Flutter视频会议插件zego_uikit_prebuilt_video_conference的使用
Flutter视频会议插件zego_uikit_prebuilt_video_conference的使用
如果你觉得这个包对你有帮助,请在pub.dev上给它一个👍!↗️
你的支持和鼓励是我们继续改进和维护这个包的动力。
感谢你对我们工作的认可!👏👏
Video Conference Kit
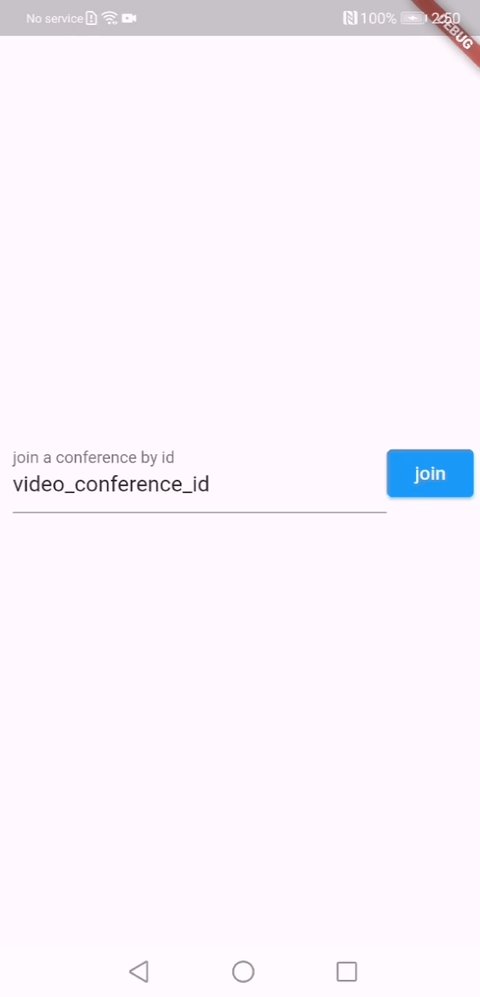
