Flutter底部导航栏插件dot_curved_bottom_nav的使用
Flutter底部导航栏插件dot_curved_bottom_nav的使用
Stunning Curved Bottom Navigation

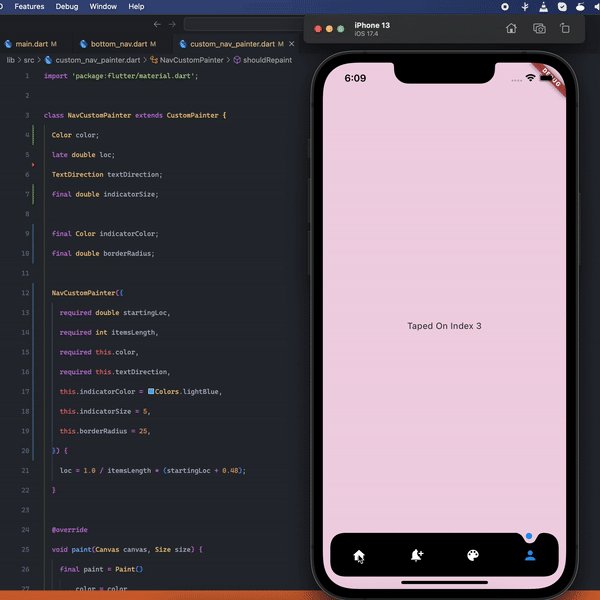
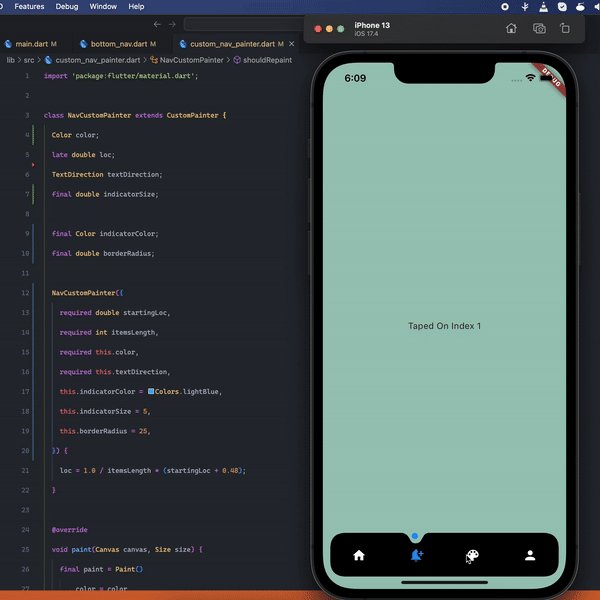
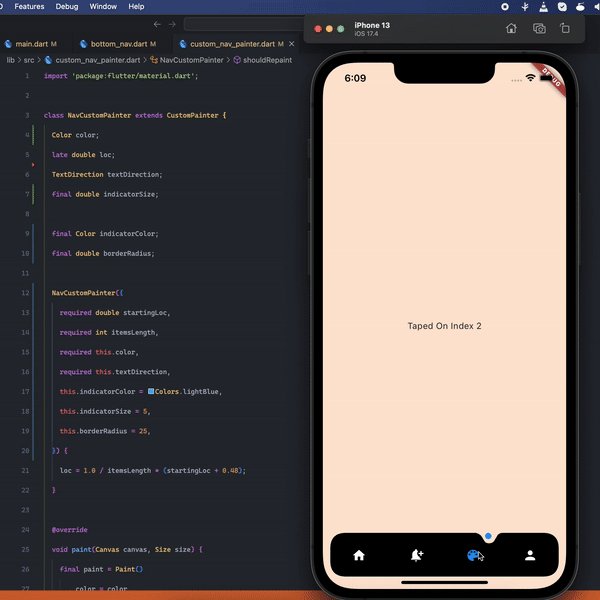
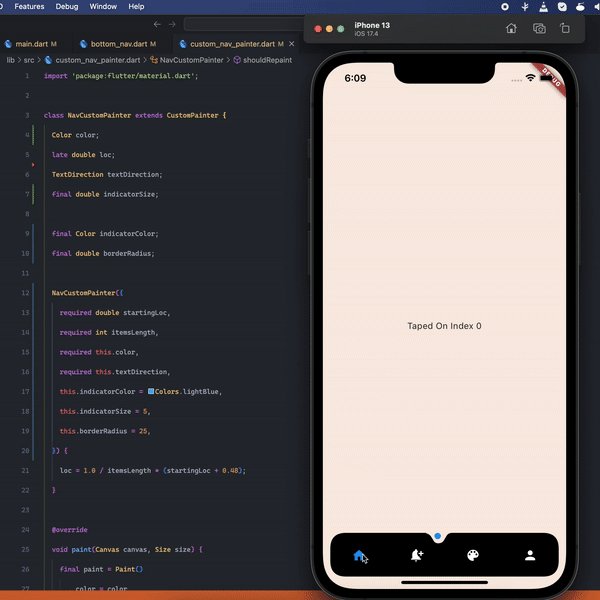
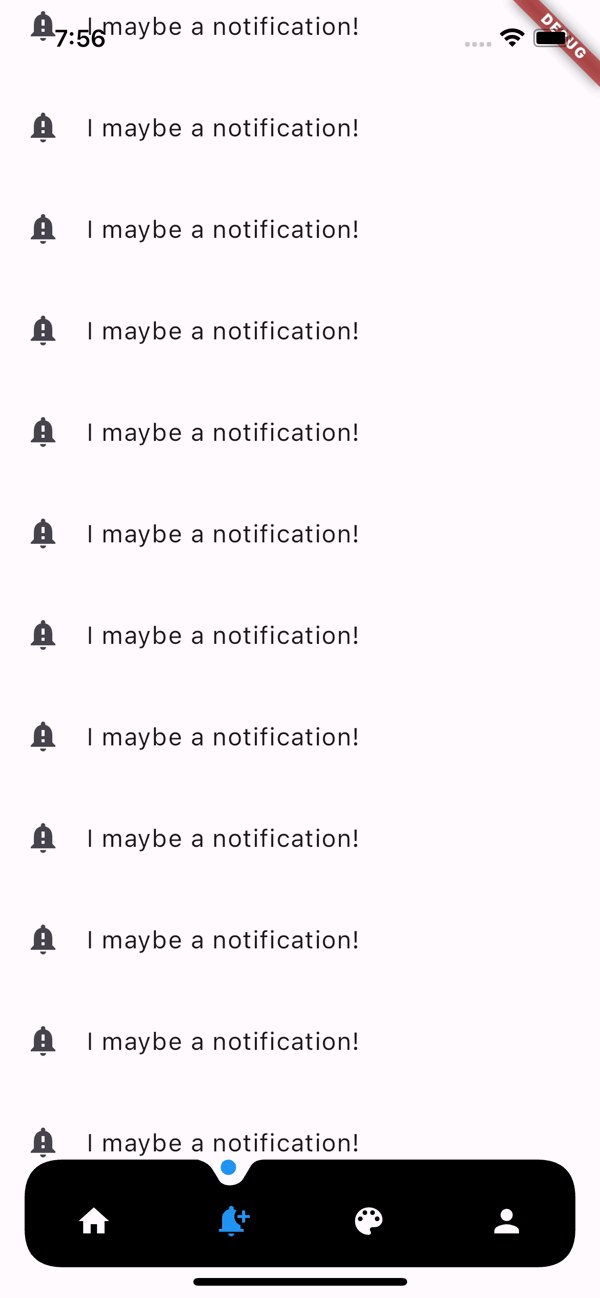
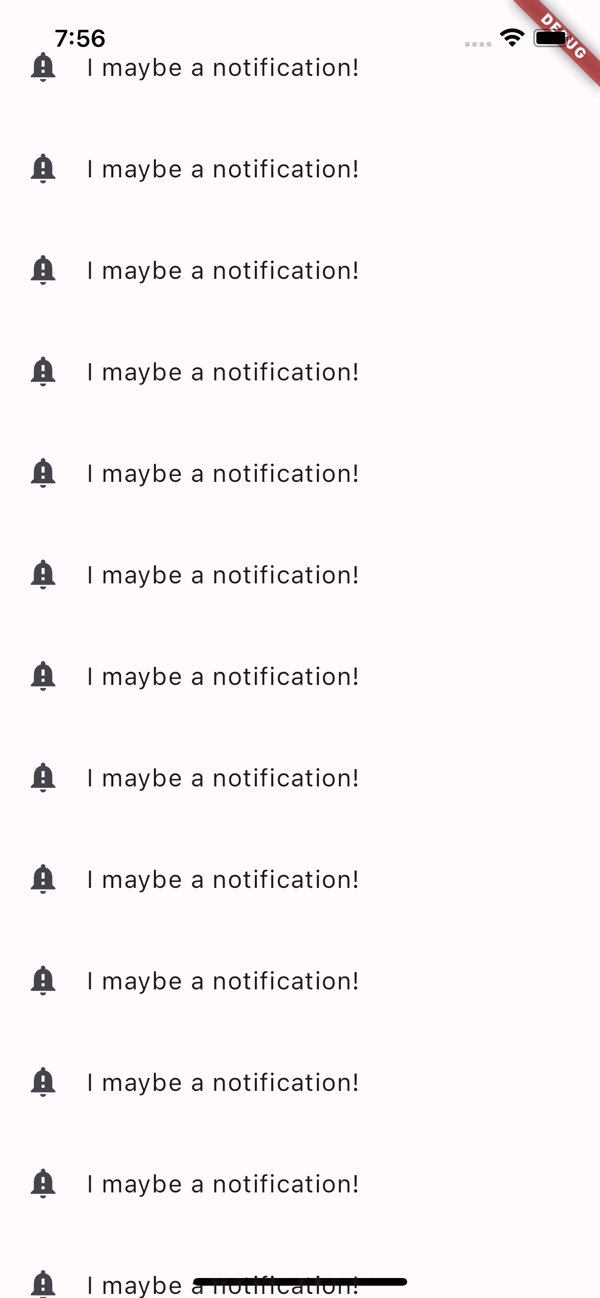
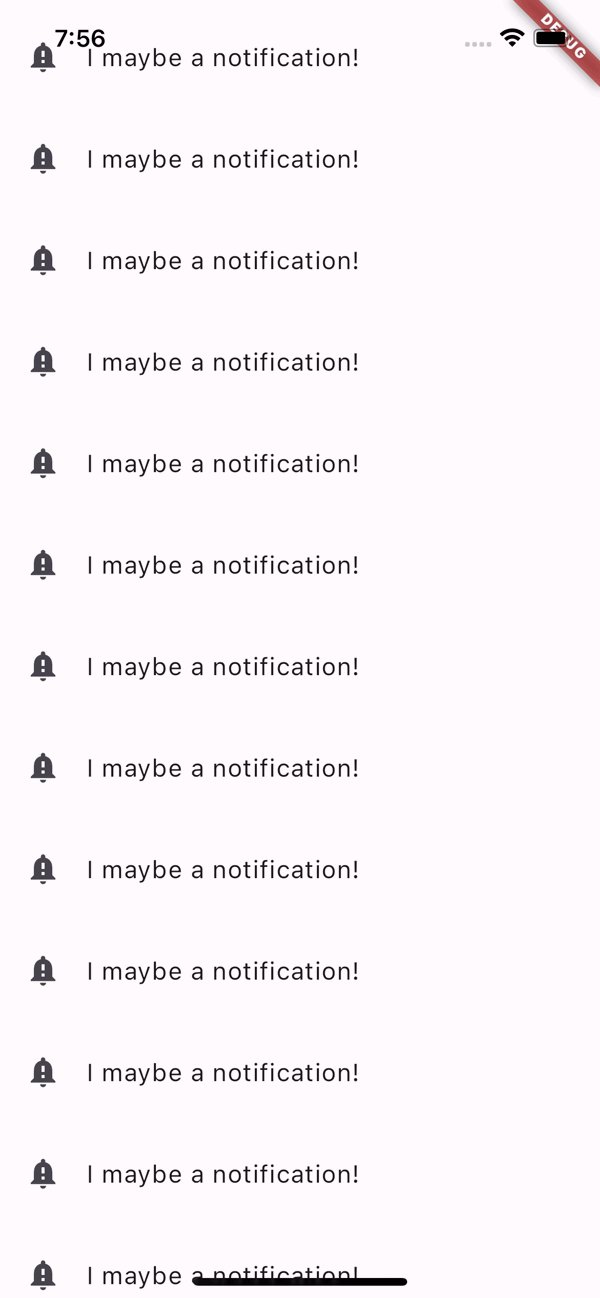
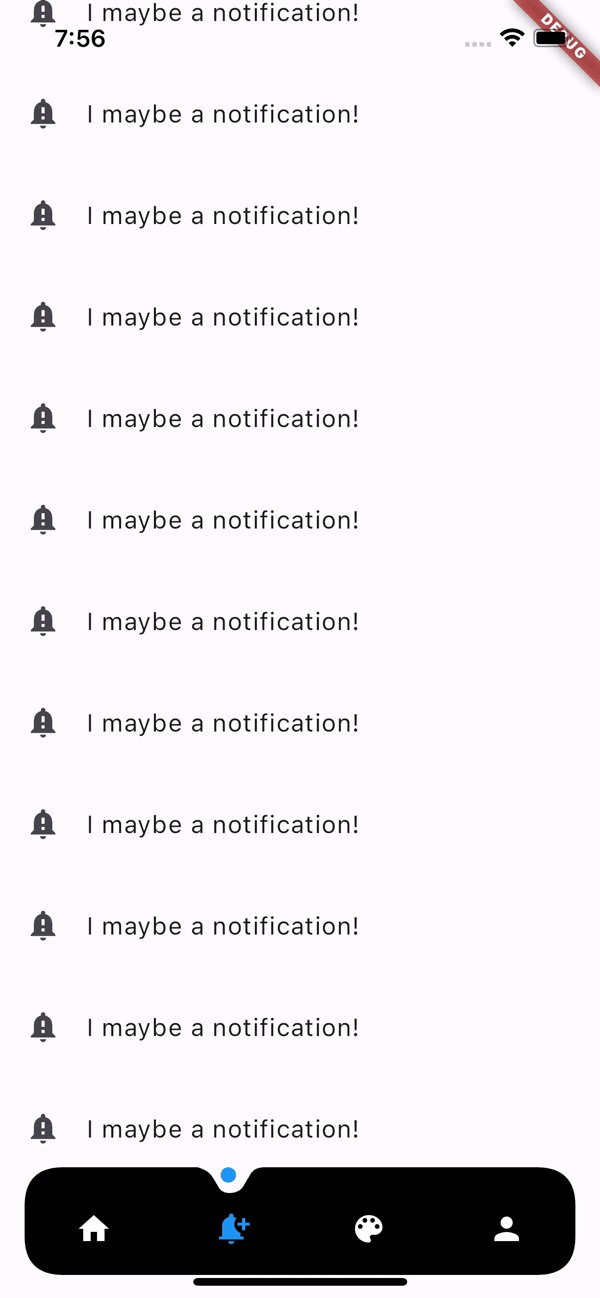
Preview

Optional Hide On Scroll

Getting Started
要开始使用dot_curved_bottom_nav,您需要在pubspec.yaml文件中添加依赖项:
dependencies:
dot_curved_bottom_nav: ^0.0.1
然后执行flutter pub get以获取并安装此包。
Basic Usage
下面是一个简单的例子,演示了如何使用DotCurvedBottomNav来创建一个带有四个图标的底部导航栏,并且当页面滚动时隐藏导航栏。
import 'package:dot_curved_bottom_nav/dot_curved_bottom_nav.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Curved Dotted Bottom Nav',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _currentPage = 0;
final ScrollController _scrollController = ScrollController();
@override
Widget build(BuildContext context) {
return Scaffold(
