Flutter树状图展示插件syncfusion_flutter_treemap的使用
Flutter树状图展示插件syncfusion_flutter_treemap的使用
Flutter Treemap library

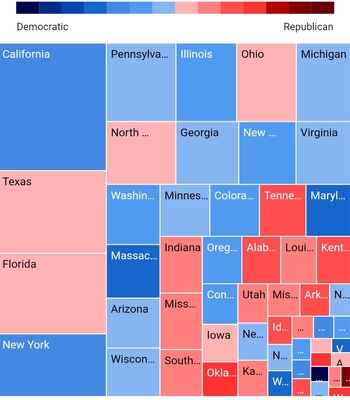
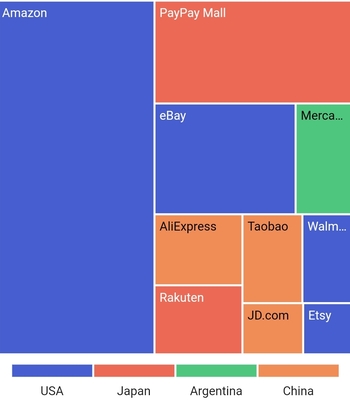
syncfusion_flutter_treemap 是一个用于创建交互式树状图的Flutter库,可以将扁平和分层数据可视化为基于定量变量进行大小和颜色设置的矩形。它支持多种算法(如squarified、slice和dice)来布局数据。
功能概述
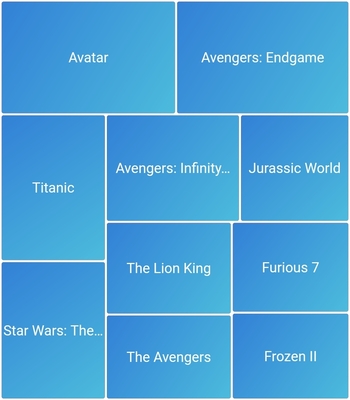
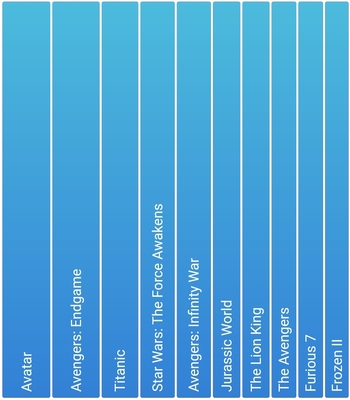
- 布局:支持不同的布局算法(如squarified、slice、dice),以表示扁平和分层结构的数据。
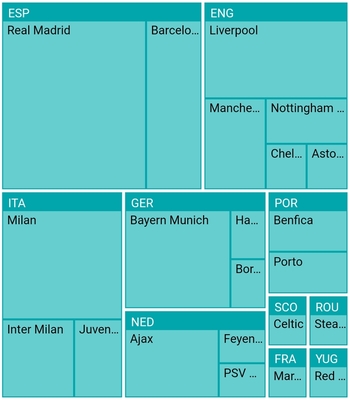
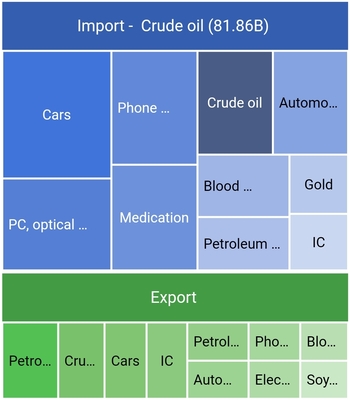
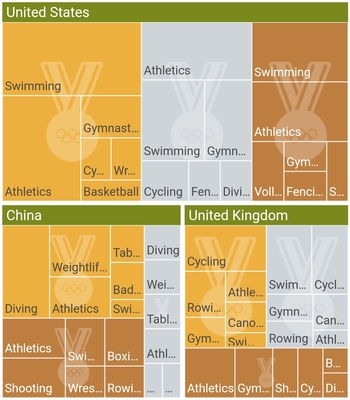
- 层次结构支持:除了扁平级别外,还支持层次结构。每个矩形可以包含更小的矩形来表示子数据。
- 标签:添加任何类型的widget(如文本widget)以提高单个矩形的可读性。
- 选择:允许选择矩形以突出显示并执行特定功能(如显示弹出窗口或导航到不同页面)。
- 图例:使用不同的图例样式来清晰地提供树状图数据的信息。
- 颜色映射:根据层级自定义矩形的颜色,可以为特定值或值范围设置颜色。
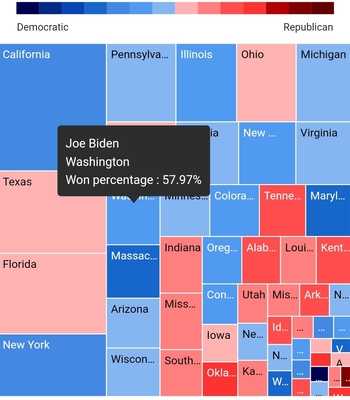
- 工具提示:通过完全可自定义的工具提示显示有关矩形的更多信息。
- 钻取:深入查看较大的分层数据集以获得更好的可视化效果。
- 排序:按升序或降序对矩形进行排序。
- 布局方向:在矩形的不同角落布局矩形。可能的方向有topLeft、topRight、bottomLeft和bottomRight。
- 指针图例:当悬停在矩形上时,在条形渐变图例顶部显示指针。
- 自定义背景widget:添加任何类型的自定义widget(如图像widget)作为矩形的背景,以丰富UI并轻松可视化特定矩形显示的数据类型。
安装与示例代码
安装
安装最新版本的 syncfusion_flutter_treemap 插件:
dependencies:
syncfusion_flutter_treemap: ^<latest_version>
示例代码
以下是一个完整的示例代码,展示了如何使用 syncfusion_flutter_treemap 创建一个树状图,并添加标签和工具提示。
import 'package:flutter/material.dart';
import 'package:syncfusion_flutter_treemap/treemap.dart';
void main() {
return runApp(const TreemapApp());
}
/// This widget will be the root of application.
class TreemapApp extends StatelessWidget {
const TreemapApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Treemap Demo',
home: MyHomePage(),
