hljs-title function_">fontSize</span>(<span class="hljs-number">16</span>)
.<span class="hljs-title function_">fontColor</span>($r(<span class="hljs-string">'app.color.text_black_lv2'</span>))
.<span class="hljs-title function_">layoutWeight</span>(<span class="hljs-number">1</span>)
}
.<span class="hljs-title function_">layoutWeight</span>(<span class="hljs-number">1</span>)
.<span class="hljs-title function_">justifyContent</span>(<span class="hljs-title class_">FlexAlign</span>.<span class="hljs-property">SpaceBetween</span>)
}
.<span class="hljs-title function_">width</span>(<span class="hljs-string">"100%"</span>)
.<span class="hljs-title function_">padding</span>({ <span class="hljs-attr">left</span>: <span class="hljs-number">16</span>, <span class="hljs-attr">right</span>: <span class="hljs-number">16</span> })
.<span class="hljs-title function_">backgroundColor</span>(<span class="hljs-string">'#C0C0C0'</span>)
}
.<span class="hljs-title function_">scrollBar</span>(<span class="hljs-title class_">BarState</span>.<span class="hljs-property">Off</span>)
.<span class="hljs-title function_">scrollable</span>(<span class="hljs-title class_">ScrollDirection</span>.<span class="hljs-property">Horizontal</span>)
.<span class="hljs-title function_">enablePaging</span>(<span class="hljs-literal">true</span>)
.<span class="hljs-title function_">borderRadius</span>({ <span class="hljs-attr">bottomLeft</span>: <span class="hljs-number">8</span>, <span class="hljs-attr">bottomRight</span>: <span class="hljs-number">8</span> })
}
build() {
Scroll() {
Column() {
<span class="hljs-title class_">Column</span>() {
}.<span class="hljs-title function_">width</span>(<span class="hljs-string">'100%'</span>).<span class="hljs-title function_">height</span>(<span class="hljs-number">300</span>).<span class="hljs-title function_">backgroundColor</span>(<span class="hljs-string">'#857'</span>)
<span class="hljs-title class_">Tabs</span>() {
<span class="hljs-title class_">TabContent</span>() {
<span class="hljs-title class_">List</span>() {
<span class="hljs-title class_">ListItemGroup</span>({ <span class="hljs-attr">header</span>: <span class="hljs-variable language_">this</span>.<span class="hljs-title function_">stockChangeHeader</span>() }) {
<span class="hljs-title class_">ListItem</span>() {
<span class="hljs-title class_">Column</span>() {
<span class="hljs-title class_">ForEach</span>([<span class="hljs-number">1</span>, <span class="hljs-number">2</span>, <span class="hljs-number">3</span>, <span class="hljs-number">4</span>, <span class="hljs-number">5</span>], <span class="hljs-function">(<span class="hljs-params">item: number</span>) =></span> {
<span class="hljs-title class_">Row</span>() {
<span class="hljs-title class_">Text</span>(item.<span class="hljs-title function_">toString</span>()).<span class="hljs-title function_">fontSize</span>(<span class="hljs-number">36</span>)
}.<span class="hljs-title function_">width</span>(<span class="hljs-string">'100%'</span>).<span class="hljs-title function_">height</span>(<span class="hljs-number">300</span>).<span class="hljs-title function_">backgroundColor</span>(<span class="hljs-string">'#ff5'</span>).<span class="hljs-title function_">justifyContent</span>(<span class="hljs-title class_">FlexAlign</span>.<span class="hljs-property">Center</span>)
})
}.<span class="hljs-title function_">width</span>(<span class="hljs-string">'100%'</span>)