Video Conference Kit 是一个预构建的功能丰富的组件,使您能够在几分钟内将视频会议集成到您的应用程序中。
它包括了业务逻辑与UI,您可以根据需要添加或移除功能,自定义UI组件。
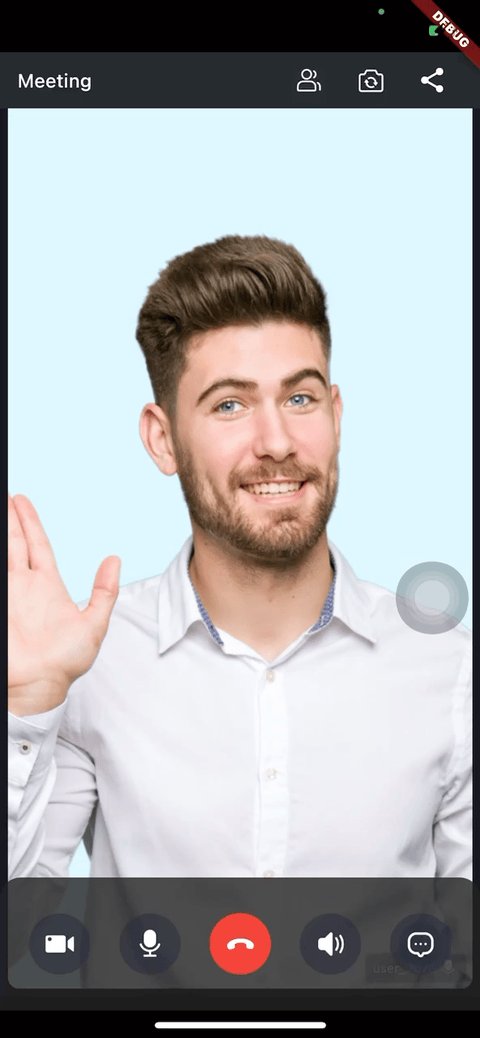
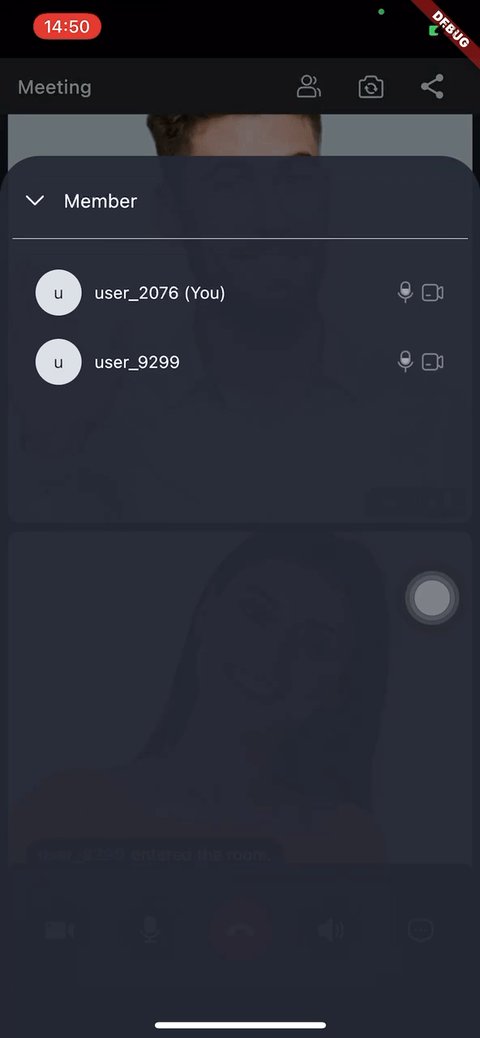
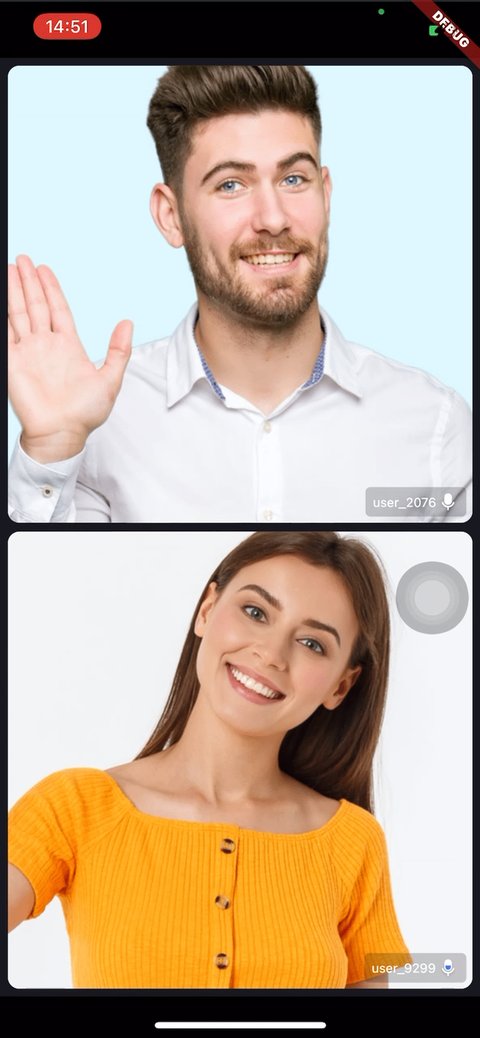