);
}
}
/// This widget is the home page of the application.
class MyHomePage extends StatefulWidget {
/// Initialize the instance of the [MyHomePage] class.
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
late List<SocialMediaUsers> _source;
@override
void initState() {
_source = const <SocialMediaUsers>[
SocialMediaUsers('India', 'Facebook', 25.4),
SocialMediaUsers('USA', 'Instagram', 19.11),
SocialMediaUsers('Japan', 'Facebook', 13.3),
SocialMediaUsers('Germany', 'Instagram', 10.65),
SocialMediaUsers('France', 'Twitter', 7.54),
SocialMediaUsers('UK', 'Instagram', 4.93),
];
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('Treemap demo')),
body: SfTreemap(
dataCount: _source.length,
weightValueMapper: (int index) {
return _source[index].usersInMillions;
},
levels: <TreemapLevel>[
TreemapLevel(
groupMapper: (int index) {
return _source[index].country;
},
labelBuilder: (BuildContext context, TreemapTile tile) {
return Padding(
padding: const EdgeInsets.all(2.5),
child: Text(
tile.group,
style: const TextStyle(color: Colors.black),
),
);
},
tooltipBuilder: (BuildContext context, TreemapTile tile) {
return Padding(
padding: const EdgeInsets.all(10),
child: Text(
'''Country : ${tile.group}\nSocial media : ${tile.weight}M''',
style: const TextStyle(color: Colors.black)),
);
},
),
],
),
);
}
}
/// Represents the class for social media users.
class SocialMediaUsers {
/// Constructor of [SocialMediaUsers].
const SocialMediaUsers(this.country, this.socialMedia, this.usersInMillions);
/// Specifies the country.
final String country;
/// Specifies the type of social media.