extendBody: true,
body: _currentPage == 1
? ListView.separated(
controller: _scrollController,
itemBuilder: (BuildContext context, int index) {
return const ListTile(
title: Text("I maybe a notification!"),
leading: Icon(Icons.notification_important),
);
},
separatorBuilder: (BuildContext context, int index) {
return const SizedBox(
height: 10,
);
},
itemCount: 50,
)
: AnimatedContainer(
duration: const Duration(milliseconds: 300),
color: [
const Color(0xffF5F7F8),
const Color(0xff9EC8B9),
const Color(0xffFDE5D4),
const Color(0xffF1D4E5)
][_currentPage],
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Taped On Index $_currentPage',
style: Theme.of(context)
.textTheme
.titleLarge
?.copyWith(fontWeight: FontWeight.w700),
),
],
),
),
),
bottomNavigationBar: DotCurvedBottomNav(
scrollController: _scrollController,
hideOnScroll: true,
indicatorColor: Colors.blue,
backgroundColor: Colors.black,
animationDuration: const Duration(milliseconds: 300),
animationCurve: Curves.ease,
selectedIndex: _currentPage,
indicatorSize: 5,
borderRadius: 25,
height: 70,
onTap: (index) {
setState(() => _currentPage = index);
},
items: [
Icon(
Icons.home,
color: _currentPage == 0 ? Colors.blue : Colors.white,
),
Icon(
Icons.notification_add,
color: _currentPage == 1 ? Colors.blue : Colors.white,
),
Icon(
Icons.color_lens,
color: _currentPage == 2 ? Colors.blue : Colors.white,
),
Icon(
Icons.person,
color: _currentPage == 3 ? Colors.blue : Colors.white,
),
],
),
);
}
}
在这个示例中,我们创建了一个名为MyApp的应用程序,其中包含一个主页面MyHomePage。在MyHomePage中,我们定义了一个状态管理器_MyHomePageState,它负责跟踪当前选中的页面索引(_currentPage)和一个用于监听列表视图滚动事件的控制器(_scrollController)。根据_currentPage的值,我们可以显示不同的页面内容或者列表视图。最后,通过设置bottomNavigationBar属性为DotCurvedBottomNav,并提供相应的配置参数(如图标、颜色等),实现了底部导航栏的功能。
Properties
以下是DotCurvedBottomNav组件支持的一些主要属性及其描述:
| Property | Description |
|---|---|
scrollController |
用于监听用户滚动事件并决定是否隐藏底部导航栏的控制器。 |
hideOnScroll |
启用或禁用滚动时隐藏底部导航栏的行为。(注意:当hideOnScroll为true时必须提供scrollController) |
indicatorColor |
当前选中项指示器的颜色。 |
backgroundColor |
底部导航栏的背景色。 |
animationDuration |
隐藏和指示器移动动画的持续时间。 |
animationCurve |
