Flutter简单3D效果插件util_simple_3d的使用
Flutter简单3D效果插件util_simple_3d的使用
简介
util_simple_3d 是一个用于简化 Sp3dObj(simple_3d 包)操作的工具集。它目前包括一些易于生成几何形状和简单材质设置的实用工具。
使用方法
创建几何体
import 'package:simple_3d/simple_3d.dart';
import 'package:util_simple_3d/util_simple_3d.dart';
Sp3dObj obj = UtilSp3dGeometry.capsule(50, 250);
使用默认材质
import 'package:simple_3d/simple_3d.dart';
import 'package:util_simple_3d/util_simple_3d.dart';
Sp3dObj obj = UtilSp3dGeometry.cube(200,200,200,4,4,4);
obj.materials.add(FSp3dMaterial.green.deepCopy());
obj.fragments[0].faces[0].materialIndex=1;
几何类型
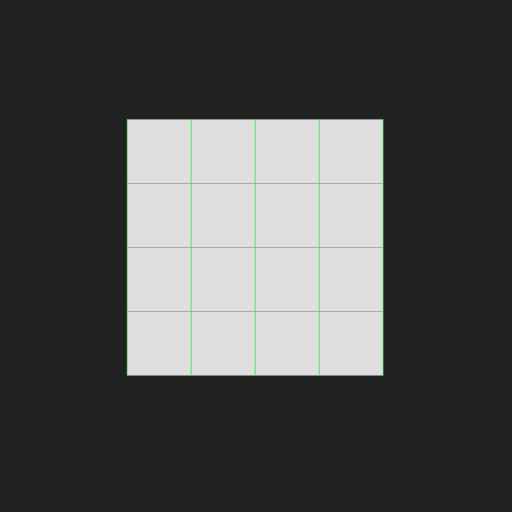
Tile
Sp3dObj obj = UtilSp3dGeometry.tile(200, 200, 4, 4);
obj.materials[0] = FSp3dMaterial.grey.deepCopy()..strokeColor=Color.fromARGB(255, 0, 255, 0);

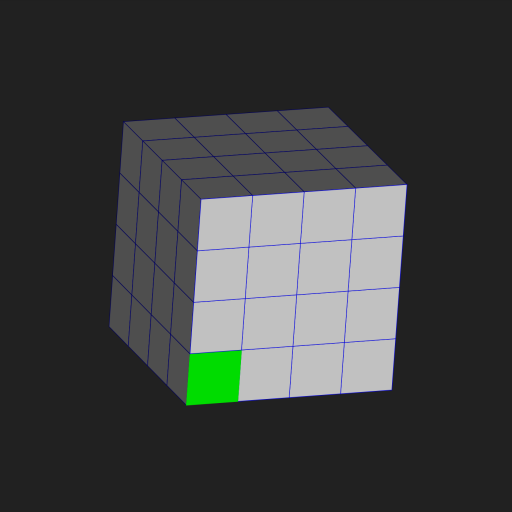
Cube
Sp3dObj obj = UtilSp3dGeometry.cube(200,200,200,4,4,4);
obj.materials.add(FSp3dMaterial.green.deepCopy());
obj.fragments[0].faces[0].materialIndex=1;
obj.materials[0] = FSp3dMaterial.grey.deepCopy()..strokeColor=Color.fromARGB(255, 0, 0, 255);
obj.rotate(Sp3dV3D(1,1,0).nor(), 30*3.14/180);

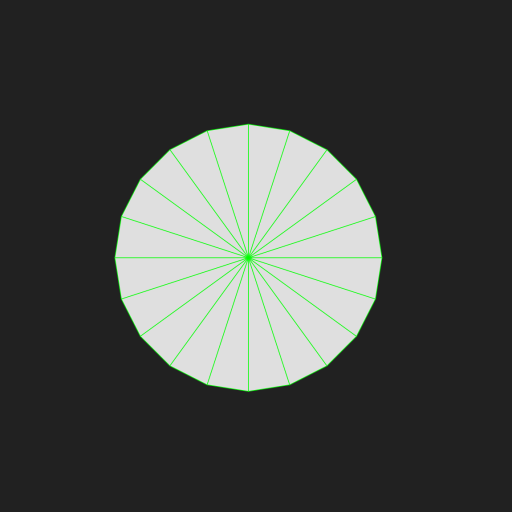
Circle
Sp3dObj obj = UtilSp3dGeometry.circle(100, fragments: 20);
obj.materials[0] = FSp3dMaterial.grey.deepCopy()..strokeColor=Color.fromARGB(255, 0, 255, 0);