final String socialMedia;
/// Specifies the users count.
final double usersInMillions;
}
运行结果
上述代码将生成一个树状图,其中每个矩形代表一个国家的社交媒体用户数量。矩形的大小和颜色是根据用户数量自动调整的,并且可以通过点击矩形显示详细信息。
支持与反馈
如果您有任何问题或需要帮助,请联系 Syncfusion 的支持团队或通过社区论坛提交问题。您还可以在反馈门户中提交功能请求或报告错误。
关于 Syncfusion®
Syncfusion 成立于2001年,总部位于北卡罗来纳州的研究三角园区,拥有超过20,000家客户和100多万用户,包括大型金融机构、财富500强公司和全球IT咨询公司。Syncfusion 提供了1,000多个控件和框架,涵盖了Web、移动和桌面开发等多个领域。
更多关于Flutter树状图展示插件syncfusion_flutter_treemap的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter树状图展示插件syncfusion_flutter_treemap的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter应用中使用syncfusion_flutter_treemap插件来展示树状图的代码示例。这个示例将向你展示如何设置和展示一个简单的树状图。
首先,你需要在你的pubspec.yaml文件中添加syncfusion_flutter_treemap依赖项:
dependencies:
flutter:
sdk: flutter
syncfusion_flutter_treemap: ^x.y.z # 请将 x.y.z 替换为最新版本号
然后运行flutter pub get来安装依赖项。
接下来,你可以在你的Dart文件中使用以下代码来创建一个树状图:
import 'package:flutter/material.dart';
import 'package:syncfusion_flutter_treemap/treemap.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter TreeMap Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: TreeMapDemo(),
);
}
}
class TreeMapDemo extends StatefulWidget {
@override
_TreeMapDemoState createState() => _TreeMapDemoState();
}
class _TreeMapDemoState extends State<TreeMapDemo> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('TreeMap Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: SfTreeMap(
dataSource: TreeMapDataSource.fromJson(
data: [
{
'name': 'Parent',
'value': 100,
'children': [
{
'name': 'Child 1',
'value': 40,
},
{
'name': 'Child 2',
'value': 60,
'children': [
{
'name': 'Grand Child 1',
'value': 30,
},
{
'name': 'Grand Child 2',
'value': 30,
},
],
},
],
},
],
),
weightValuePath: 'value',
labelPath: 'name',
palette: TreeMapPalette.category10(),
border: TreeMapBorder(color: Colors.black, width: 1),
tooltipSettings: TreeMapTooltipSettings(
visible: true,
template: 'Name: ${point.label}\nValue: ${point.weight}',
),
),
),
);
}
}
代码说明:
-
导入必要的包:
package:flutter/material.dart:Flutter的基础UI组件。package:syncfusion_flutter_treemap/treemap.dart:Syncfusion Flutter TreeMap组件。
-
设置应用:
- 使用
MaterialApp创建一个Flutter应用。 - 在
home属性中设置TreeMapDemo作为主页面。
- 使用
-
创建TreeMapDemo组件:
TreeMapDemo是一个有状态的组件,它包含实际的TreeMap展示逻辑。- 在
_TreeMapDemoState中,构建了一个Scaffold,其中包含一个AppBar和一个包含SfTreeMap的Padding。
-
配置TreeMap:
- 使用
TreeMapDataSource.fromJson方法从JSON数据创建数据源。 weightValuePath指定了每个节点的权重(值)路径。labelPath指定了每个节点的标签路径。palette设置了颜色调色板。border设置了节点边框。tooltipSettings配置了工具提示,当悬停在节点上时显示节点的名称和值。
- 使用
注意事项:
- 确保你使用的是最新版本的
syncfusion_flutter_treemap插件。 - 你可以根据需要调整数据源、颜色调色板和其他配置。
通过上述代码,你可以在Flutter应用中展示一个简单的树状图。如果需要更复杂的功能或自定义,请查阅Syncfusion Flutter TreeMap文档以获取更多信息。