指示器移动和滚动时隐藏动画的曲线。 |
selectedIndex |
当前选中的项目/页面索引。 |
indicatorSize |
指示器的大小。 |
borderRadius |
设置DotCurvedBottomNav的圆角半径。 |
height |
DotCurvedBottomNav的高度。 |
onTap |
用户点击某个项目时触发的回调函数。 |
items |
底部导航栏项目的列表。 |
TODO
- 添加更多指示器形状,例如菱形带切口的形状等。
Contributions
如果您发现任何问题或有新的功能需求,欢迎提交issue或pull request。此外,您还可以通过点赞和收藏来支持这个项目。如果想要联系开发者,请访问Muzammil Hussain的LinkedIn页面。
更多关于Flutter底部导航栏插件dot_curved_bottom_nav的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter底部导航栏插件dot_curved_bottom_nav的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用dot_curved_bottom_nav插件来创建一个带有底部导航栏的应用程序的示例代码。dot_curved_bottom_nav是一个自定义的Flutter底部导航栏插件,它可以提供独特的曲线和点效果。
首先,你需要在你的pubspec.yaml文件中添加这个插件的依赖:
dependencies:
flutter:
sdk: flutter
dot_curved_bottom_nav: ^最新版本号 # 请替换为最新的版本号
然后,运行flutter pub get来安装依赖。
接下来是一个完整的示例代码,展示如何使用dot_curved_bottom_nav插件来创建一个带有底部导航栏的应用:
import 'package:flutter/material.dart';
import 'package:dot_curved_bottom_nav/dot_curved_bottom_nav.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin {
int _selectedIndex = 0;