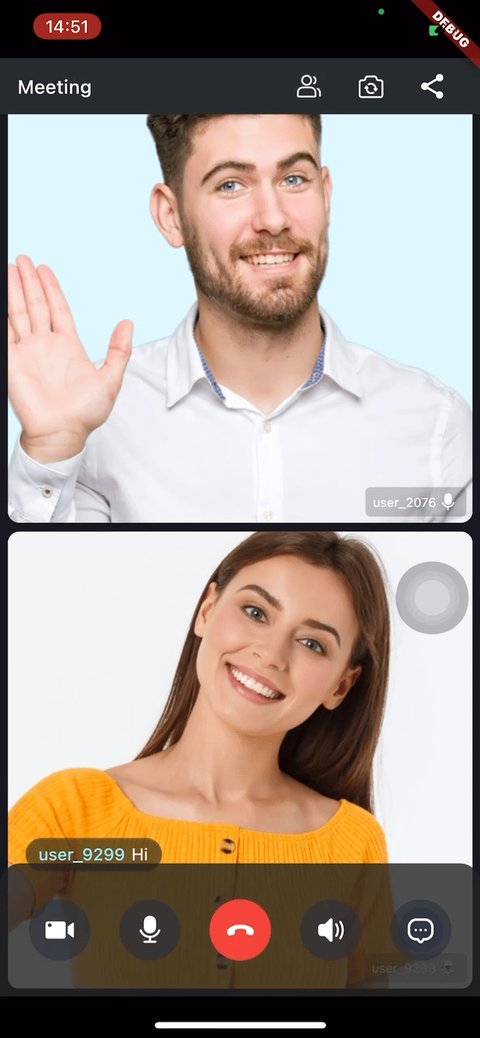
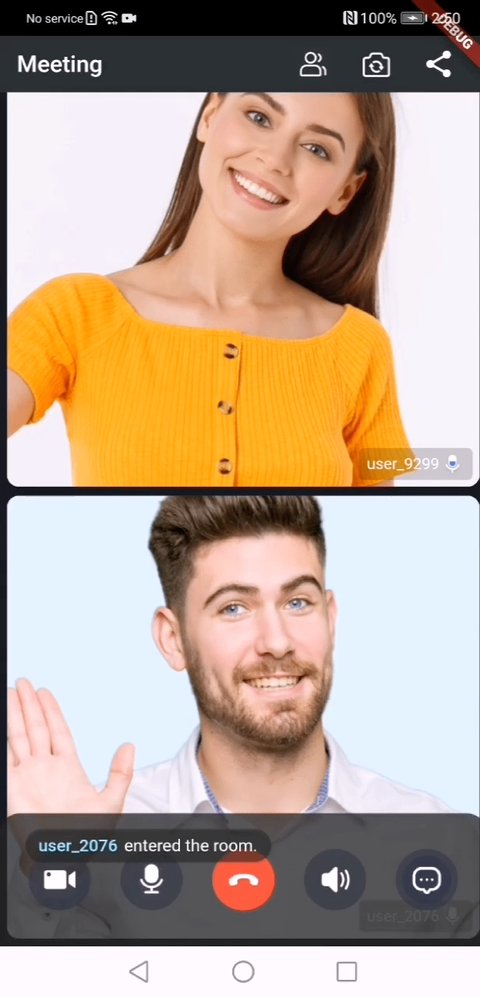
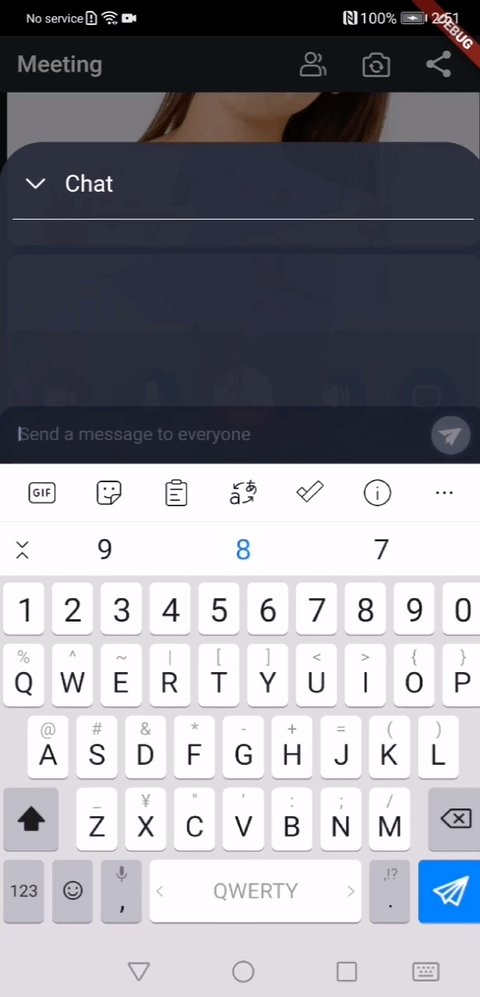
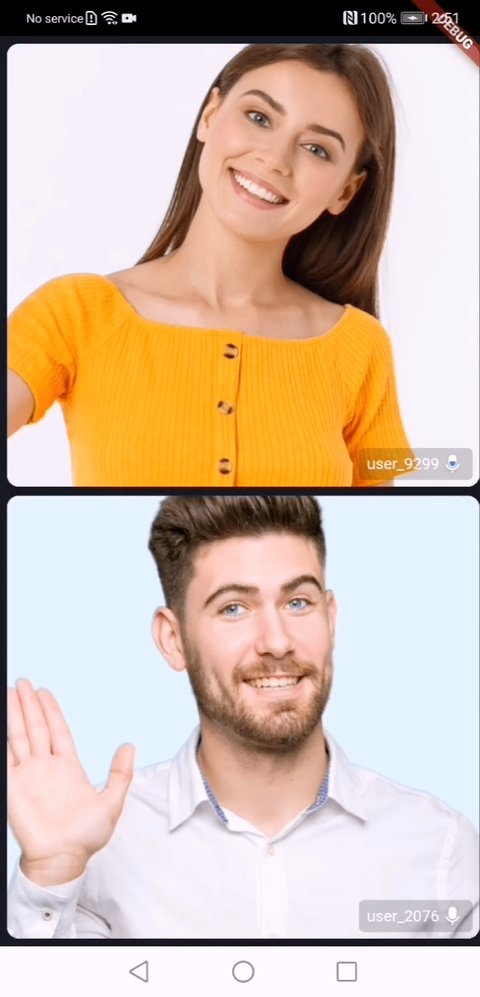
| User1 | User2 |
|---|---|
 |
 |
什么时候需要Video Conference Kit?