}
}
}
.<span class="hljs-title function_">edgeEffect</span>(<span class="hljs-title class_">EdgeEffect</span>.<span class="hljs-property">None</span>)
.<span class="hljs-title function_">sticky</span>(<span class="hljs-title class_">StickyStyle</span>.<span class="hljs-property">Header</span>)
.<span class="hljs-title function_">nestedScroll</span>({
<span class="hljs-attr">scrollForward</span>: <span class="hljs-title class_">NestedScrollMode</span>.<span class="hljs-property">PARENT_FIRST</span>,
<span class="hljs-attr">scrollBackward</span>: <span class="hljs-title class_">NestedScrollMode</span>.<span class="hljs-property">SELF_FIRST</span>
})
}.<span class="hljs-title function_">tabBar</span>(<span class="hljs-variable language_">this</span>.<span class="hljs-title function_">stockTabBuilder</span>(<span class="hljs-string">'TAB-壹'</span>, <span class="hljs-number">0</span>))
<span class="hljs-title class_">TabContent</span>() {
}.<span class="hljs-title function_">tabBar</span>(<span class="hljs-variable language_">this</span>.<span class="hljs-title function_">stockTabBuilder</span>(<span class="hljs-string">'TAB-贰'</span>, <span class="hljs-number">1</span>))
<span class="hljs-title class_">TabContent</span>() {
}.<span class="hljs-title function_">tabBar</span>(<span class="hljs-variable language_">this</span>.<span class="hljs-title function_">stockTabBuilder</span>(<span class="hljs-string">'TAB-贰'</span>, <span class="hljs-number">2</span>))
<span class="hljs-title class_">TabContent</span>() {
}.<span class="hljs-title function_">tabBar</span>(<span class="hljs-variable language_">this</span>.<span class="hljs-title function_">stockTabBuilder</span>(<span class="hljs-string">'TAB-肆'</span>, <span class="hljs-number">3</span>))
<span class="hljs-title class_">TabContent</span>() {
}.<span class="hljs-title function_">tabBar</span>(<span class="hljs-variable language_">this</span>.<span class="hljs-title function_">stockTabBuilder</span>(<span class="hljs-string">'TAB-伍'</span>, <span class="hljs-number">4</span>))
}
.<span class="hljs-title function_">vertical</span>(<span class="hljs-literal">false</span>)
}
}
}
}
更多关于HarmonyOS 鸿蒙Next scroll和tabs关联,想让tabBar的标签可以划出屏幕,除了自定义以外还有其他办法吗?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
import { hilog } from '@kit.PerformanceAnalysisKit'
@Entry
@Component
struct TestPage {
@State rankCIdx: number = 0
@State titleBar: Length = 0
@Builder
stockTabBuilder(name: string, index: number) {
Row() {
Text(name)
.fontSize(18)
.fontWeight(this.rankCIdx == index ? FontWeight.Bold : FontWeight.Normal)
.backgroundColor(this.rankCIdx == index ? ‘#ff5500’ : Color.Transparent)
.padding({
left: 16,
right: 16,
top: 4,
bottom: 4
})
.borderWidth(1)
.borderColor(’#000000’)
.borderRadius(4)
.onClick(() => {
this.rankCIdx = index
})
}.height(‘60vp’)
}
@Builder
stockChangeHeader() {
Scroll() {
<span class="hljs-title class_">Row</span>() {
<span class="hljs-title class_">Text</span>(<span class="hljs-string">"股票名称"</span>)
.<span class="hljs-title function_">width</span>(<span class="hljs-string">"35%"</span>)
.<span class="hljs-title function_">fontSize</span>(<span class="hljs-number">16</span>)
<span class="hljs-title class_">Row</span>({ <span class="hljs-attr">space</span>: <span class="hljs-number">4</span> }) {
<span class="hljs-title class_">Text</span>(<span class="hljs-string">"最新价"</span>)