final List<Widget> _widgetOptions = <Widget>[
Center(child: Text('Home Page')),
Center(child: Text('Search Page')),
Center(child: Text('Profile Page')),
];
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Demo Home Page'),
),
body: Center(
child: _widgetOptions.elementAt(_selectedIndex),
),
bottomNavigationBar: DotCurvedNavigationBar(
initialSelectedIndex: _selectedIndex,
curveSize: 50,
dotSpacing: 20,
dotBackgroundColor: Colors.grey.withOpacity(0.5),
dotSelectedColor: Colors.blue,
dotSelectedSize: 20,
dotUnselectedSize: 15,
items: [
DotCurvedNavBarItem(
icon: Icons.home,
title: 'Home',
),
DotCurvedNavBarItem(
icon: Icons.search,
title: 'Search',
),
DotCurvedNavBarItem(
icon: Icons.person,
title: 'Profile',
),
],
onClick: (index) {
_onItemTapped(index);
},
),
);
}
}
在这个示例中,我们做了以下几件事:
- 导入
dot_curved_bottom_nav包。 - 创建一个包含三个页面的简单Flutter应用。
- 使用
DotCurvedNavigationBar作为底部导航栏,并配置它的各种属性,如curveSize、dotSpacing、dotBackgroundColor等。 - 在
onClick回调中处理页面切换逻辑。
确保你已经正确安装了dot_curved_bottom_nav插件,并根据需要调整代码中的属性以符合你的设计需求。这个示例应该能帮助你快速上手并使用这个插件。