- 快速构建应用
- 想要尽快原型化视频会议
- 将速度或效率视为首要任务
- Video Conference Kit允许您在几分钟内集成
- 按需定制UI和功能
- 根据实际业务需求定制功能
- 减少开发基础功能的时间浪费
- Video Conference Kit包含业务逻辑和UI,允许您相应地定制功能
特性
- 多用户音视频会议
- 屏幕共享
- 自适应视频布局
- 实时声波显示
- 可定制的UI样式
- 设备管理
- 可扩展的顶部/底部菜单栏
- 可定制的会议标题
- 成员列表
- 实时文本聊天
- 会议加入/离开通知
文档
更多
示例代码
下面是一个完整的示例demo,展示了如何使用zego_uikit_prebuilt_video_conference插件创建一个简单的视频会议应用:
import 'package:flutter/material.dart';
import 'package:zego_uikit_prebuilt_video_conference/zego_uikit_prebuilt_video_conference.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Zego UIKit Prebuilt Video Conference Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: VideoConferencePage(),
);
}
}
class VideoConferencePage extends StatefulWidget {
@override
_VideoConferencePageState createState() => _VideoConferencePageState();
}
class _VideoConferencePageState extends State<VideoConferencePage> {
final String appID = "your_app_id"; // 替换为您的App ID
final String appSign = "your_app_sign"; // 替换为您的App Sign
final String userID = "user1";
final String userName = "User One";
@override
void initState() {
super.initState();
ZegoUIKitPrebuiltVideoConference.init(appID, appSign);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Video Conference'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => ZegoUIKitPrebuiltVideoConference(
conferenceID: "conference1",
userID: userID,
userName: userName,
),
),
);
},
child: Text('Join Video Conference'),
),
),
);
}
}
注意事项
- 替换App ID和App Sign:请确保将
your_app_id和your_app_sign替换为您从ZEGO云平台获取的实际值。 - 初始化:在应用启动时调用
ZegoUIKitPrebuiltVideoConference.init方法进行初始化。 - 加入会议:通过点击按钮进入视频会议页面,传入会议ID、用户ID和用户名。
希望这个示例能够帮助您快速上手并集成视频会议功能到您的Flutter应用中。如果您有任何问题或需要进一步的帮助,请参考官方文档或联系技术支持。
更多关于Flutter视频会议插件zego_uikit_prebuilt_video_conference的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter视频会议插件zego_uikit_prebuilt_video_conference的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用zego_uikit_prebuilt_video_conference插件来实现视频会议功能的一个基本示例。这个插件是Zego提供的预构建UI组件,用于快速集成视频会议功能。
1. 添加依赖
首先,在你的pubspec.yaml文件中添加zego_uikit_prebuilt_video_conference依赖:
dependencies:
flutter:
sdk: flutter
zego_uikit_prebuilt_video_conference: ^最新版本号 # 请替换为最新版本号
然后运行flutter pub get来安装依赖。
2. 配置权限
由于视频会议涉及到摄像头和麦克风的访问,你需要在AndroidManifest.xml和Info.plist中添加相应的权限配置。
Android
在android/app/src/main/AndroidManifest.xml中添加:
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
iOS
在ios/Runner/Info.plist中添加:
<key>NSCameraUsageDescription</key>
<string>需要访问摄像头</string>
<key>NSMicrophoneUsageDescription</key>
<string>需要访问麦克风</string>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
3. 初始化Zego
在你的Flutter项目的入口文件(通常是main.dart)中,初始化Zego并配置会议UI。
import 'package:flutter/material.dart';
import 'package:zego_uikit_prebuilt_video_conference/zego_uikit_prebuilt_video_conference.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Zego Video Conference'),
),
body: ZegoConferenceUI(
appId: '你的AppID', // 替换为你的AppID
appKey: '你的AppKey', // 替换为你的AppKey
channelName: '测试频道', // 替换为你的频道名
user: ZegoUser(
userId: 'user_${DateTime.now.millisecondsSinceEpoch}',
userName: '用户${DateTime.now.millisecondsSinceEpoch % 1000}',
),
onJoinSuccess: () {
print('加入会议成功');
},
onUserJoined: (ZegoUser user) {
print('用户${user.userName}加入了会议');
},
onUserLeft: (ZegoUser user) {
print('用户${user.userName}离开了会议');
},
onError: (int code, String message) {
print('发生错误: $code - $message');
},
),
),
);
}
}
4. 运行应用
确保你已经正确配置了Zego后台服务,并且你的AppID和AppKey是有效的。然后运行你的Flutter应用,你应该能够看到一个视频会议界面,支持用户加入、离开会议等功能。
注意事项
- 确保你的Zego账号已经开通了视频会议服务。
zego_uikit_prebuilt_video_conference插件会处理大部分UI和逻辑,但你可能需要根据具体需求进行定制。- 在实际项目中,请妥善处理用户身份验证和会议权限管理。
这个示例提供了一个基本的框架,你可以根据实际需求进一步扩展和定制功能。