.<span class="hljs-title function_">fontSize</span>(<span class="hljs-number">16</span>)
.<span class="hljs-title function_">textAlign</span>(<span class="hljs-title class_">TextAlign</span>.<span class="hljs-property">End</span>)
.<span class="hljs-title function_">layoutWeight</span>(<span class="hljs-number">1</span>)
<span class="hljs-title class_">Text</span>(<span class="hljs-string">"所属行业"</span>)
.<span class="hljs-title function_">textAlign</span>(<span class="hljs-title class_">TextAlign</span>.<span class="hljs-property">End</span>)
.<span class="hljs-title function_">fontSize</span>(<span class="hljs-number">16</span>)
.<span class="hljs-title function_">layoutWeight</span>(<span class="hljs-number">1</span>)
}
.<span class="hljs-title function_">layoutWeight</span>(<span class="hljs-number">1</span>)
.<span class="hljs-title function_">justifyContent</span>(<span class="hljs-title class_">FlexAlign</span>.<span class="hljs-property">SpaceBetween</span>)
}
.<span class="hljs-title function_">width</span>(<span class="hljs-string">"100%"</span>)
.<span class="hljs-title function_">padding</span>({ <span class="hljs-attr">left</span>: <span class="hljs-number">16</span>, <span class="hljs-attr">right</span>: <span class="hljs-number">16</span> })
.<span class="hljs-title function_">backgroundColor</span>(<span class="hljs-string">'#C0C0C0'</span>)
}
.<span class="hljs-title function_">scrollBar</span>(<span class="hljs-title class_">BarState</span>.<span class="hljs-property">Off</span>)
.<span class="hljs-title function_">scrollable</span>(<span class="hljs-title class_">ScrollDirection</span>.<span class="hljs-property">Horizontal</span>)
.<span class="hljs-title function_">enablePaging</span>(<span class="hljs-literal">true</span>)
.<span class="hljs-title function_">borderRadius</span>({ <span class="hljs-attr">bottomLeft</span>: <span class="hljs-number">8</span>, <span class="hljs-attr">bottomRight</span>: <span class="hljs-number">8</span> })
}
build() {
Scroll() {
Column() {
<span class="hljs-title class_">Column</span>() {
}.<span class="hljs-title function_">width</span>(<span class="hljs-string">'100%'</span>).<span class="hljs-title function_">height</span>(<span class="hljs-number">300</span>).<span class="hljs-title function_">backgroundColor</span>(<span class="hljs-string">'#857'</span>)
<span class="hljs-title class_">Tabs</span>() {
<span class="hljs-title class_">TabContent</span>() {
<span class="hljs-title class_">List</span>() {
<span class="hljs-title class_">ListItemGroup</span>({ <span class="hljs-attr">header</span>: <span class="hljs-variable language_">this</span>.<span class="hljs-title function_">stockChangeHeader</span>() }) {
<span class="hljs-title class_">ListItem</span>() {
<span class="hljs-title class_">Column</span>() {
<span class="hljs-title class_">ForEach</span>([<span class="hljs-number">1</span>, <span class="hljs-number">2</span>, <span class="hljs-number">3</span>, <span class="hljs-number">4</span>, <span class="hljs-number">5</span>], <span class="hljs-function">(<span class="hljs-params">item: <span class="hljs-built_in">number</span></span>) =></span> {
<span class="hljs-title class_">Row</span>() {
<span class="hljs-title class_">Text</span>(item.<span class="hljs-title function_">toString</span>()).<span class="hljs-title function_">fontSize</span>(<span class="hljs-number">36</span>)