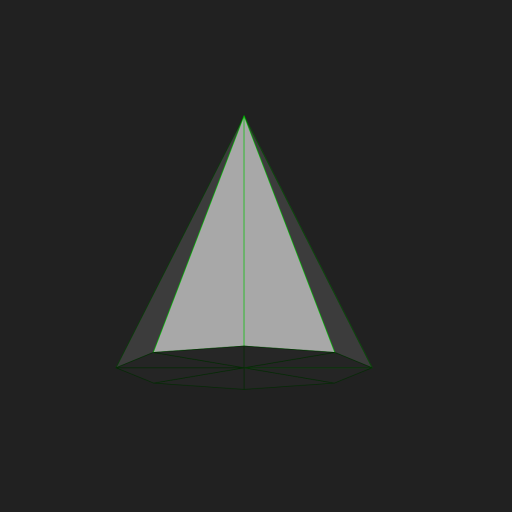
Cone
Sp3dObj obj = UtilSp3dGeometry.cone(100, 200);
obj.materials[0] = FSp3dMaterial.grey.deepCopy()..strokeColor=Color.fromARGB(255, 0, 255, 0);
obj.rotate(Sp3dV3D(1, 0, 0), -100*3.14/180);
obj.move(Sp3dV3D(0, -100, 0));

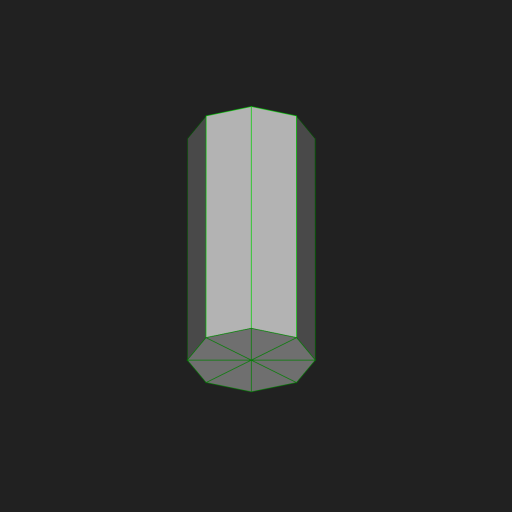
Pillar
Sp3dObj obj = UtilSp3dGeometry.pillar(50, 50, 200);
obj.materials[0] = FSp3dMaterial.grey.deepCopy()..strokeColor=Color.fromARGB(255, 0, 255, 0);
obj.rotate(Sp3dV3D(1, 0, 0), -120*3.14/180);
obj.move(Sp3dV3D(0, -100, 0));

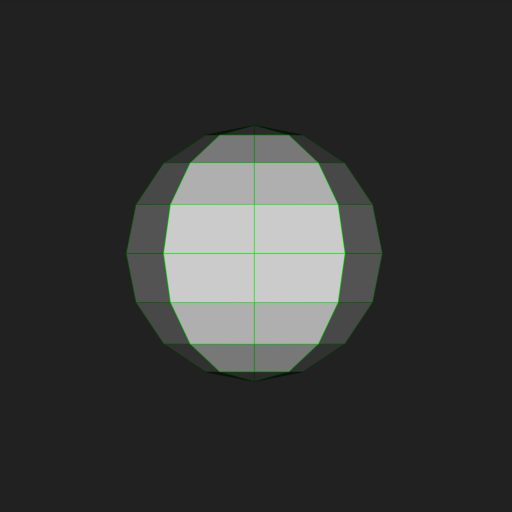
Sphere
Sp3dObj obj = UtilSp3dGeometry.sphere(100);
obj.materials[0] = FSp3dMaterial.grey.deepCopy()..strokeColor=Color.fromARGB(255, 0, 255, 0);

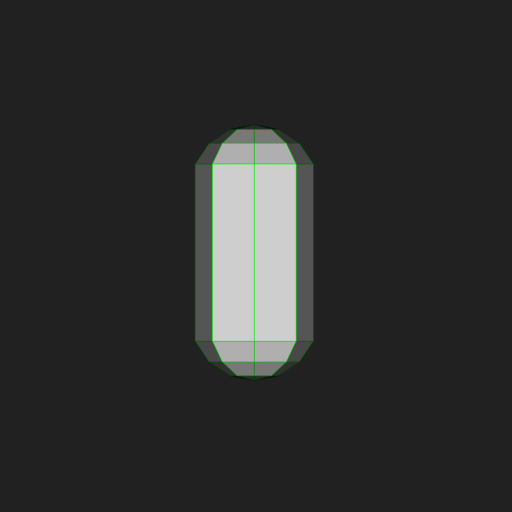
Capsule
Sp3dObj obj = UtilSp3dGeometry.capsule(50,200);
obj.materials[0] = FSp3dMaterial.grey.deepCopy()..strokeColor=Color.fromARGB(255, 0, 255, 0);
obj.move(Sp3dV3D(0, 100, 0));

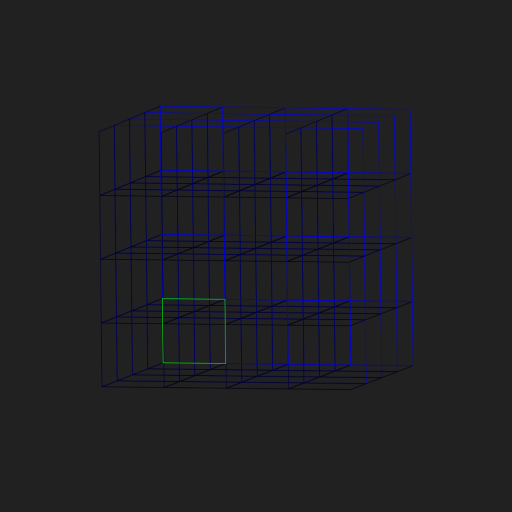
Wire frame
Sp3dObj obj = UtilSp3dGeometry.cube(200,200,200,4,4,4);
obj.materials.add(FSp3dMaterial.greenWire.deepCopy());
obj.fragments[0].faces[0].materialIndex = 1;
obj.materials[0] = FSp3dMaterial.blueWire.deepCopy();
obj.rotate(Sp3dV3D(-0.2,0.5,0).nor(), 15*3.14/180);

公共组件
坐标箭头和网格创建
List<Sp3dObj> objs = UtilSp3dCommonParts.coordinateArrows(255);
objs.addAll(UtilSp3dCommonParts.worldMeshes(255));

示例代码
下面是一个完整的示例,展示了如何在Flutter应用中使用 util_simple_3d 插件来显示一个立方体。
import 'package:flutter/material.dart';
import 'package:util_simple_3d/util_simple_3d.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.green,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
final sp3dObj = UtilSp3dGeometry.cube(100, 100, 100, 1, 1, 1);
return Scaffold(
appBar: AppBar(
title: const Text('The Cube Structure.'),
),
body: Center(
child: Container(
padding: const EdgeInsets.all(24),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
sp3dObj.toDict().toString(),
style: Theme.of(context).textTheme.headlineMedium,
),
],
)),
),
);
}
}
这个示例创建了一个简单的Flutter应用程序,其中包含一个立方体,并将其结构信息显示在屏幕上。你可以根据需要进一步扩展此示例以实现更复杂的3D效果。
版权声明
- “Dart” 和 “Flutter” 是 Google LLC 的商标。
- 本包的开发者不是 Google LLC。
许可证
本软件发布在 MIT License 下,详见 LICENSE 文件。
更多关于Flutter简单3D效果插件util_simple_3d的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter简单3D效果插件util_simple_3d的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用util_simple_3d插件来实现简单3D效果的代码示例。util_simple_3d插件允许你通过简单的配置来实现一些基本的3D动画和效果。
首先,确保你已经在pubspec.yaml文件中添加了util_simple_3d依赖:
dependencies:
flutter:
sdk: flutter
util_simple_3d: ^最新版本号 # 请替换为实际的最新版本号
然后,运行flutter pub get来安装依赖。
接下来,在你的Dart文件中导入util_simple_3d插件,并创建一个简单的3D旋转效果。以下是一个完整的示例:
import 'package:flutter/material.dart';
import 'package:util_simple_3d/util_simple_3d.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Simple 3D Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Simple3DSample(),
);
}
}
class Simple3DSample extends StatefulWidget {
@override
_Simple3DSampleState createState() => _Simple3DSampleState();
}
class _Simple3DSampleState extends State<Simple3DSample> with SingleTickerProviderStateMixin {
late AnimationController _controller;
@override
void initState() {
super.initState();
_controller = AnimationController(
duration: const Duration(seconds: 5),
vsync: this,
)..repeat(reverse: true);
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Simple 3D Effect'),
),
body: Center(
child: Util3DWidget(
child: Container(
width: 200,
height: 200,
color: Colors.blue,
child: Center(
child: Text(
'3D',
style: TextStyle(color: Colors.white, fontSize: 24),
),
),
),
animationController: _controller,
type: Util3DType.rotateY, // 你可以尝试其他类型,比如Util3DType.rotateX, Util3DType.rotateZ
perspective: 800, // 透视效果
),
),
);
}
}
在这个示例中,我们创建了一个Flutter应用,其中包含一个中心旋转的3D立方体。以下是代码的关键部分:
Util3DWidget: 这是util_simple_3d插件提供的一个Widget,用于应用3D效果。animationController: 用于控制3D动画的AnimationController。在这里,我们设置了一个5秒的动画,并让它反复播放。type: 指定3D效果的类型。在这个例子中,我们使用了Util3DType.rotateY,即绕Y轴旋转。你可以尝试其他类型,如Util3DType.rotateX或Util3DType.rotateZ。perspective: 设置透视效果的值。较大的值会使3D效果更加明显。
这个示例展示了如何使用util_simple_3d插件在Flutter中实现一个简单的3D旋转效果。你可以根据需求调整动画类型、持续时间和透视效果等参数。