}.<span class="hljs-title function_">width</span>(<span class="hljs-string">'100%'</span>).<span class="hljs-title function_">height</span>(<span class="hljs-number">300</span>).<span class="hljs-title function_">backgroundColor</span>(<span class="hljs-string">'#ff5'</span>).<span class="hljs-title function_">justifyContent</span>(<span class="hljs-title class_">FlexAlign</span>.<span class="hljs-property">Center</span>)
})
}.<span class="hljs-title function_">width</span>(<span class="hljs-string">'100%'</span>)
}
}
}
.<span class="hljs-title function_">edgeEffect</span>(<span class="hljs-title class_">EdgeEffect</span>.<span class="hljs-property">None</span>)
.<span class="hljs-title function_">sticky</span>(<span class="hljs-title class_">StickyStyle</span>.<span class="hljs-property">Header</span>)
.<span class="hljs-title function_">nestedScroll</span>({
<span class="hljs-attr">scrollForward</span>: <span class="hljs-title class_">NestedScrollMode</span>.<span class="hljs-property">PARENT_FIRST</span>,
<span class="hljs-attr">scrollBackward</span>: <span class="hljs-title class_">NestedScrollMode</span>.<span class="hljs-property">SELF_FIRST</span>
})
}.<span class="hljs-title function_">tabBar</span>(<span class="hljs-variable language_">this</span>.<span class="hljs-title function_">stockTabBuilder</span>(<span class="hljs-string">'TAB-壹'</span>, <span class="hljs-number">0</span>))
<span class="hljs-title class_">TabContent</span>() {
}.<span class="hljs-title function_">tabBar</span>(<span class="hljs-variable language_">this</span>.<span class="hljs-title function_">stockTabBuilder</span>(<span class="hljs-string">'TAB-贰'</span>, <span class="hljs-number">1</span>))
<span class="hljs-title class_">TabContent</span>() {
}.<span class="hljs-title function_">tabBar</span>(<span class="hljs-variable language_">this</span>.<span class="hljs-title function_">stockTabBuilder</span>(<span class="hljs-string">'TAB-贰'</span>, <span class="hljs-number">2</span>))
<span class="hljs-title class_">TabContent</span>() {
}.<span class="hljs-title function_">tabBar</span>(<span class="hljs-variable language_">this</span>.<span class="hljs-title function_">stockTabBuilder</span>(<span class="hljs-string">'TAB-肆'</span>, <span class="hljs-number">3</span>))
<span class="hljs-title class_">TabContent</span>() {
}.<span class="hljs-title function_">tabBar</span>(<span class="hljs-variable language_">this</span>.<span class="hljs-title function_">stockTabBuilder</span>(<span class="hljs-string">'TAB-伍'</span>, <span class="hljs-number">4</span>))
}
.<span class="hljs-title function_">vertical</span>(<span class="hljs-literal">false</span>)
.<span class="hljs-title function_">barHeight</span>(<span class="hljs-string">'auto'</span>)
.<span class="hljs-title function_">height</span>(<span class="hljs-string">`calc(100% + 60vp)`</span>)
}
}
}
}
更多关于HarmonyOS 鸿蒙Next scroll和tabs关联,想让tabBar的标签可以划出屏幕,除了自定义以外还有其他办法吗?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
calc计算,真好用啊!每次都想不到!还是不够了解,谢谢老哥~
在HarmonyOS鸿蒙系统中,针对Next scroll和tabs关联的场景,若想让tabBar的标签可以划出屏幕,除了自定义实现外,确实存在其他较为直接的方法,但具体实现可能依赖于鸿蒙系统提供的UI组件库及其更新。
鸿蒙系统的某些UI组件或布局管理器可能内置了滚动与标签联动的效果,可以尝试使用Swiper组件结合Tabs组件,并通过设置相应的滚动属性和事件监听来实现标签划出屏幕的效果。例如,可以通过调整Swiper的滚动范围,以及监听滚动事件来动态调整Tabs的位置或显示状态。
此外,鸿蒙系统不断更新,可能会引入新的组件或属性来简化此类需求的实现。建议查阅最新的鸿蒙开发文档或示例代码,看是否有现成的组件或属性可以直接使用。
如果上述方法仍无法满足需求,且自定义实现较为复杂,可以考虑在鸿蒙系统的开发者社区中搜索类似需求的解决方案,或关注鸿蒙系统的更新日志,看是否有新的功能引入。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








